How to configure and style Facebook Feed Widget.
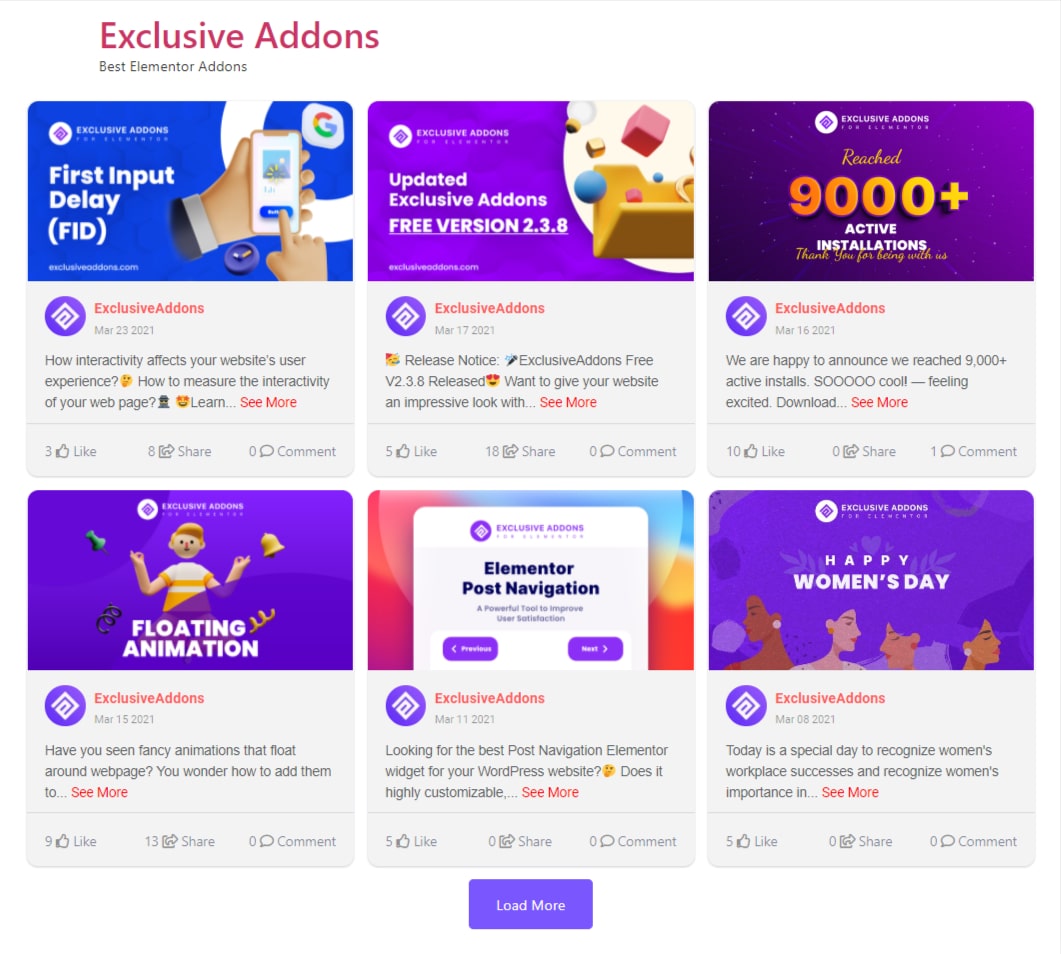
Exclusive Addons Facebook Feed widget gives you a great opportunity to show posts from your Facebook page or profile. You have the chance to connect your website’s visitor with your profile on the most popular social media. It will improve the average session time of a visitor that they spent on your site.
STEP 1:
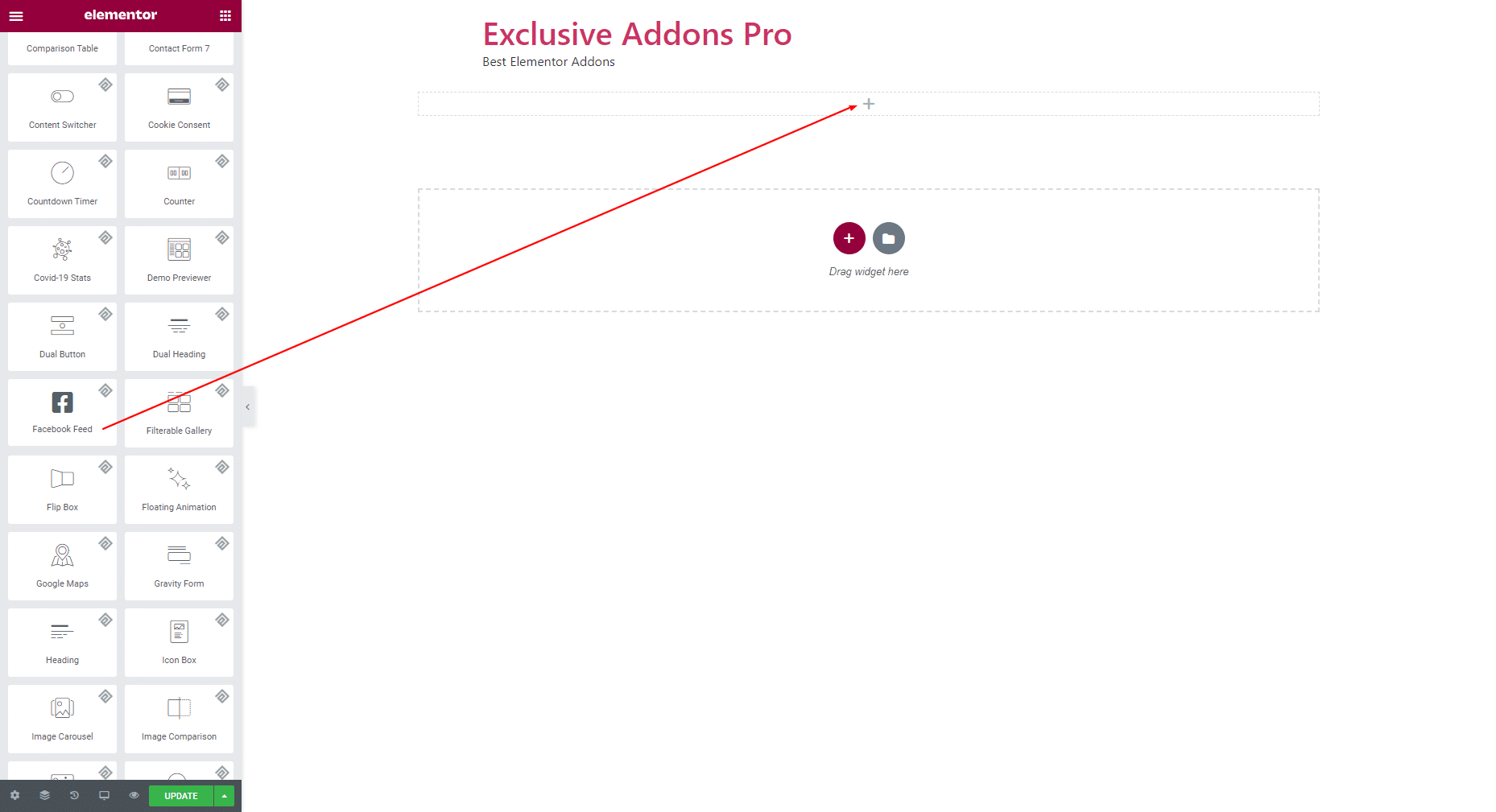
Select the Facebook Feed widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
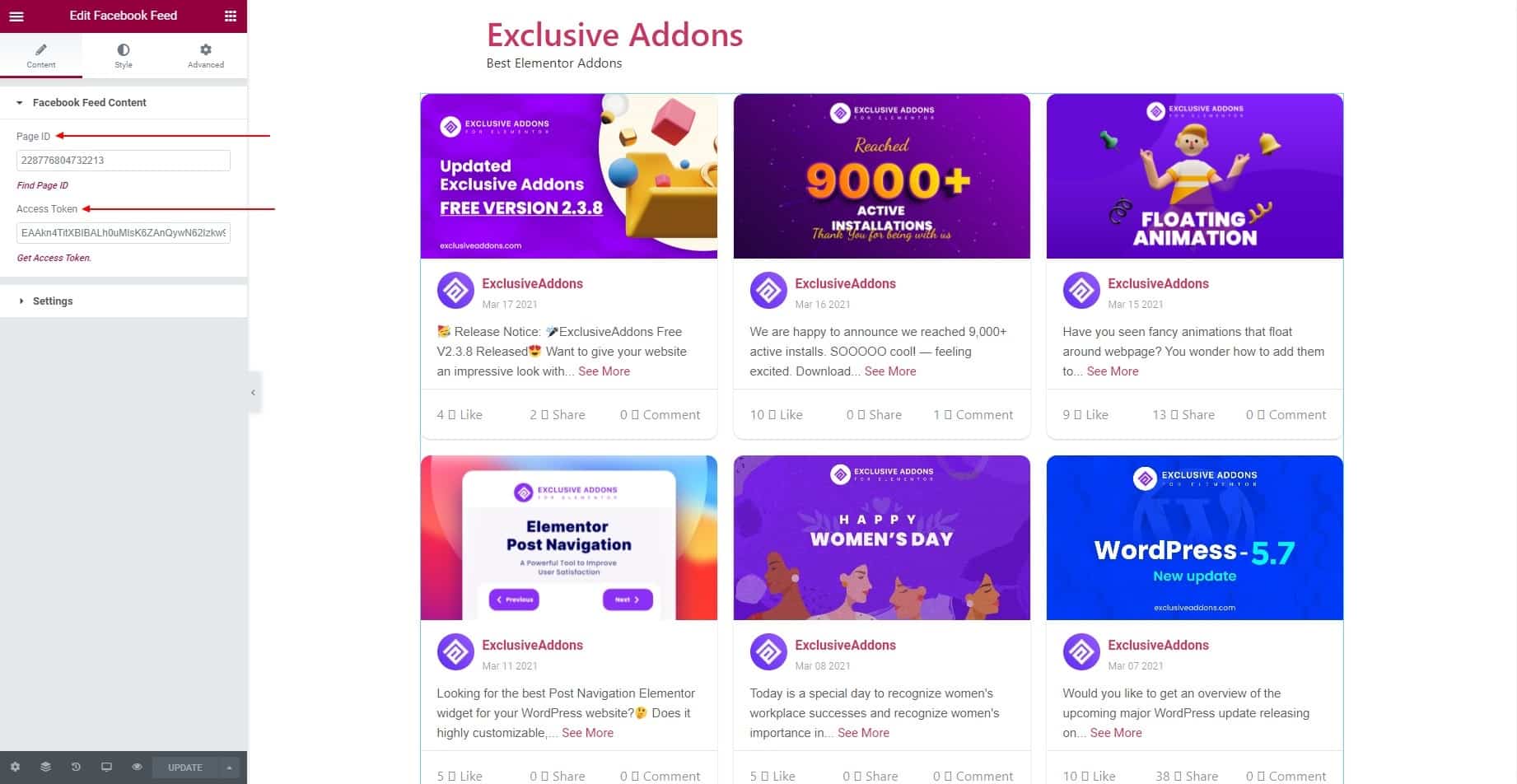
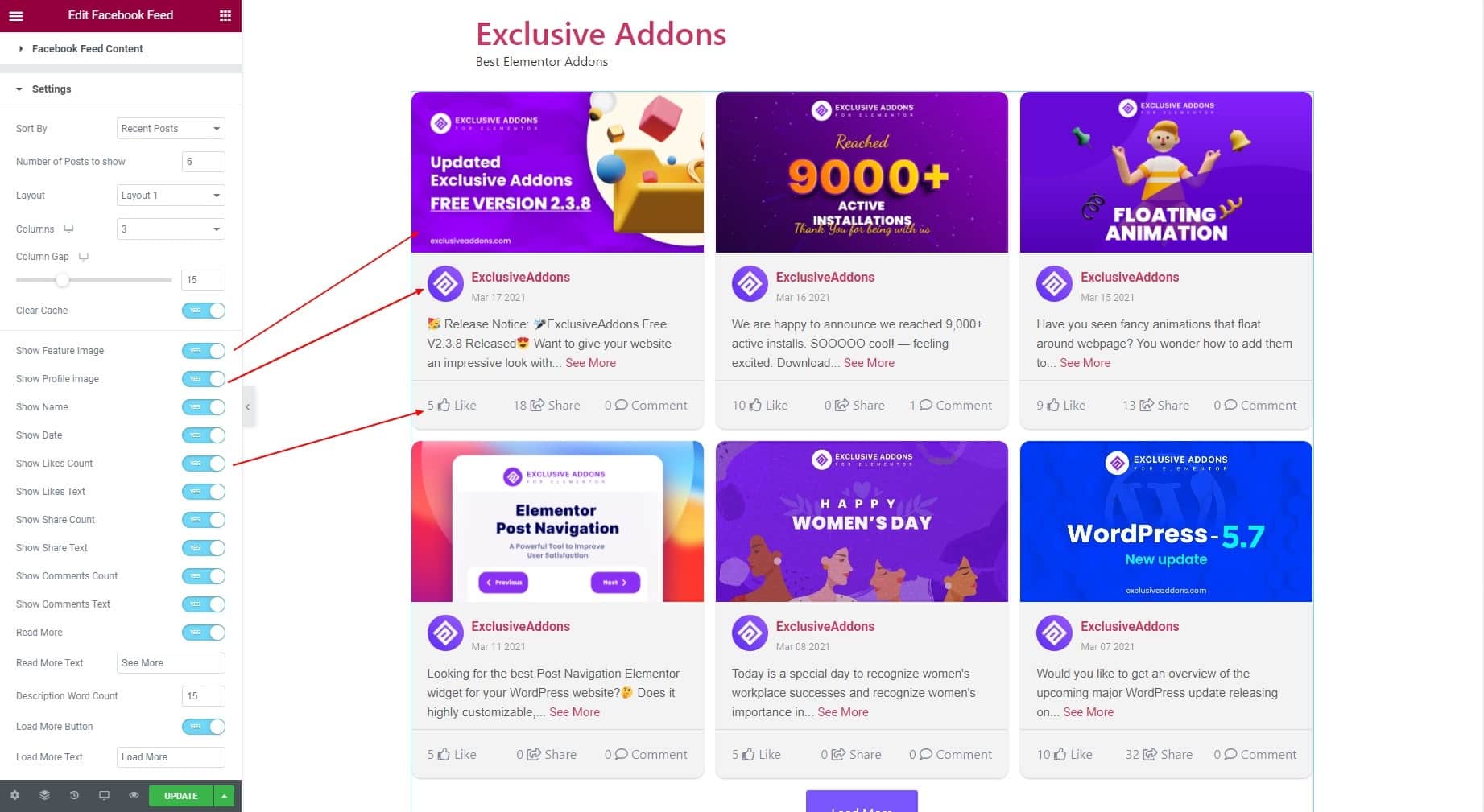
Content tab allows you to configure Facebook Feed Content and Setting section.
2.1 In Facebook Feed Content, you have Page ID and Access Token field. To show posts from a certain page, you need to generate a page id and access token for your Facebook page or profile.

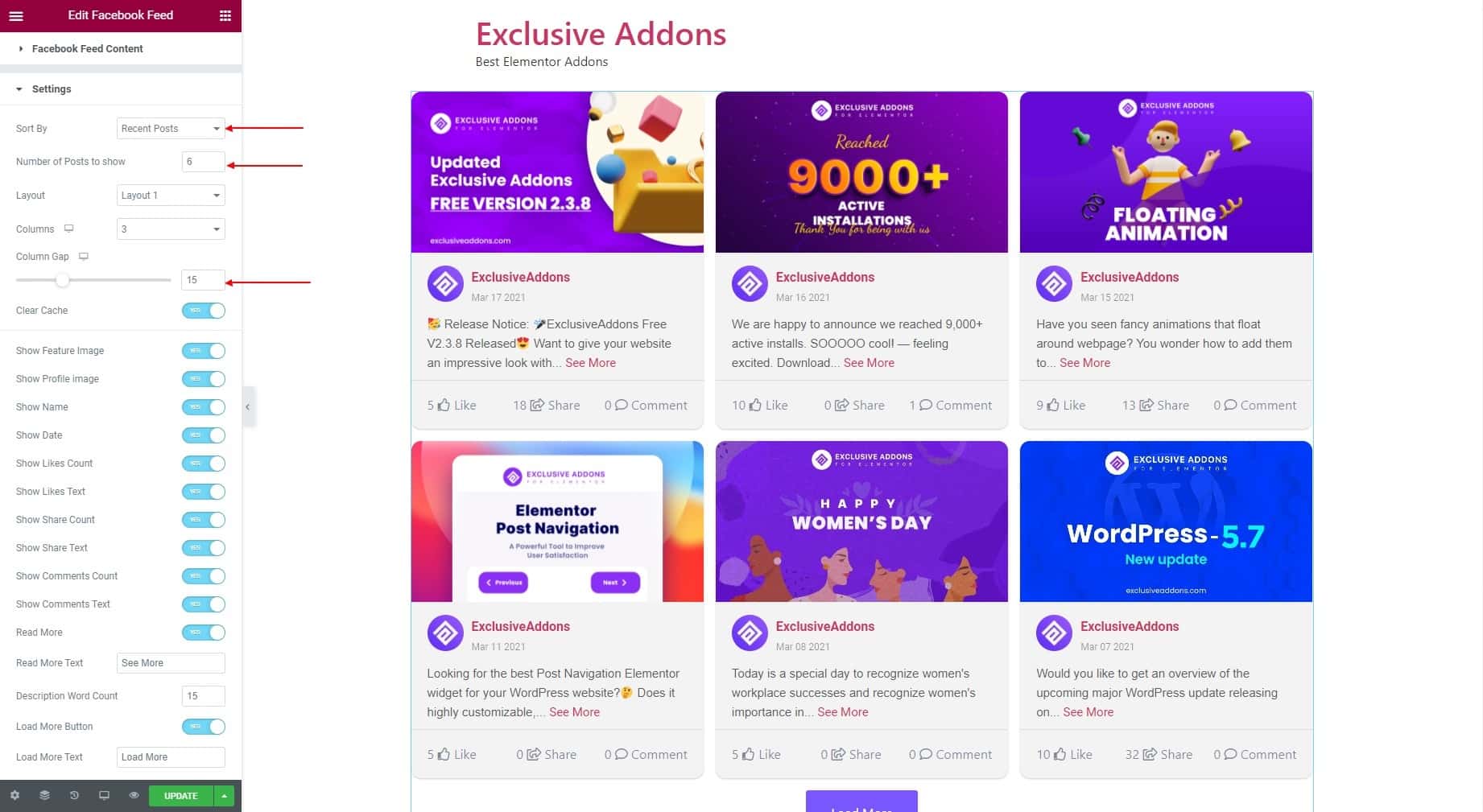
2.2 In Settings section, you can Sort post, set Number of Posts to Show, choose Column Numbers, and adjust Column Gap. You can also Clear Cache.

You have the option to show or a number of items like Feature Image, Profile Image, Name, Date, Likes Count, Comment Count, and so on.

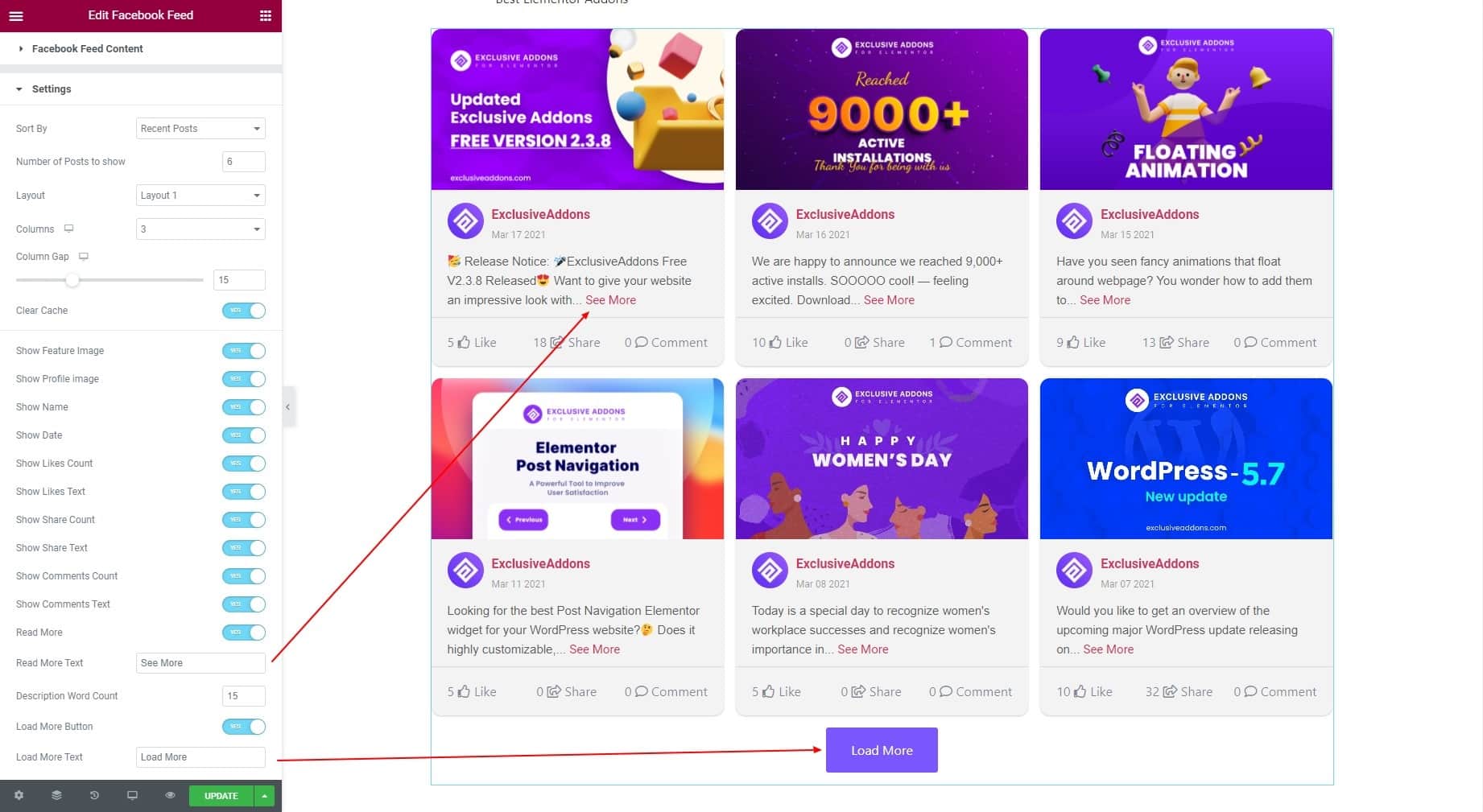
You can enable Read More option and set text for all posts. You also can add a Load More Button and set its text as well. Description Word Count can also be set.

STEP 3:
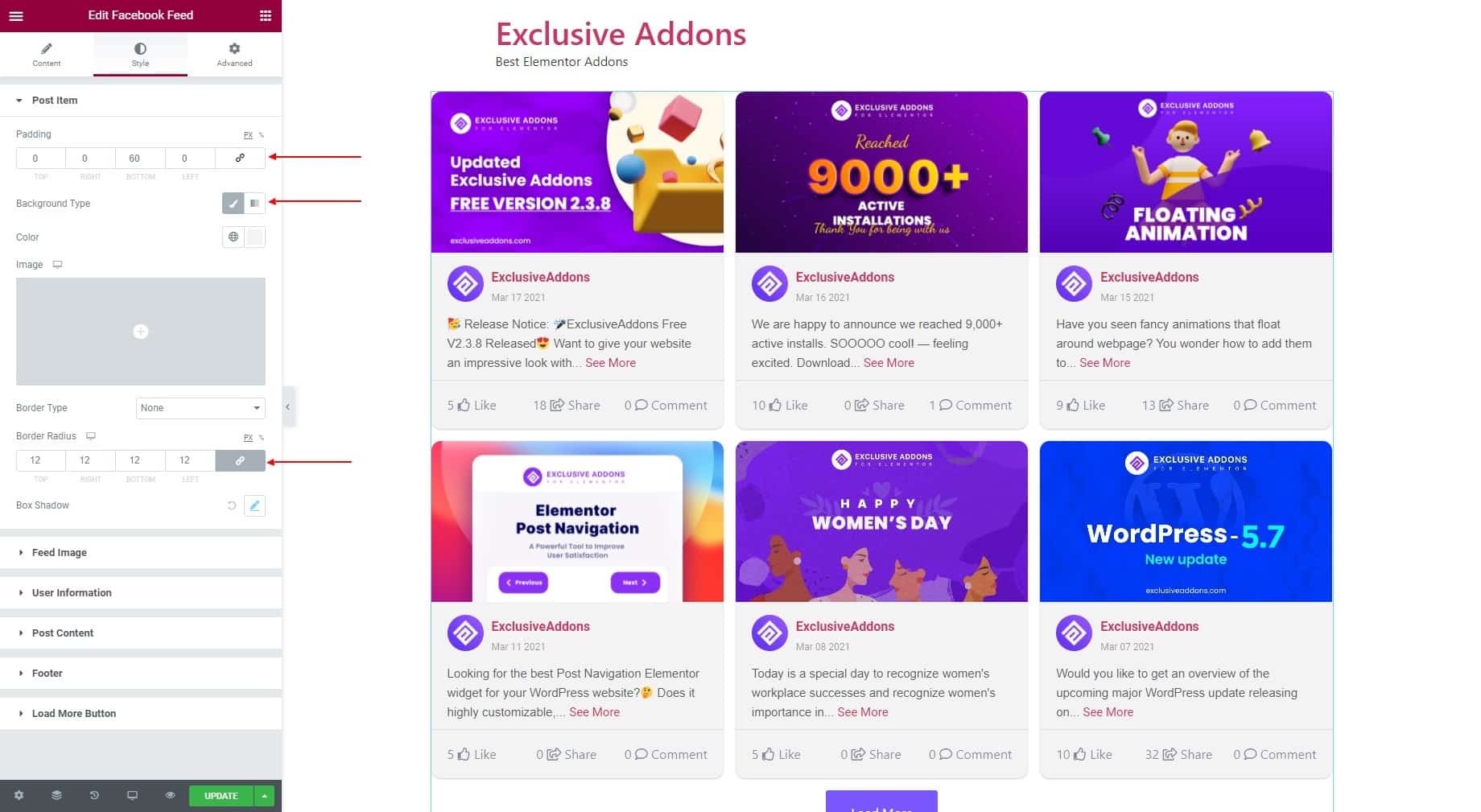
Style tab allows you to customize Post Item, Feed Image, User Information, Post Content, Footer, and Load More Button design.
3.1 Post Item section lets you set Padding, Border Radius, and Box Shadow. Also, options to choose Background Type and Border Type are available. design.

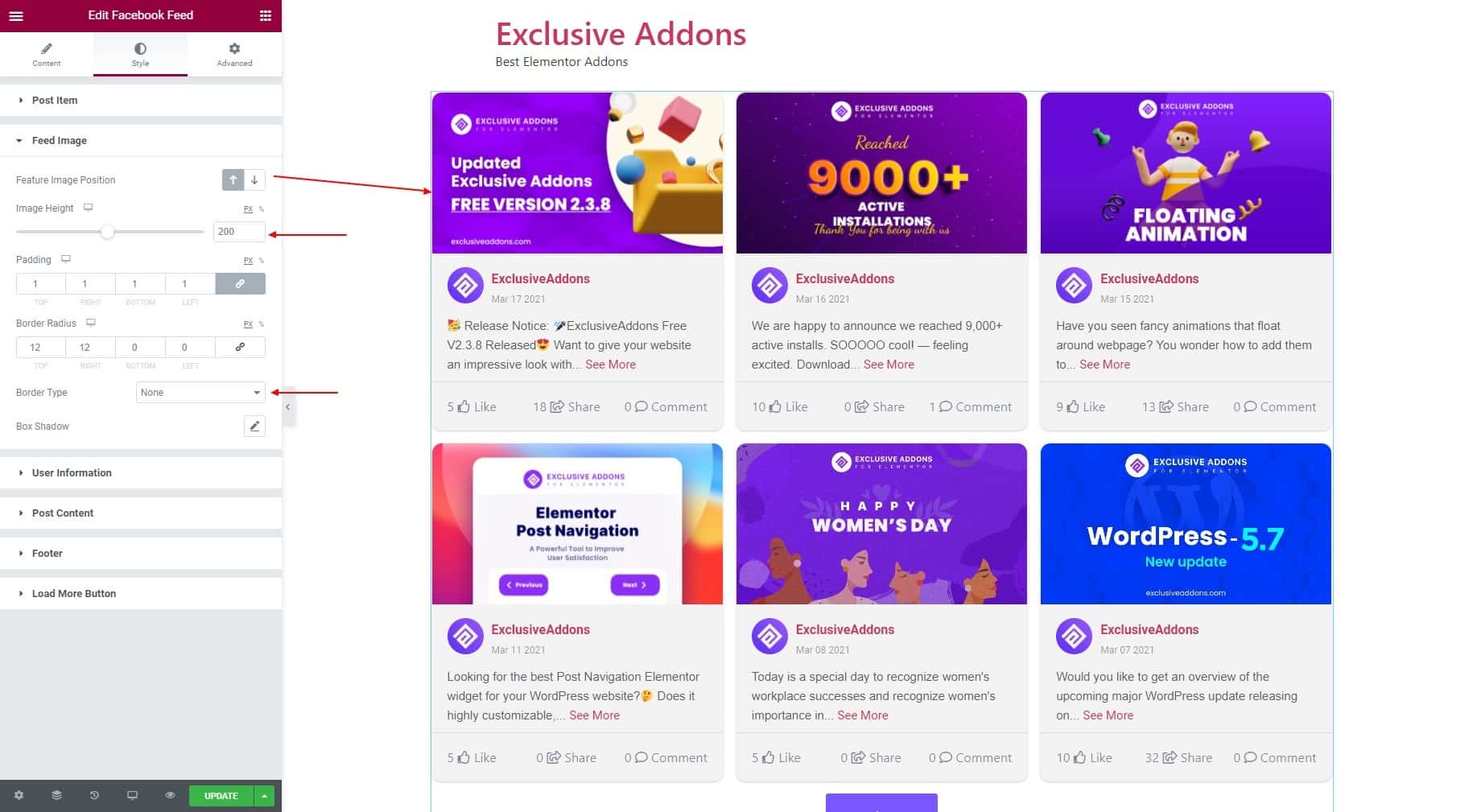
3.2 In Feed Image, you can set Feature Image Position to the ‘Top’ of ‘Bottom’ of the post. This section also lets you set Padding, Border Radius, Border Type, and adjust Image Height.

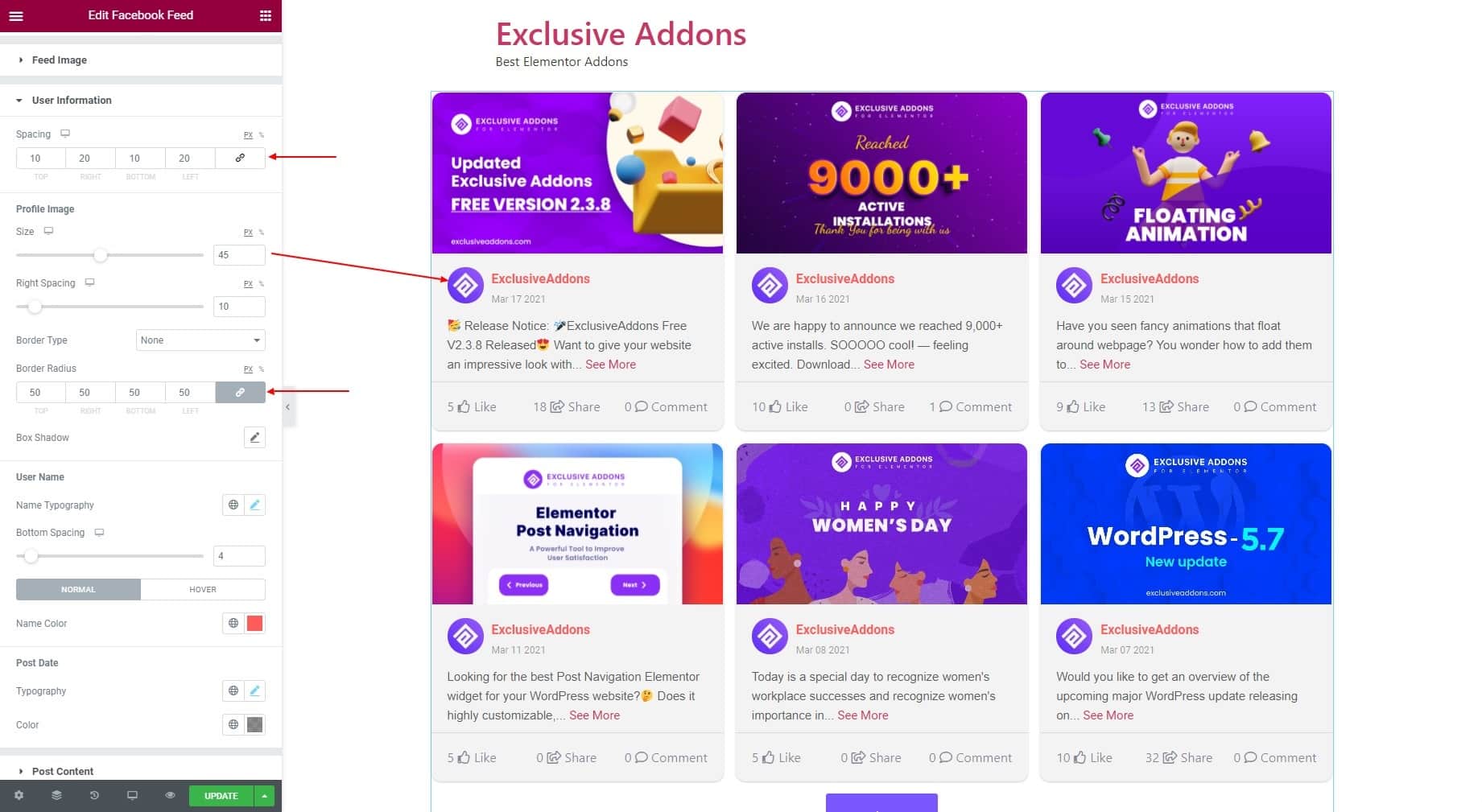
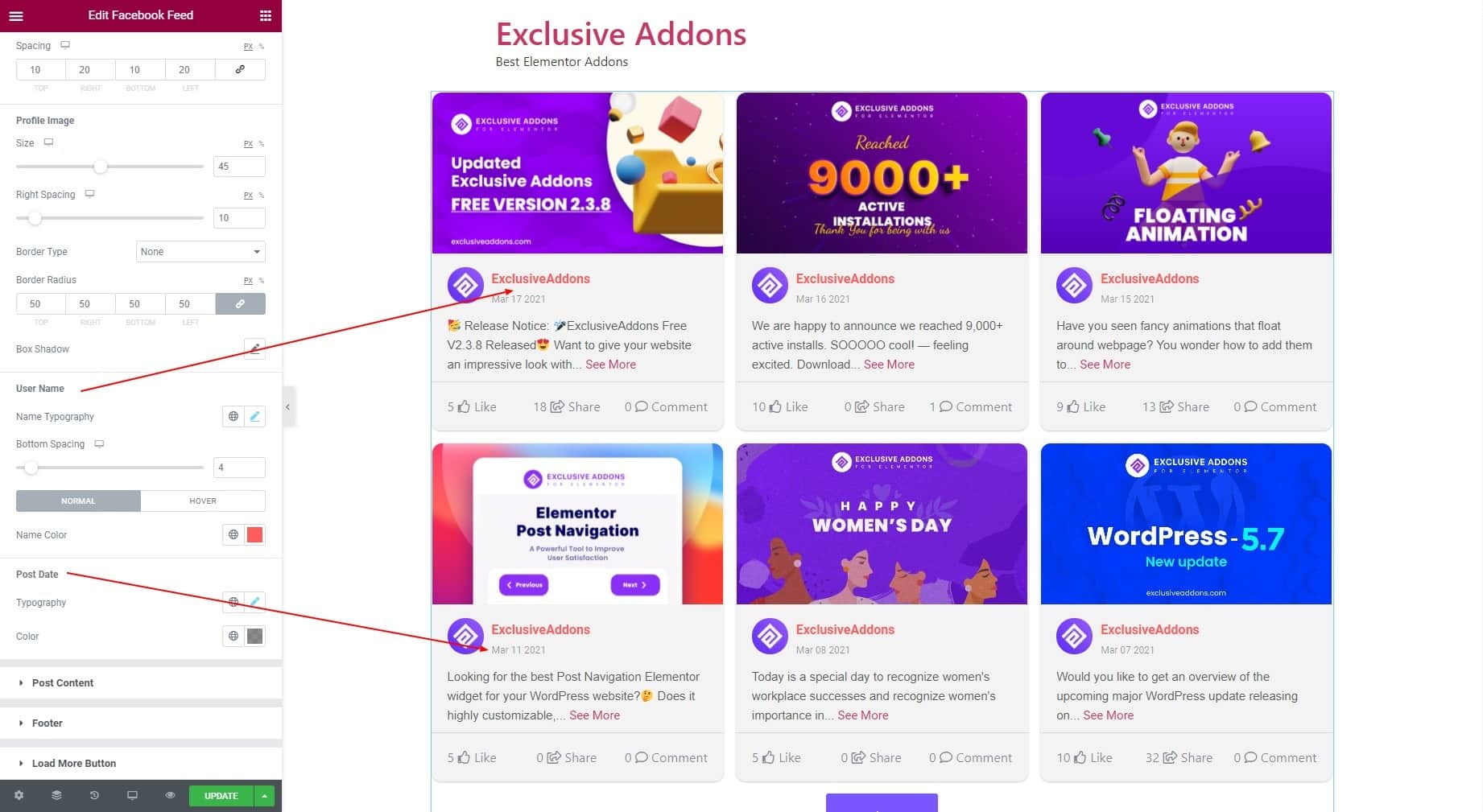
3.3 In User Information section, set Spacing, also customize Profile Image, User Name, and Post Date.
For Profile Image, adjust its Size, Right Spacing, choose Border Type, Border Radius, and Box Shadow.

For User Name, set Name Typography, Bottom Spacing, and Individual Name Color for ‘Normal’ and ‘Hover’ state. For Post Date set Typography and Color.

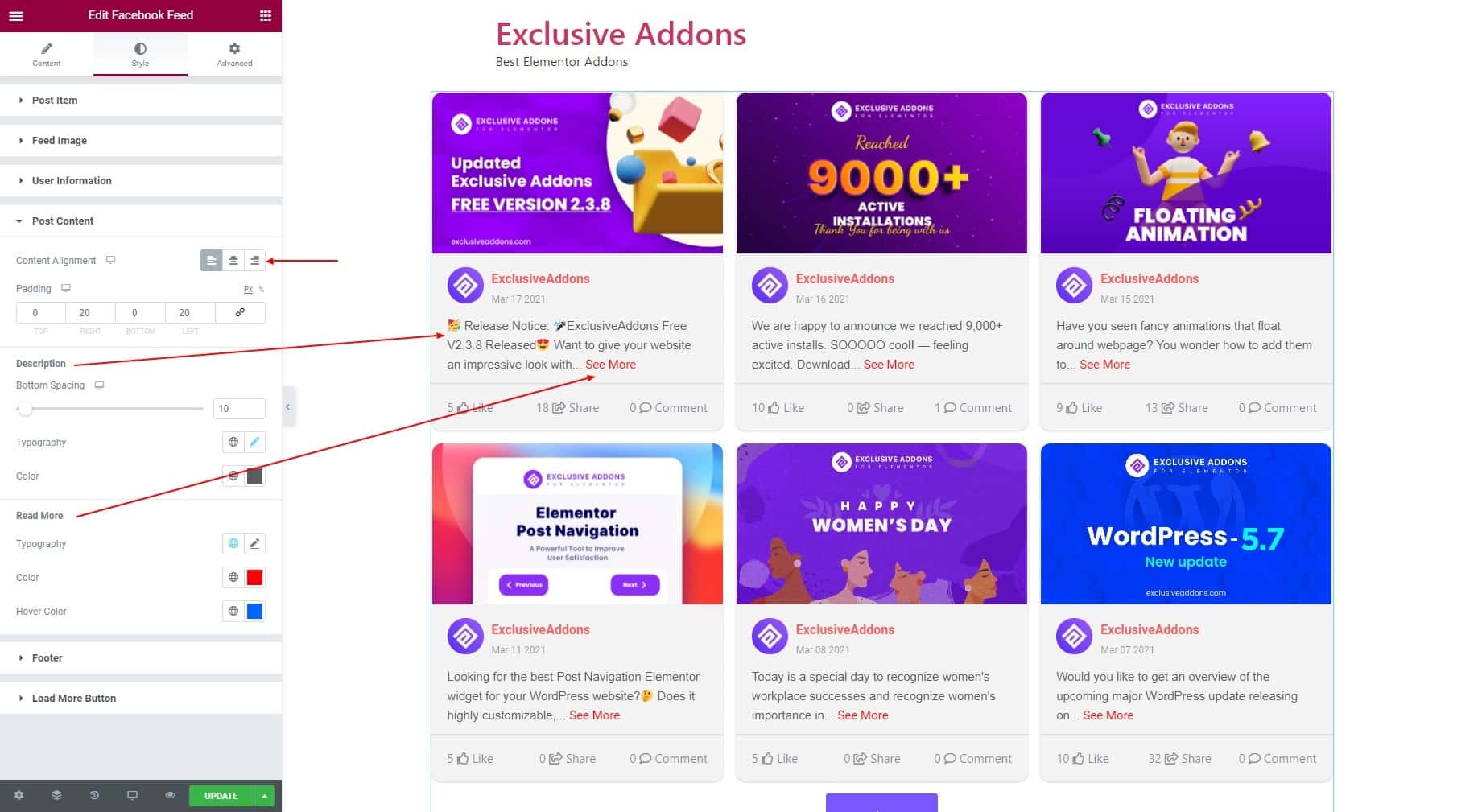
3.4 In Post Content section, you can set the Content Alignment to ‘Left’, ‘Right’, or ‘Center’.
For Description, adjust Bottom Spacing. You can use separate Typography, and Color for Description and Read More section. Set Hover Color for Read More.

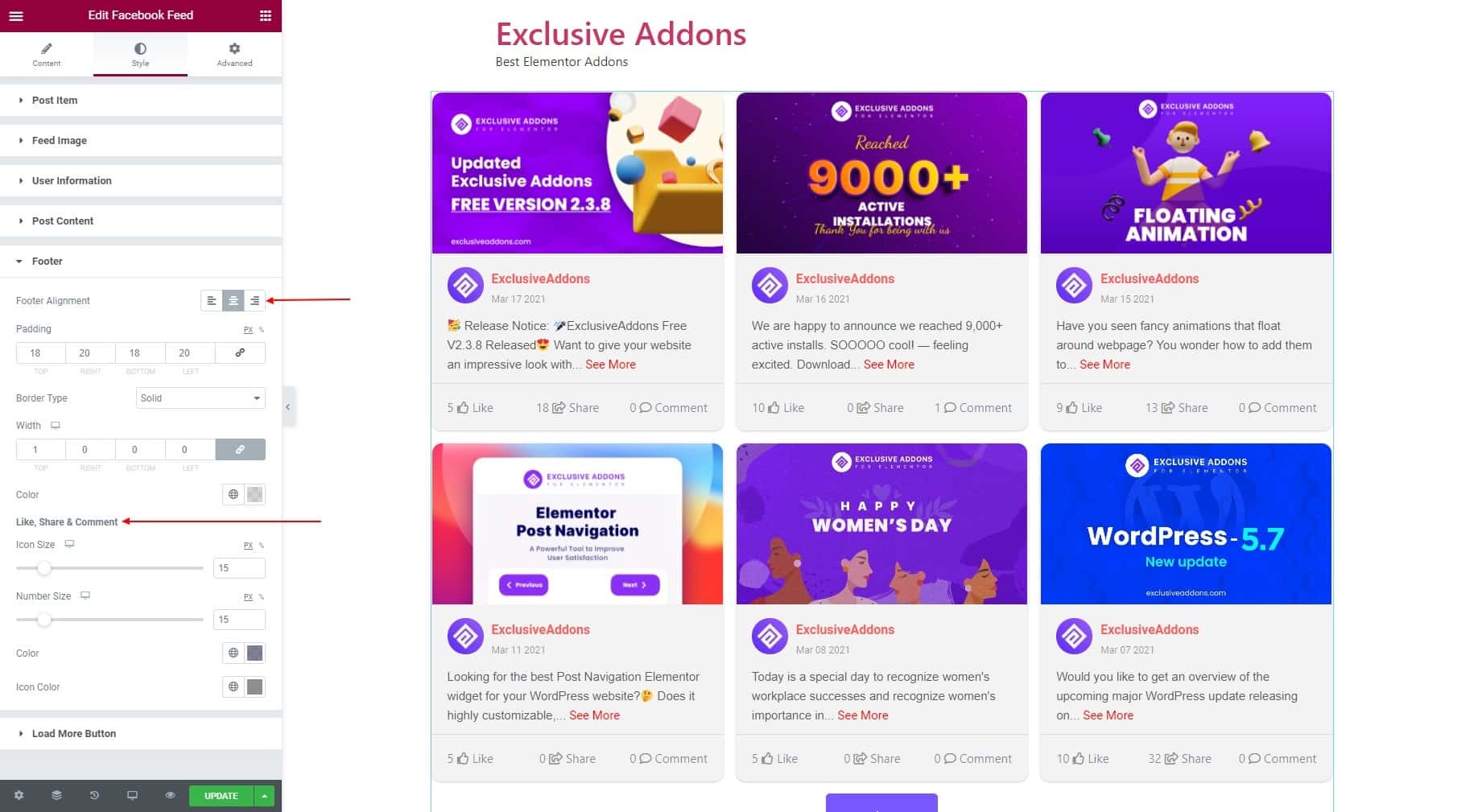
3.5 For Footer, set Footer Alignment to ‘Left’, ‘Right’, or ‘Center’. Set its Padding and Border Type.
You can set Icon Size, Number Size, Icon Color, and Number Color for Like, Share & Comment section.

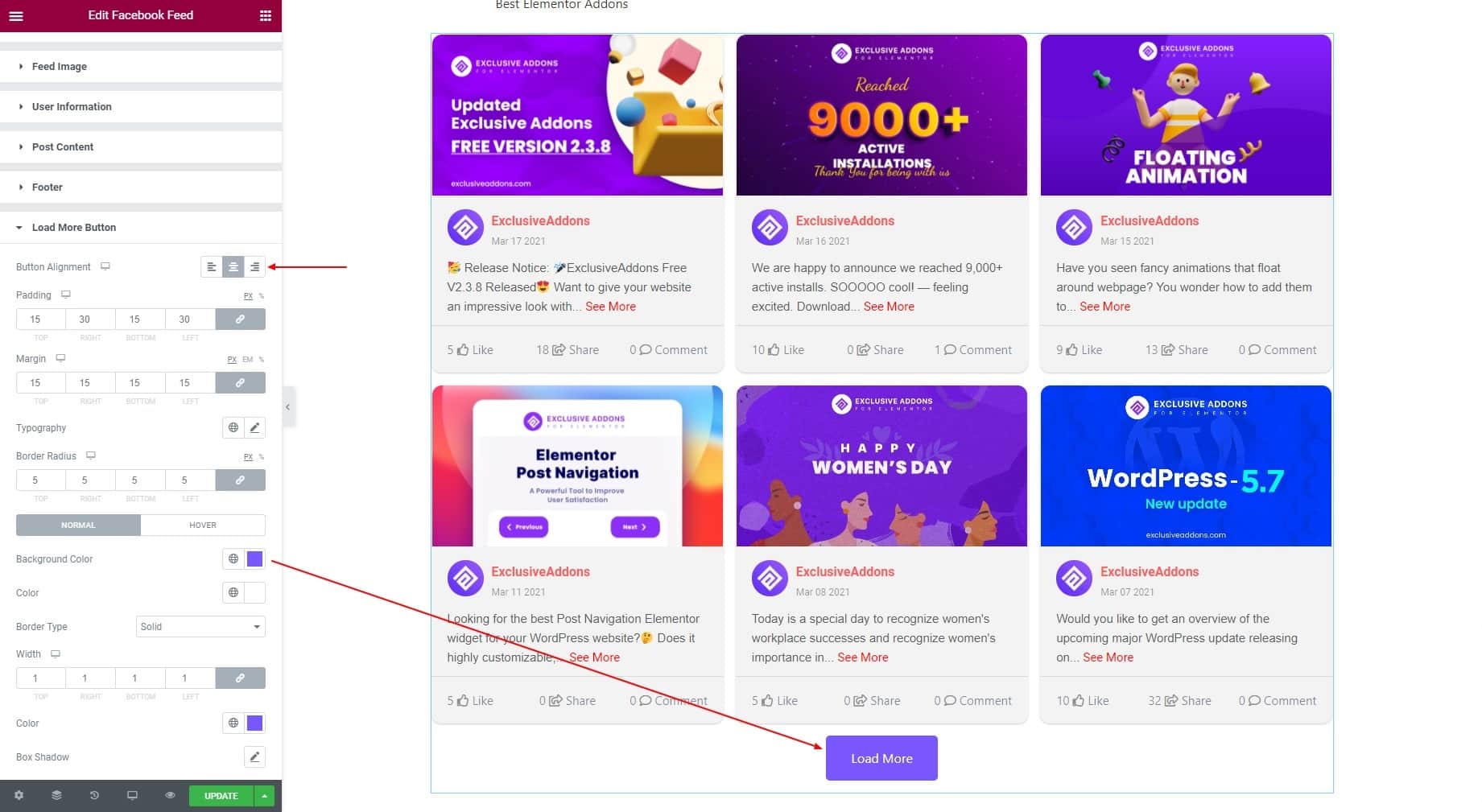
3.6 For Load More Button, set Button Alignment to Left, Right, or Center. Also can set Padding, Margin, Typography, and Border Radius.
You can set individual Background Color, Text Color, Border Type, and Box Shadow for both ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Facebook Feed widget on your Wordpress site.