How to configure and style Elementor Animated Shape Widget
Add unique and attractive moving animation shapes to your WordPress site. Choose among 8 pre-built beautiful styles or can create shapes with SVG, PNG, or JPG images using Animated Shape Widget of Exclusive Addons Elementor.
STEP 1:
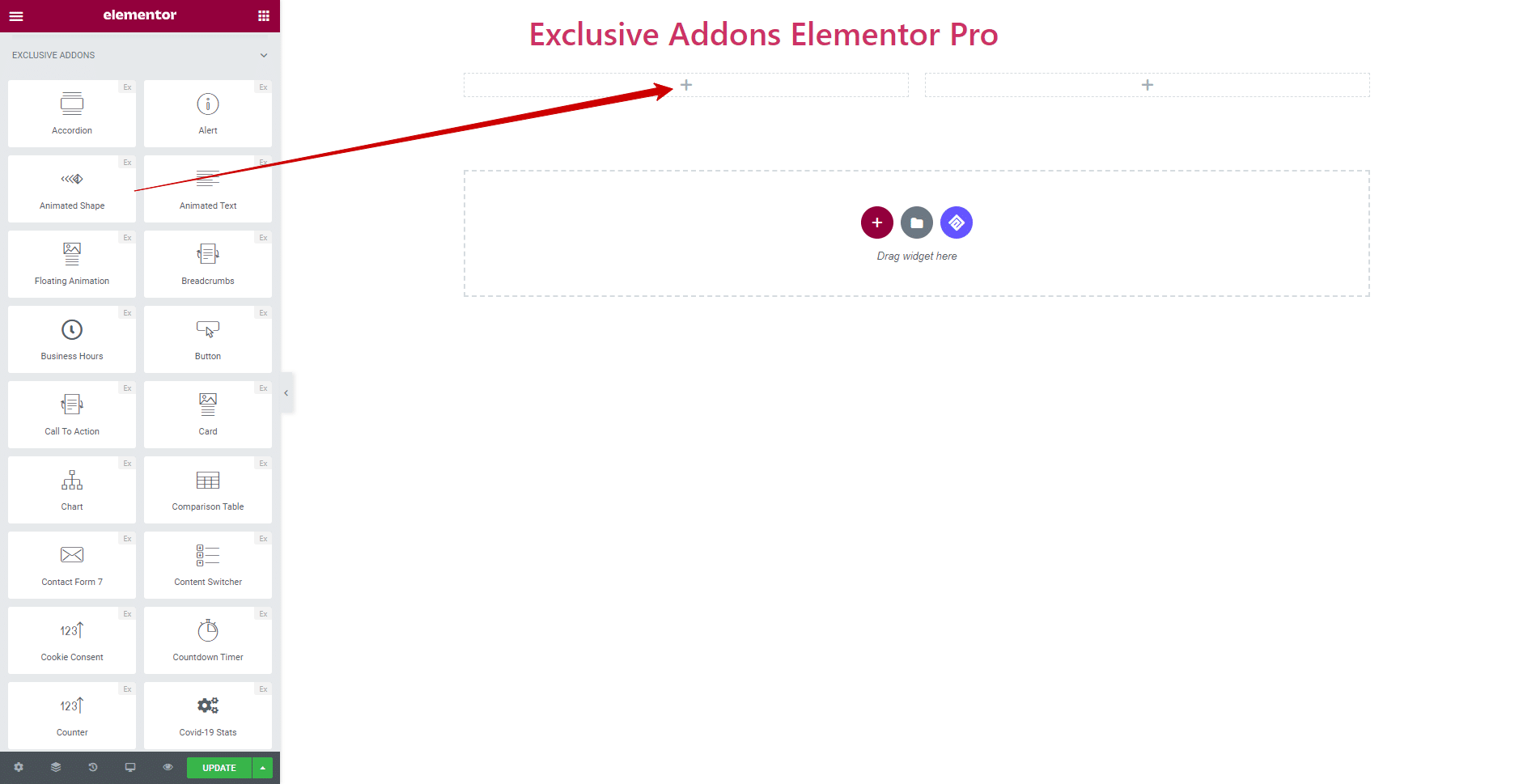
Select the ‘Animated Shape’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
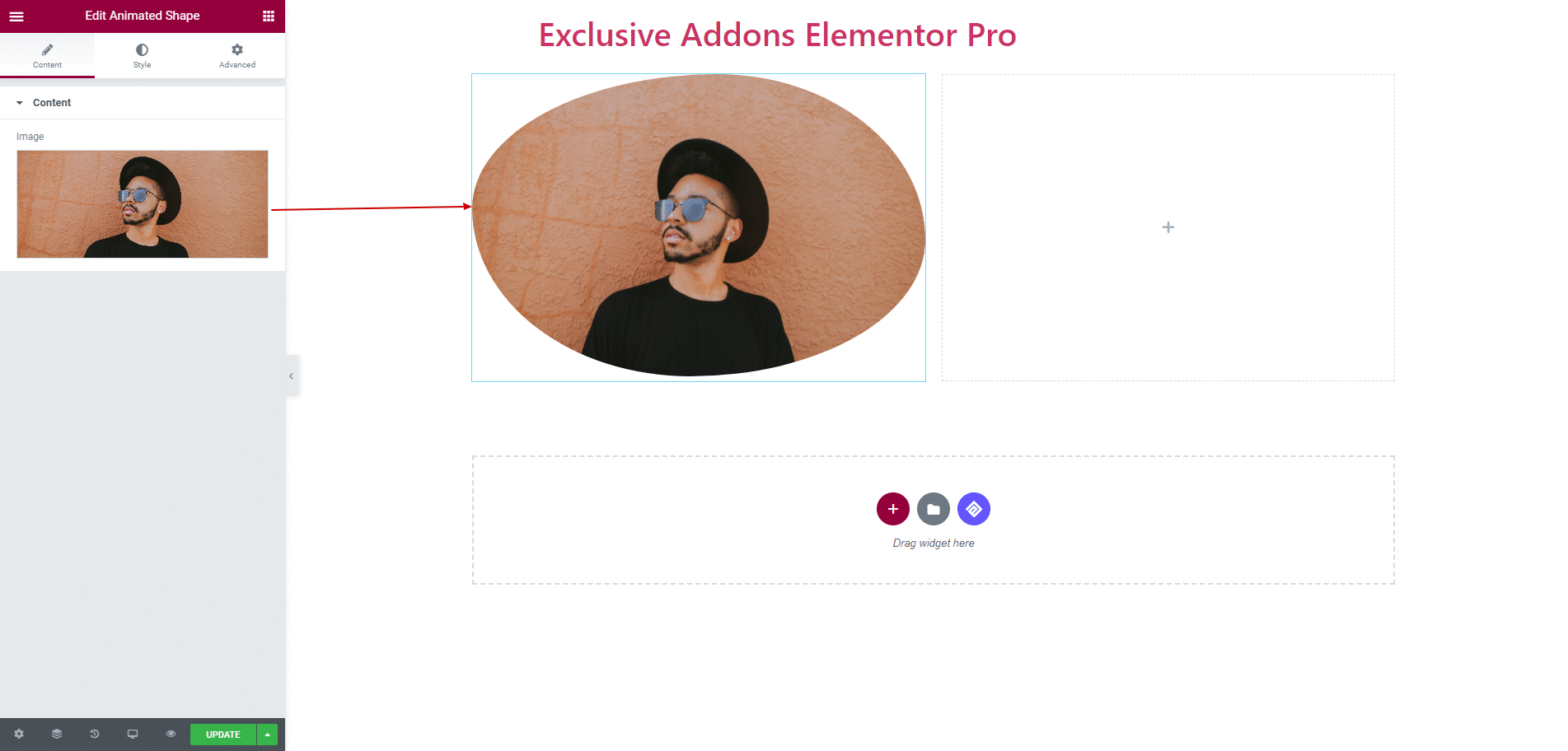
Content section allows you to add any image you want from the Wordpress Media Library or upload one from your storage.

STEP 3:
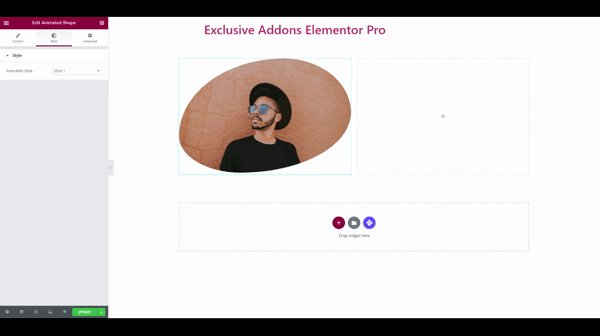
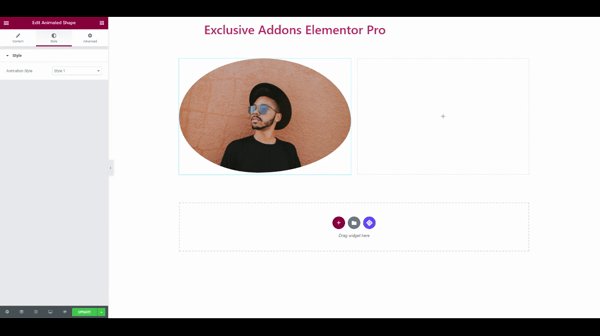
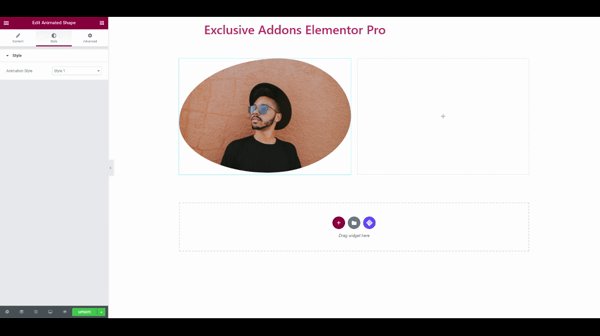
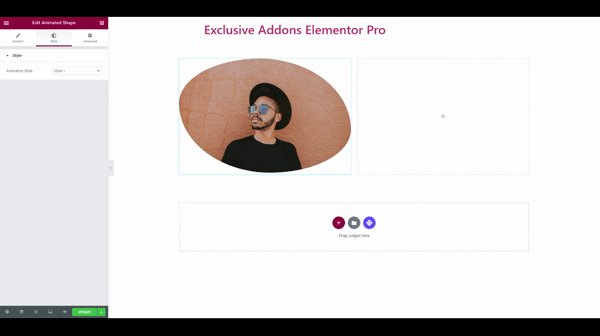
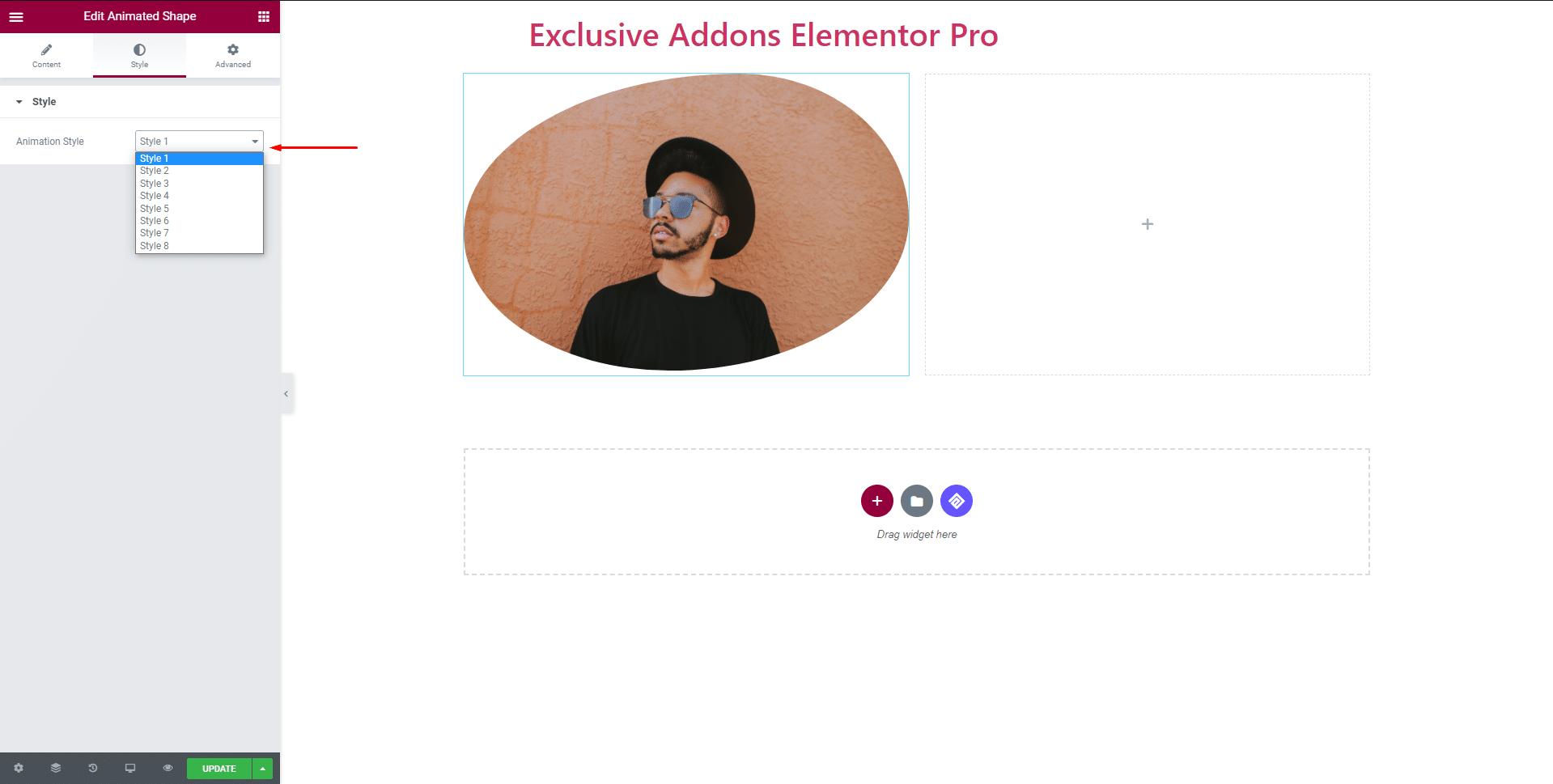
In Style tab, choose any of the 12 stylish and exclusive animates available with the widget.

STEP 4:
Finally, hit the Update button, and include a stylish Animated Shape widget on your wordpress site.