How to configure and style Elementor Social Share Widget
Link your social media profile and add an option to share to social media to your WordPress site. Create this user-engaging feature easily using Social Share Widget of Exclusive Addons Elementor.
STEP 1:
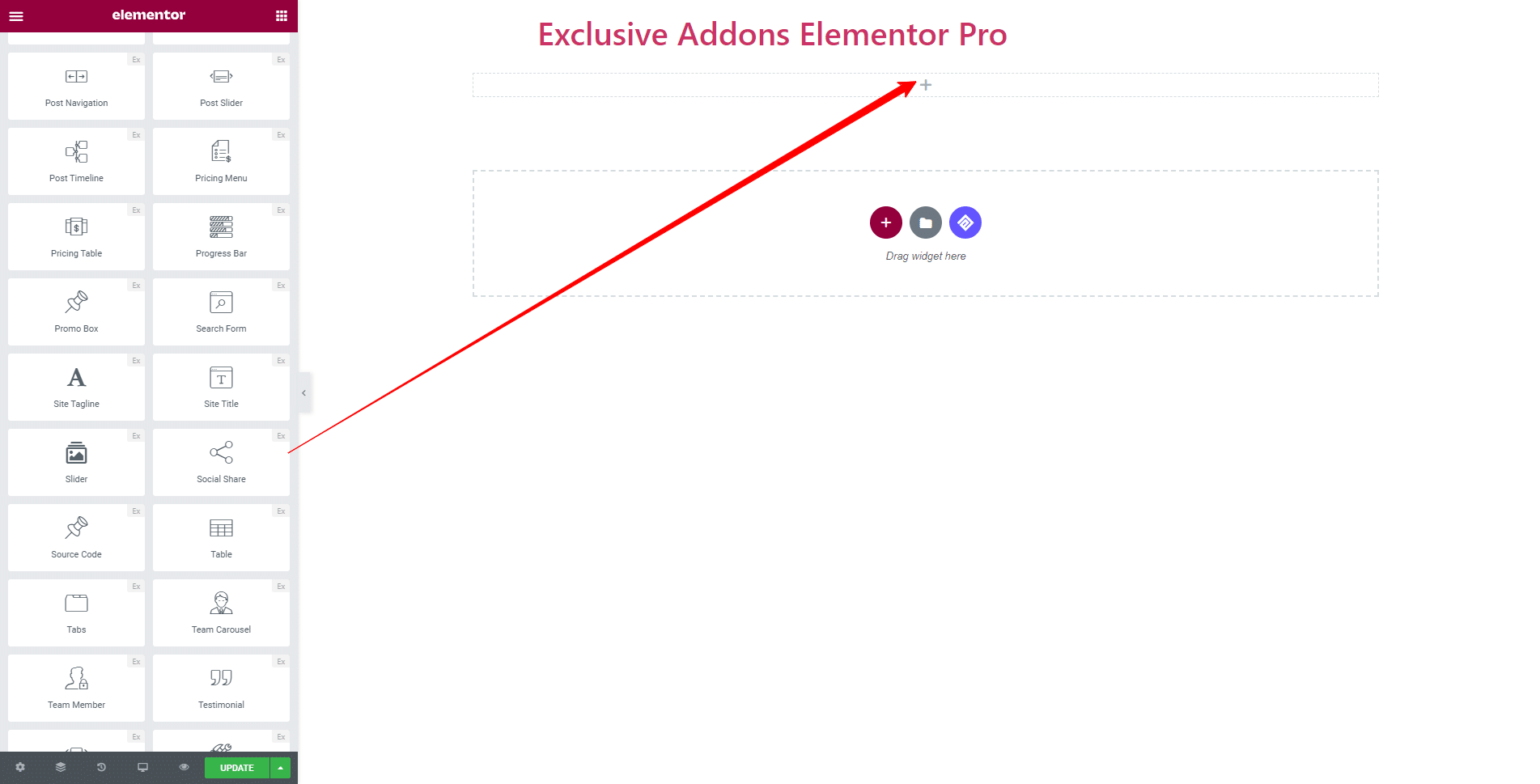
Select the ‘Social Share‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
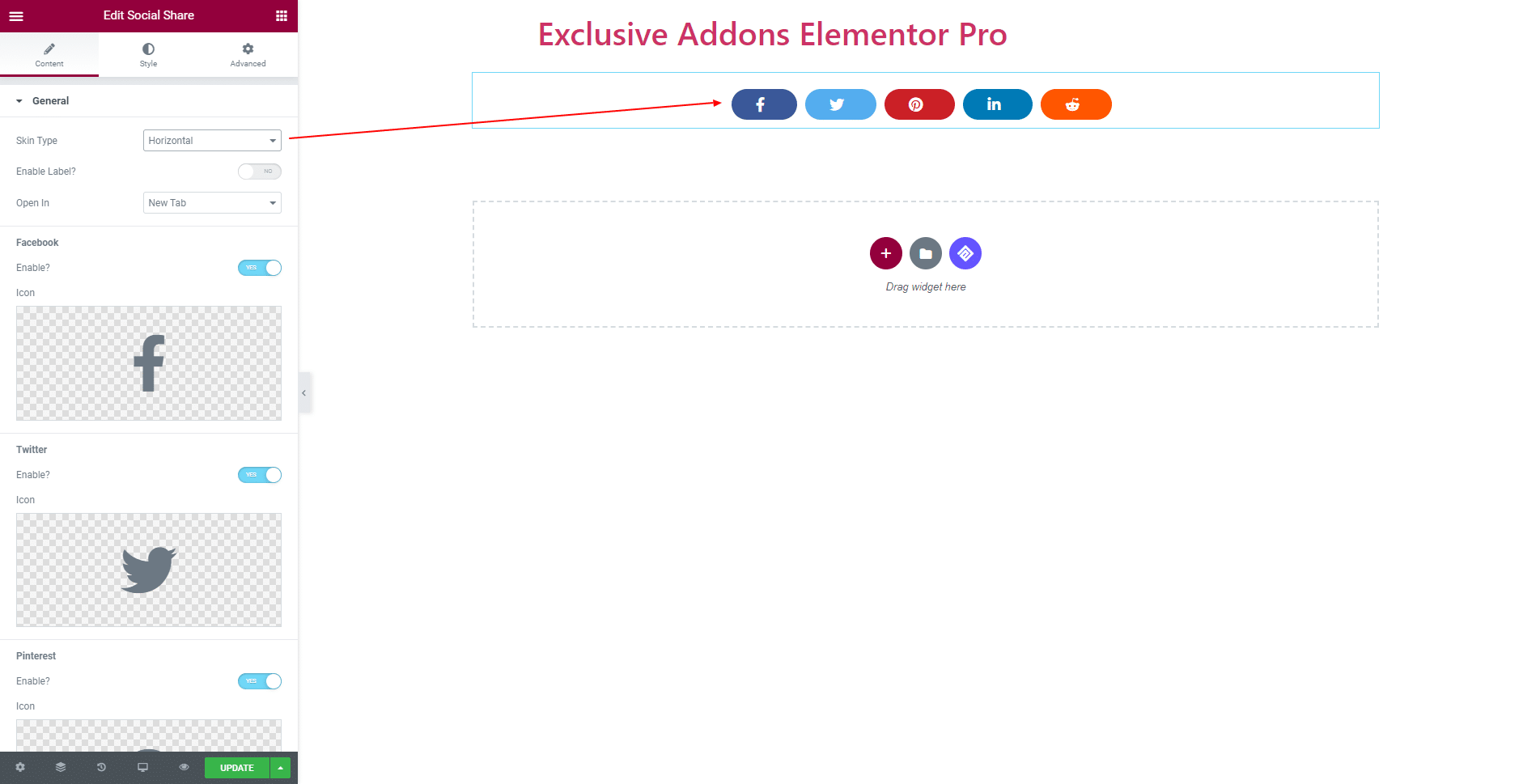
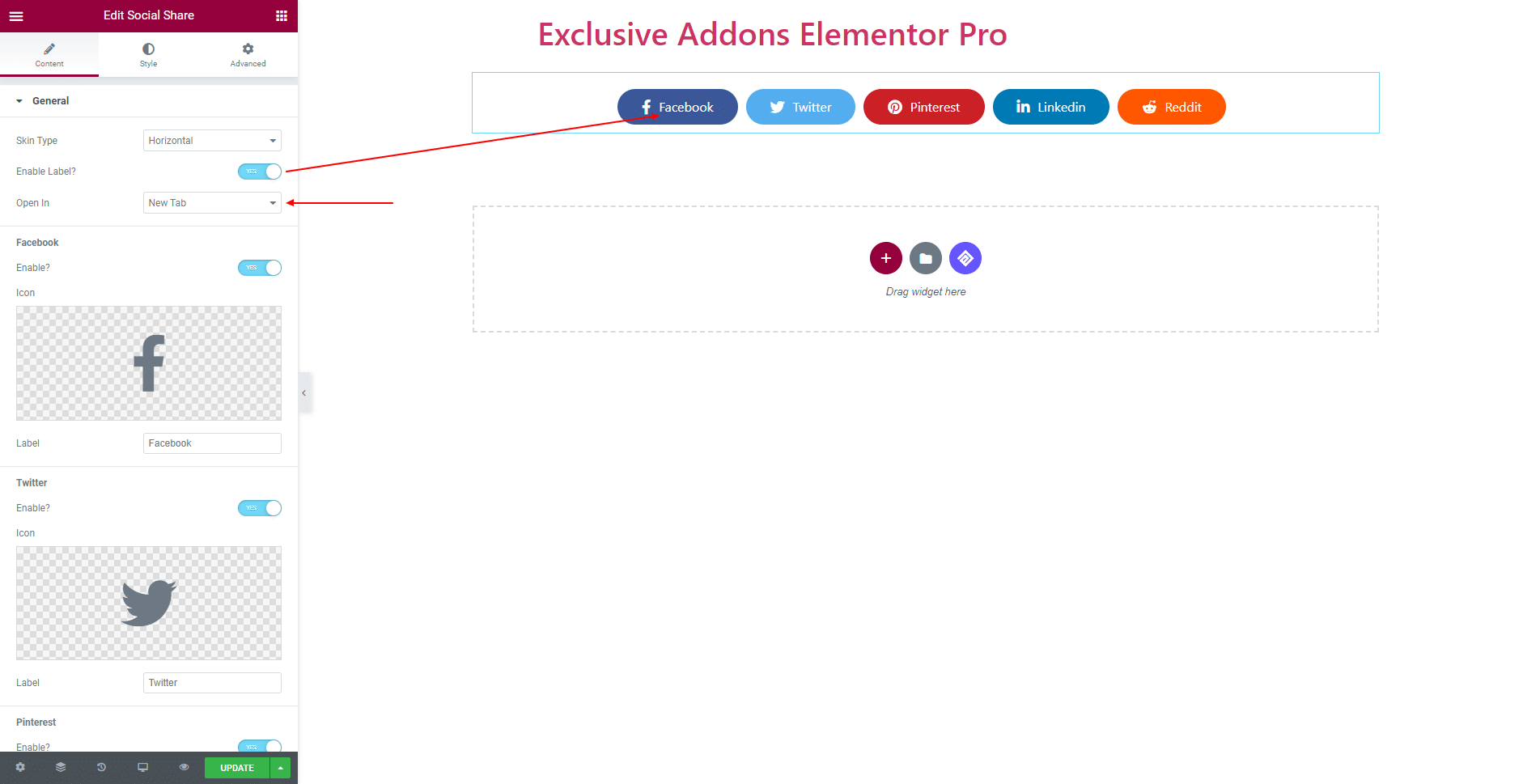
Content tab allows you to configure the social share buttons.
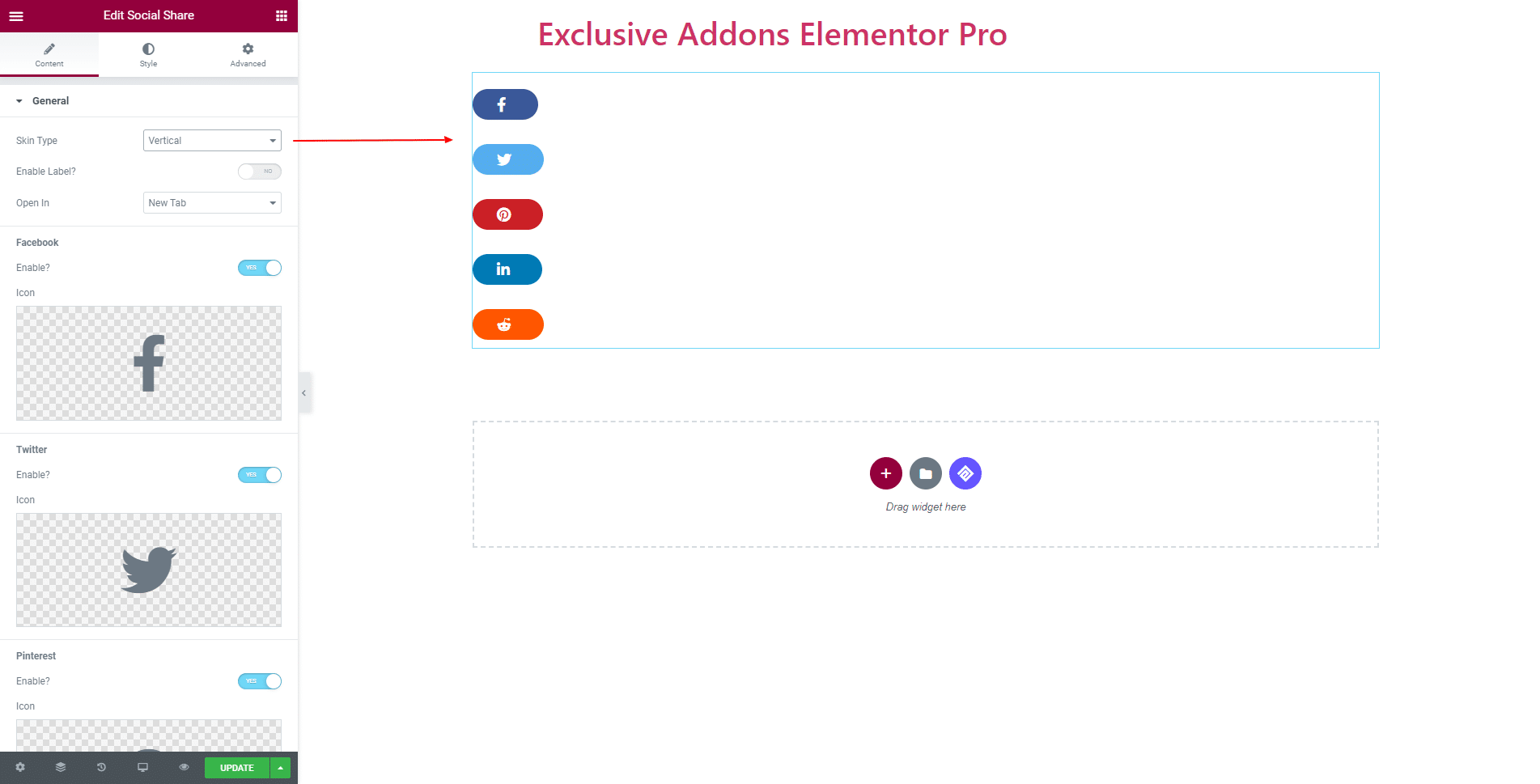
Change the Skin Type to ‘Horizontal‘ and ‘Vertical‘.
Horizontal Skin Type:

Vertical Skin Type:

You have the option to ‘Enable Label‘. Also, decide over how to open the link with Open In– New Tab or Same Tab.

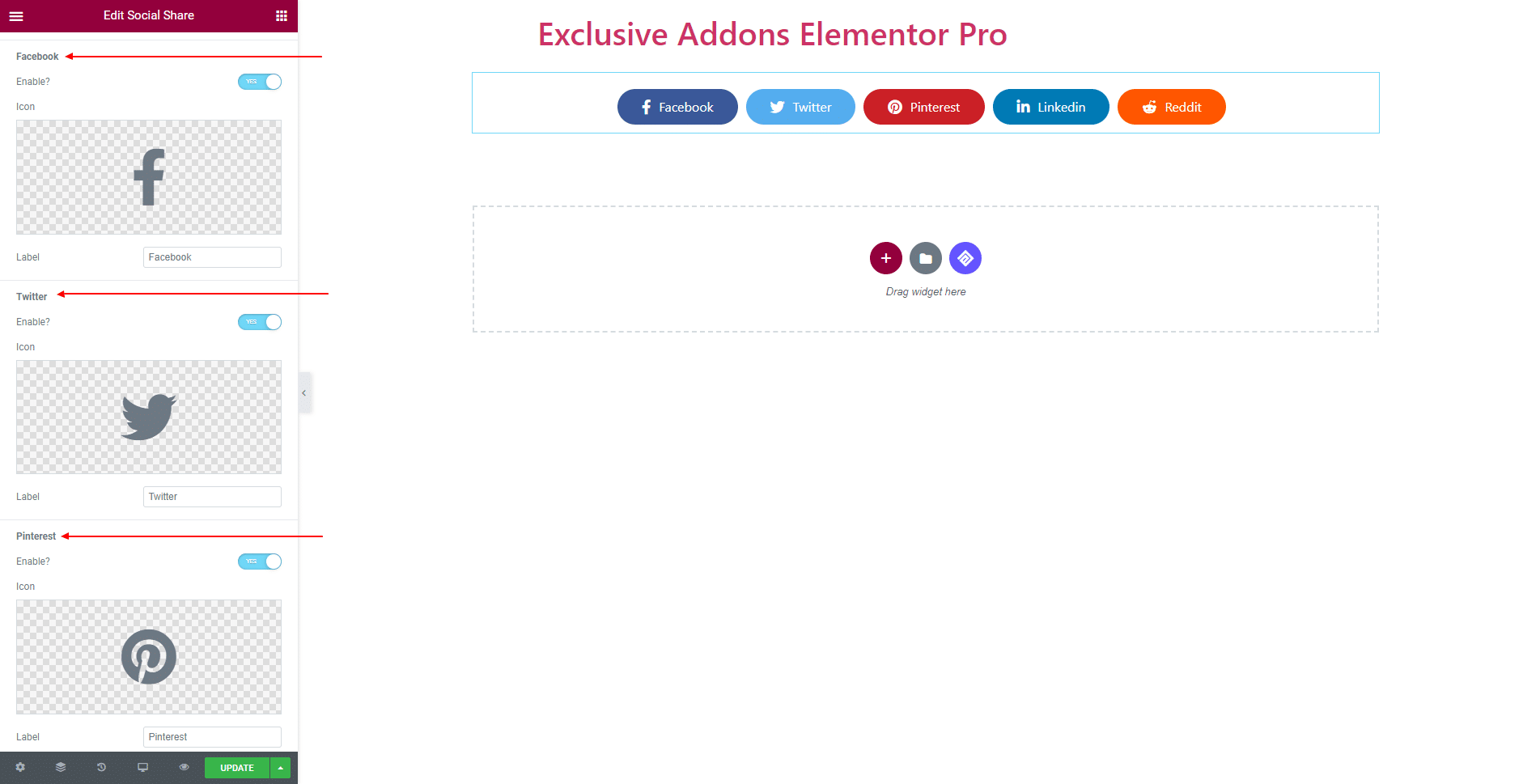
You get to decide which Social profile to share by ‘Turn On’ the Enable option. Set individual Icon and Label for each social media.

STEP 3:
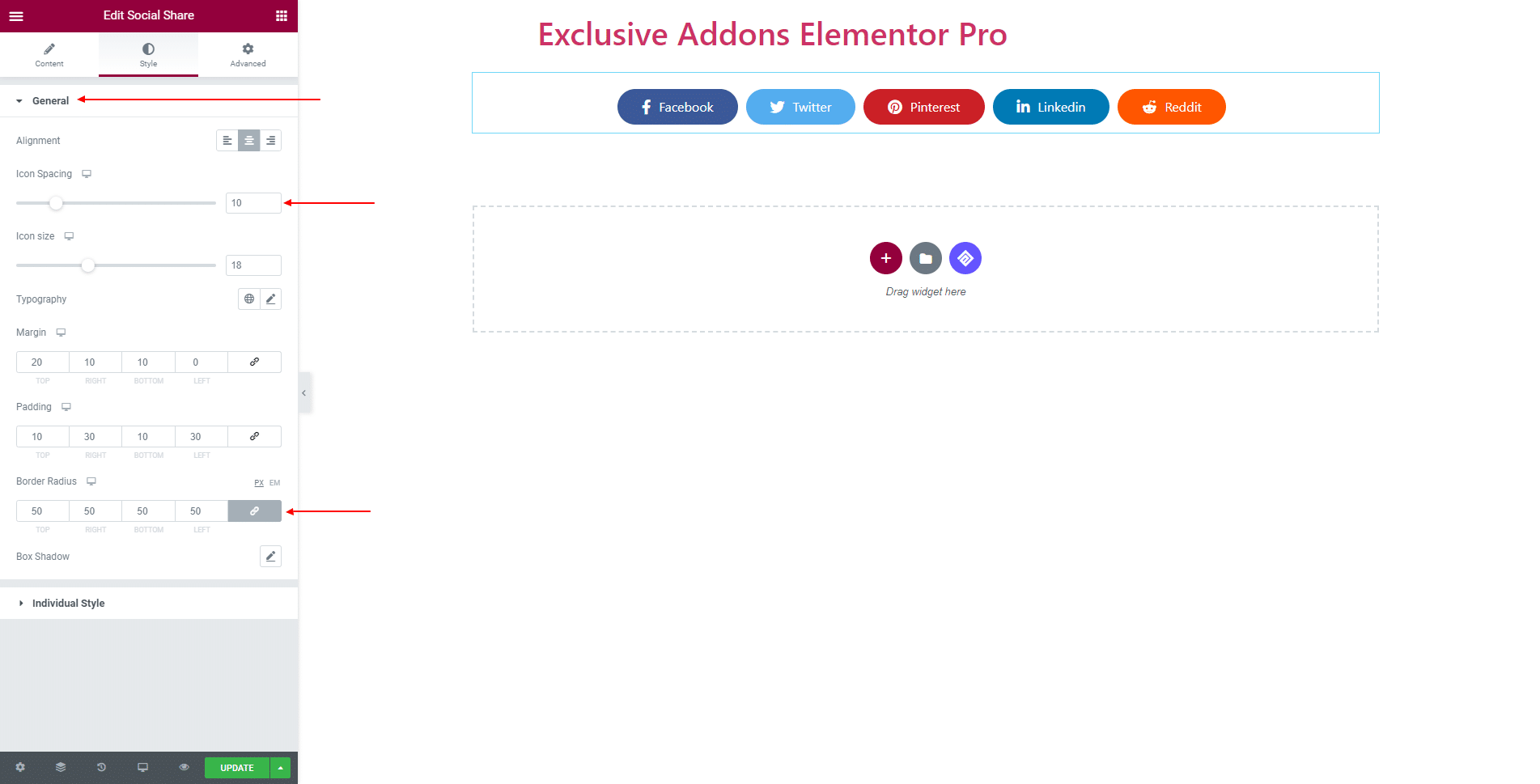
Style tab allows you to customize the Social Share box by changing its General Style and Individual Styles.
3.1 In General Style section, you can set content Alignment, Typography, Margin, Padding, Border Radius, Box Shadow, and adjust Icon Spacing, & Icon Size.

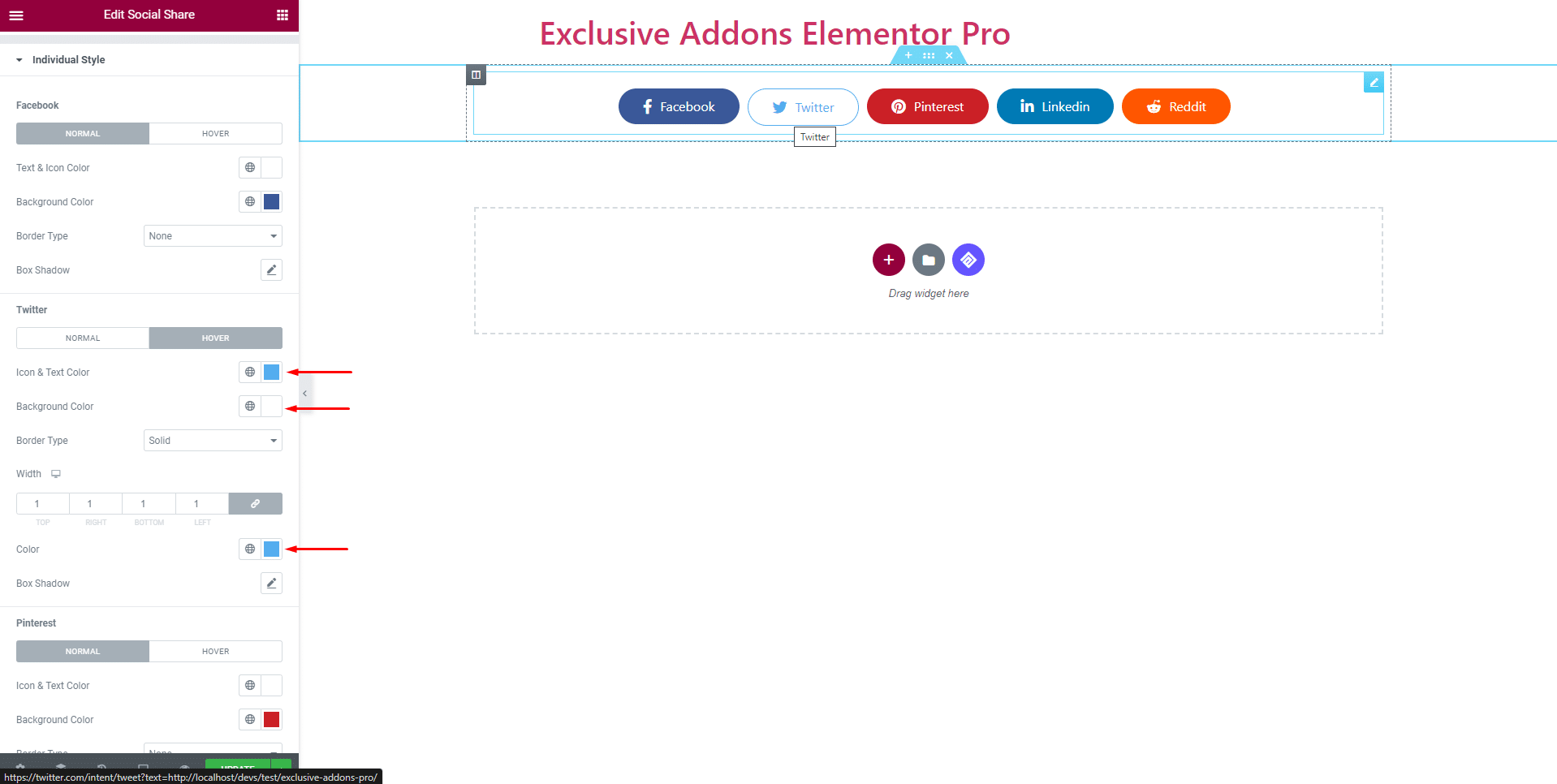
3.2 In Individual Style section, use separate Icon & Text Color, Background Color, Border Type, Box Shadow for ‘Normal’, and ‘Hover’ state.

STEP 3:
Finally, hit the Update button, and include a stylish Social Share Widget on your Wordpress site.