How to configure and style Elementor Page Title Widget
Include an eye-catching title on your webpage. Add Easily customizable, beautifully designed page title using Page Title Widget of Exclusive Addons Elementor.
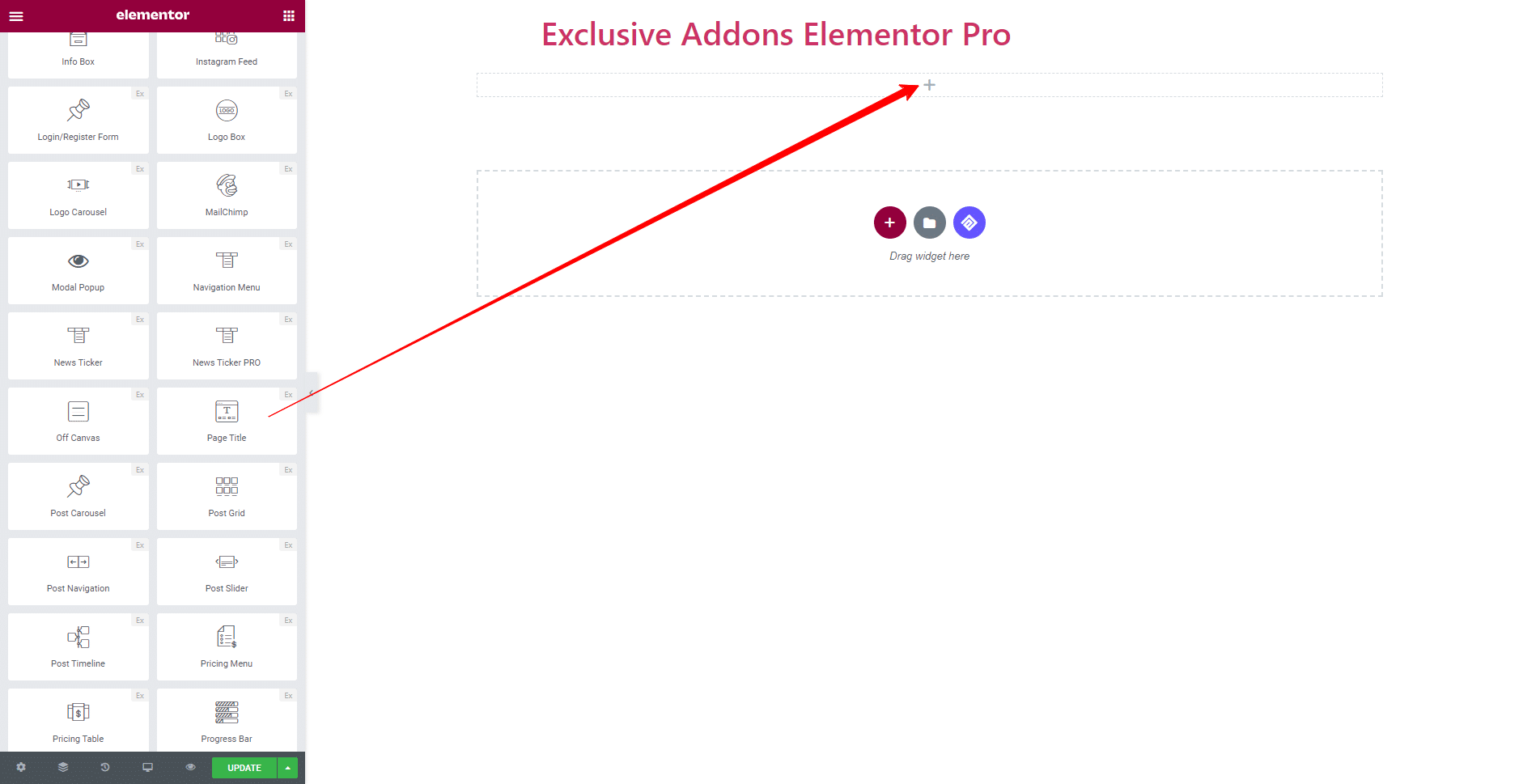
STEP 1:
Select the ‘Page Title‘ Widget from Elementor panel. Then drag and drop it in the selected area.

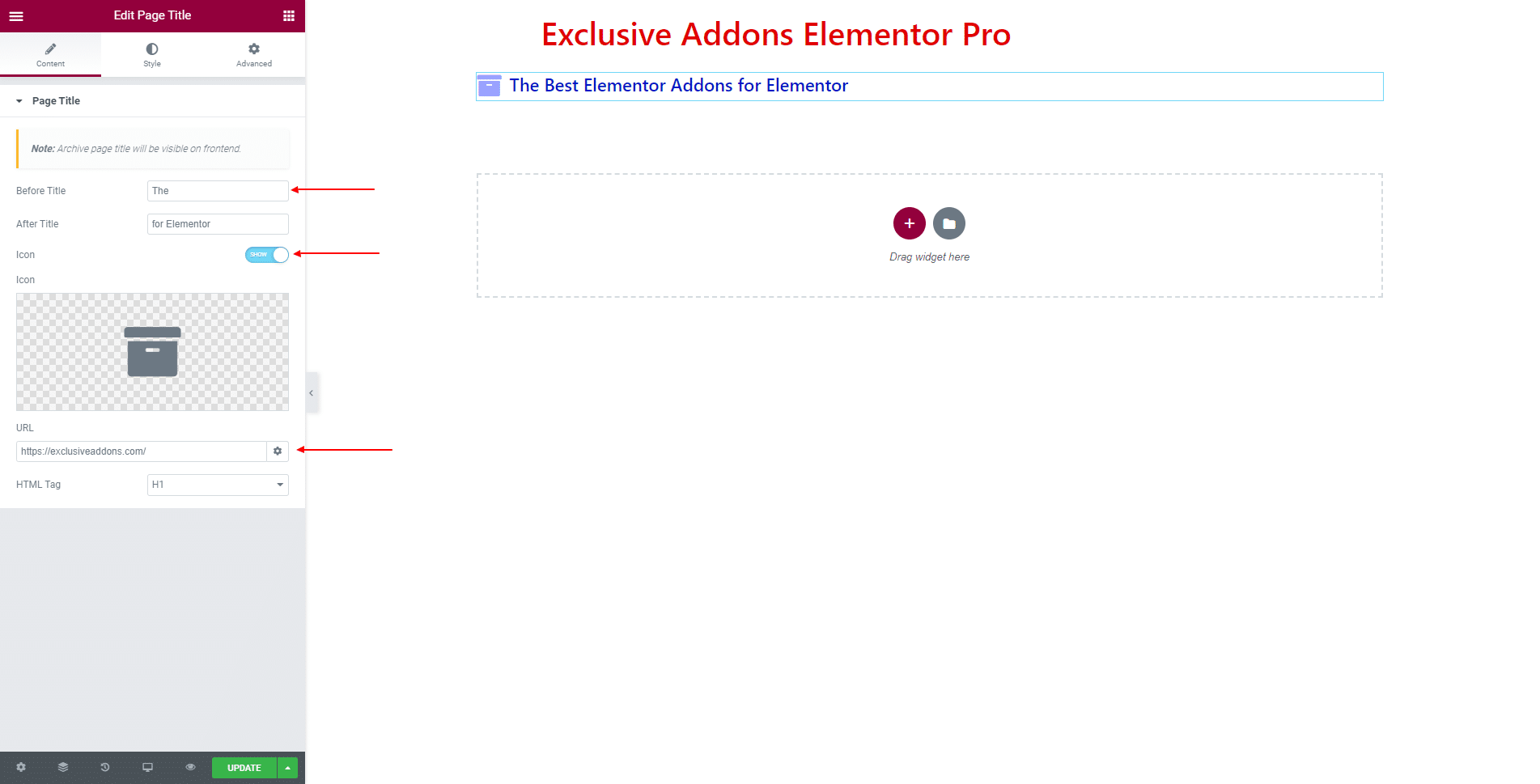
STEP 2:
Content tab allows you to configure the Page Title Widget. You can add Before Title, After Title, set URL, and choose HTML Tag. Also can show or hide Icon, and select Icon Image.

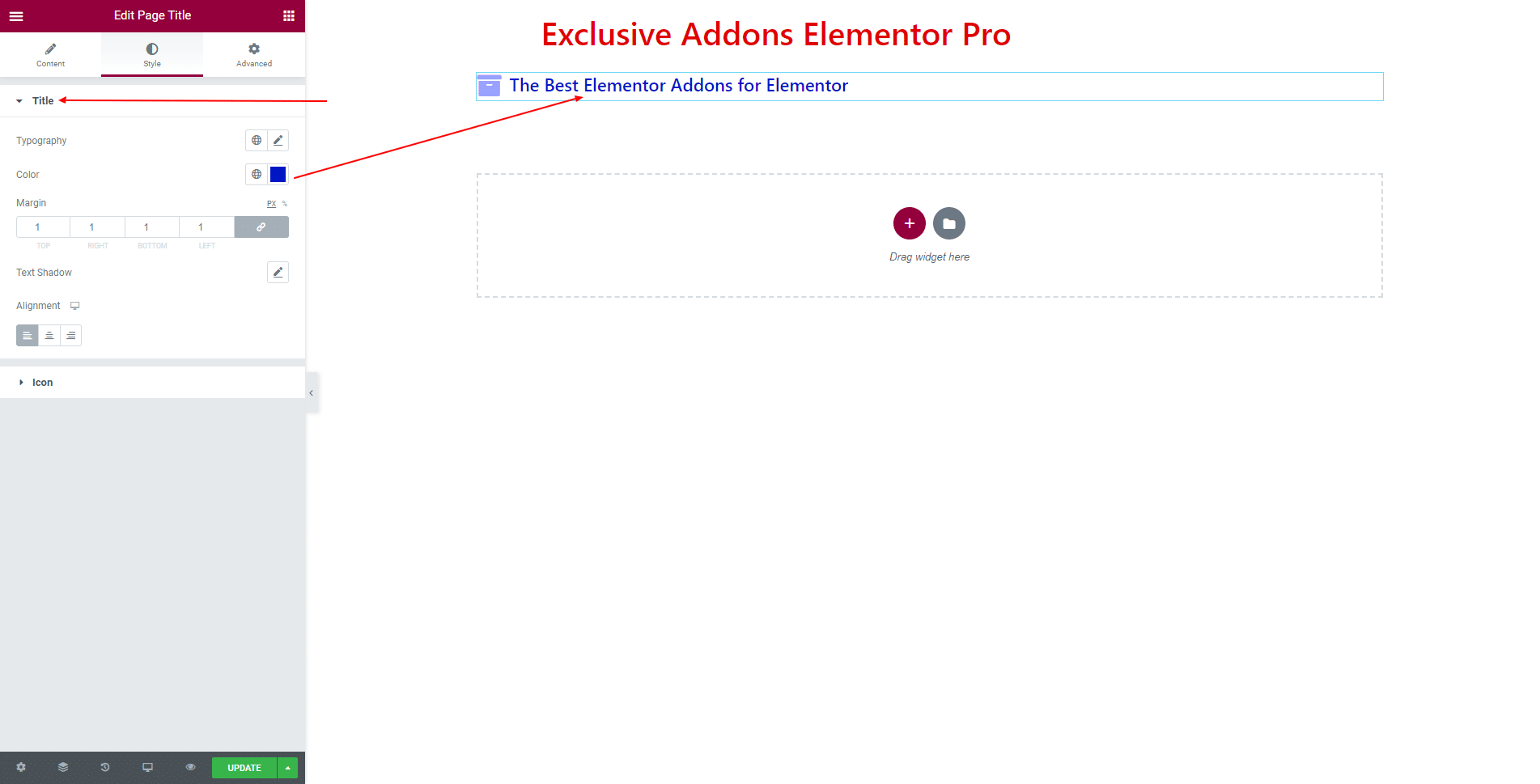
STEP 3:
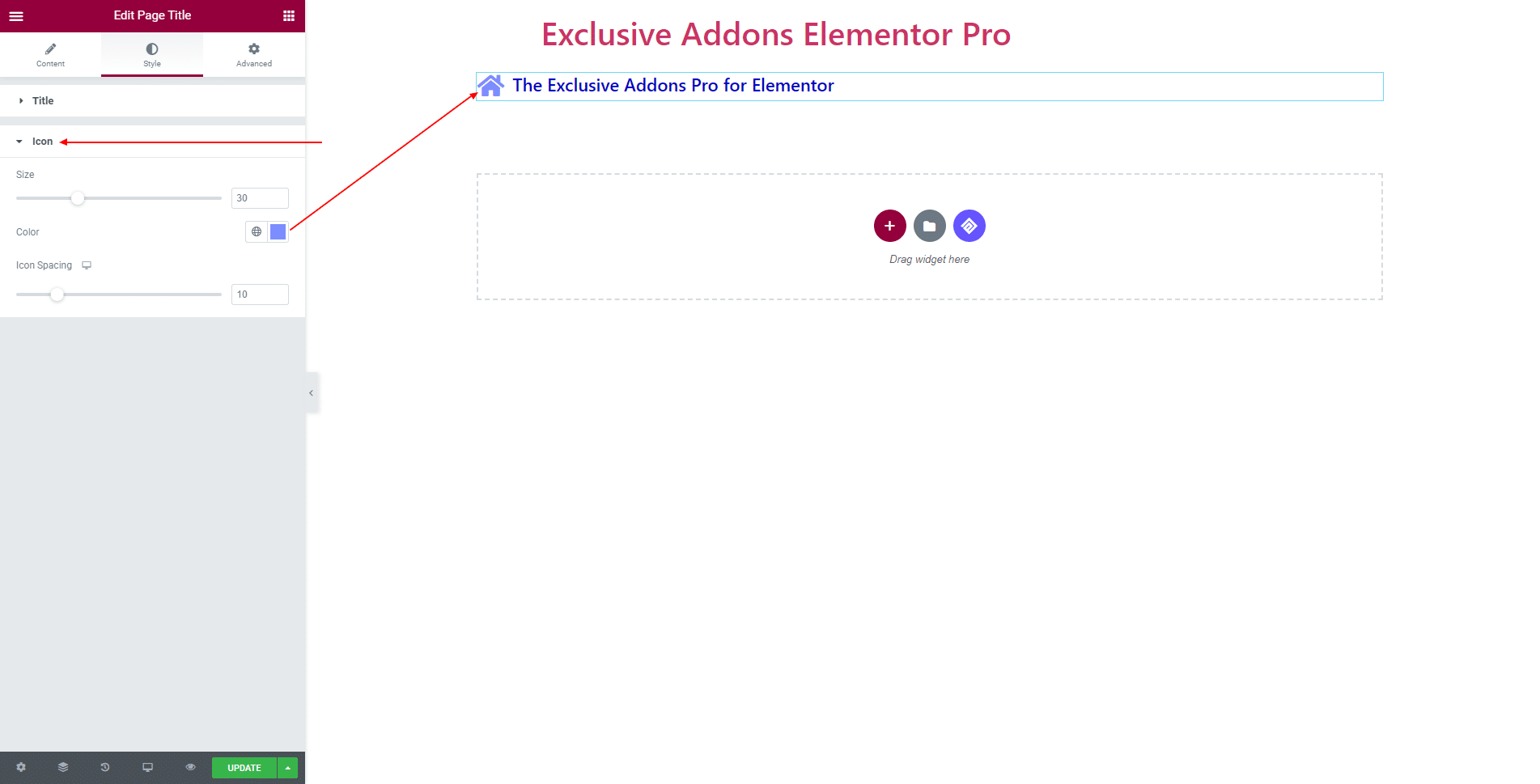
Style tab allows you to customize Title and Icon design.
3.1 In Title section, you can change Typography, Color, Margin, Text Shadow, and Alignment.

3.2 In Icon section, you get to adjust Icon Size, Icon Spacing, and Color.

STEP 4:
Finally, hit the Update button, and include a stylish Page Title Widget on your Wordpress site.