When starting a coffee shop, one of the first things you need to do is create a website. This will be your online presence and will allow more customers to know about your coffee shop, menu, and opening hours.
However, building a website from the scratch is a lot of work to do. You might have to hire a team of experts with high salaries or spend a huge amount of time on your own. This is where a readymade template comes in handy. A coffee shop website template can make creating your website easier. This saves both your time and money. When choosing a template, be sure to find one that is easy to customize and that fits the look and feel of your coffee shop.
Considering all this, we have generated this step-by-step guide that will help to create a coffee shop website with ease. In this article, we have described how we have created the coffee shop website template on your website. You can get the template from Exclusive Addons Pro.

Get Coffee Shop Template
Why should you create a coffee shop website?
A website is basically the online presence of your coffee shop. In this internet age, “going online” has become inevitable for businesses. And it is probably the easiest way to reach the targeted customers. Also, there are a number of reasons why you should create a coffee shop website. Perhaps the most important reason is that it provides a way for customers to learn about your business and find information about your products and services. A website also allows you to reach a wider audience with your marketing messages, and it can help you build a stronger relationship with your customers by providing a place where they can interact with you online.
- A coffee shop website can be a valuable asset for your business.
- It can help create a professional appearance and provide a central location for customers to find information about your coffee shop.
- Adding the menu on the website with popular items and comparative pricing, you can get an upper hand over your competitors.
- Website can lead more customers to your physical store.
How to create a coffee shop website template - A step-by-step guide
Let’s now move into the core discussion. In this section, we will be describing the step-by-step procedure to create a coffee shop website home page.
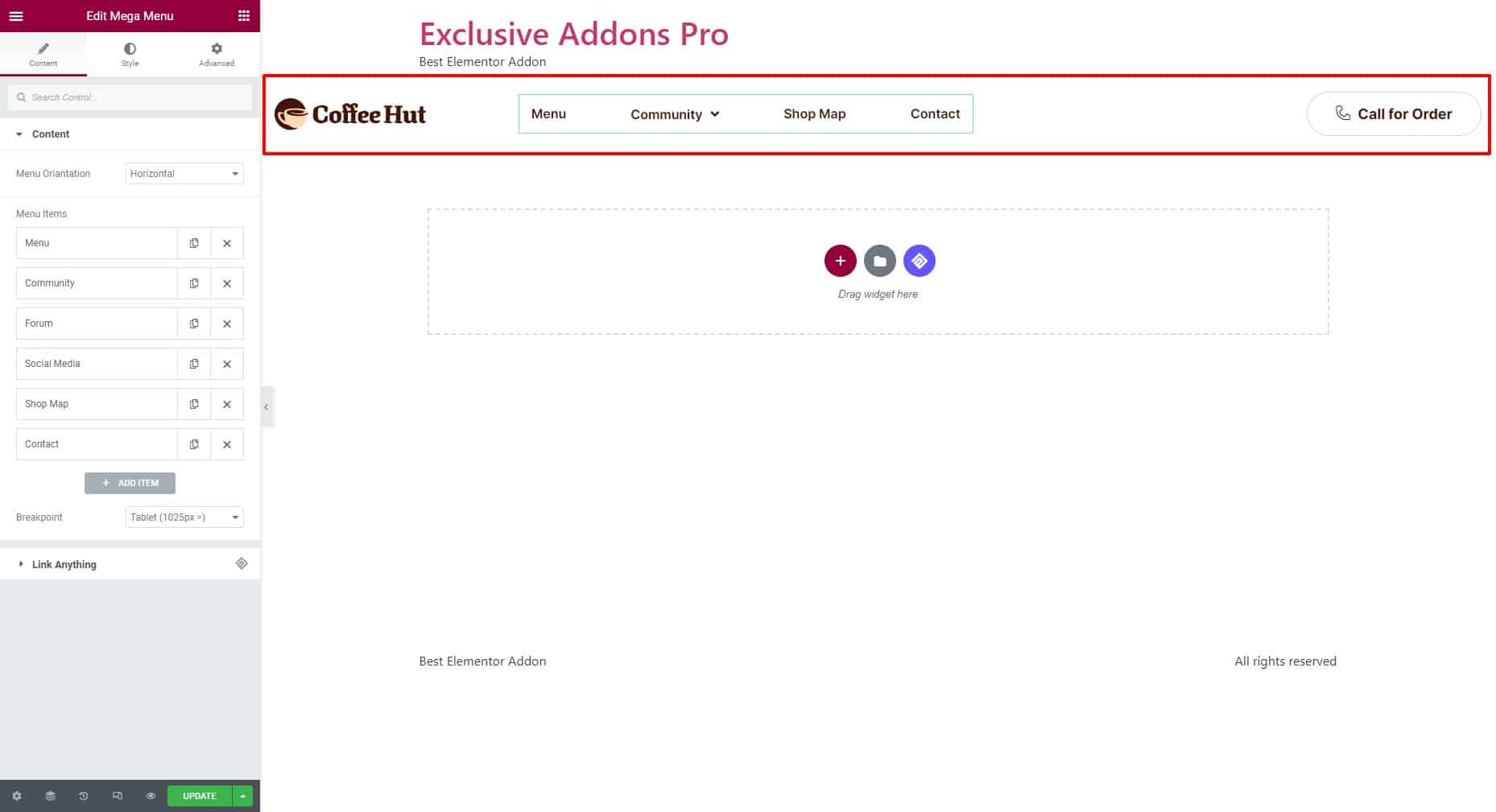
Create a Navigation bar for coffee shop website template
First things first. Let’s start with the navigation bar (also known as Navbar) that sits on the top of your website. This section helps the visitors to navigate through your website. Usually, a Navbar has a menu bar and a brand logo linked to the main domain. However, you can add other elements like a CTA button, search bar, profile menu, and more.
In this coffee shop website template, we will keep it simple. The design will consist of a brand logo, menu bar, and a CTA button.
Add a brand logo
To add your brand logo, you can use the basic Image widget from Elementor. There you can upload the logo of your coffee shop and adjust its size. Conventionally, this section is linked with the main domain. This is because it makes the access to home page easier for the users. So, we linked the logo to the main domain to keep the user experience better.

Multiple ways to design a menu bar
Then it comes to designing the menu bar. For a coffee shop website, you should add major pages like the food menu, community, contact page, and a map to locate your shop.
To design a menu bar, we have different types of menu widgets available with Elementor and Exclusive Addons. Depending on what kind of menu you want, you can use widgets like Navigation menu, Mega menu, or Hamburg menu.
Navigation menu is more like a traditional menu widget where you have to create a menu in WordPress dashboard, then import it to your design.
In terms of Mega Menu widget, you can create an instant menu bar. Using the widget, you will be able to add menus, submenus, then set their label. You can also use a hamburger menu to design simplistic and minimal designs for your website that would expand when clicked.
Include a button on the header
As for coffee shop website, you should make the order option visible and easily accessible. Therefore you can consider adding a CTA button on the navbar that provides an option for the users to call for an order instantly. To add a button, you have button widgets both from Elementor and Exclusive Addons. In this template, we have used the Button widget from Exclusive Addons. To use the widget, you can check the documentation for Exclusive Addons Button widget.
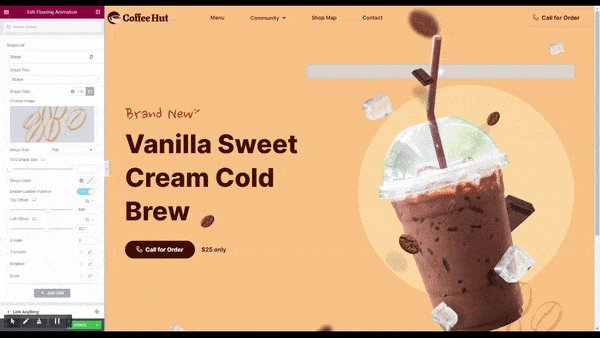
Design the hero section of the landing page
Hero section is the first that appears on the visitors’ screen when they browse your website. Therefore, making it attractive is vital. Adding an engaging heading and eye-catchy graphical element can help here.
Heading for hero section
Choosing a heading that attracts your targeted audience is always important. However, that’s a concern for the creative content team. Here we will discuss how to add a heading and design it.
To add a heading, we will be using the Elementor Heading widget. In the widget, we first add the title line, then set its size, HTML Tag, and Alignment. After that switch to Style tab to customize the title by changing its color, typography, and other attributes. Moreover, we have also added a subheading and a button to the heading to make the design more relevant.

Graphical elements
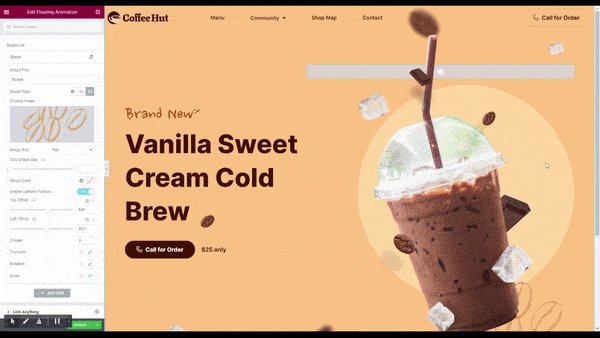
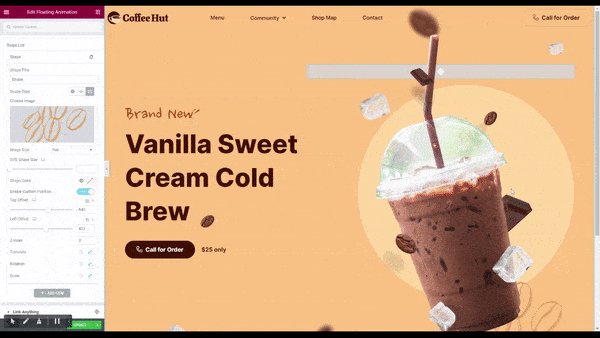
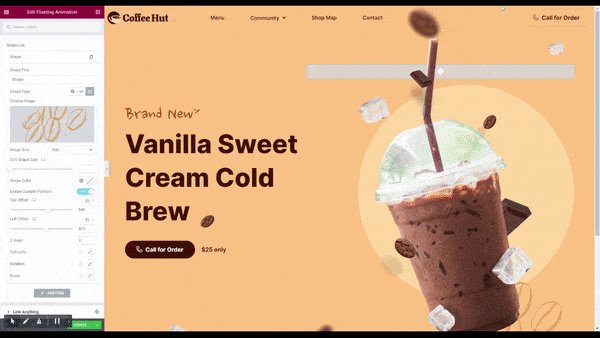
Adding graphical elements surely makes the design more appealing. However, we should keep in mind that the hero section is located above the fold on the home page. So we should avoid using large-sized media files to get a faster loading speed. Instead, we can use optimized elements like SVG images, Lottie animation, or floating animations.
In this coffee shop website template, we are using the Floating animation widget. In the widget, we uploaded an image then used it as animation by setting certain attributes like Top offset, Left offset, Translate, Rotation, and scale attributes. After that, we switch to Style tab to set the shape color, SVG size, and opacity.
You can use the Lottie Animation widget also. Using the widget, you can add high-quality, resolution-independent, and run-time scalable animation to your website.
Highlight Featured items on coffee shop website template
There are always some premium items that you would like to put in the spotlight. So you can add a section that highlights the featured items of your coffee shop.
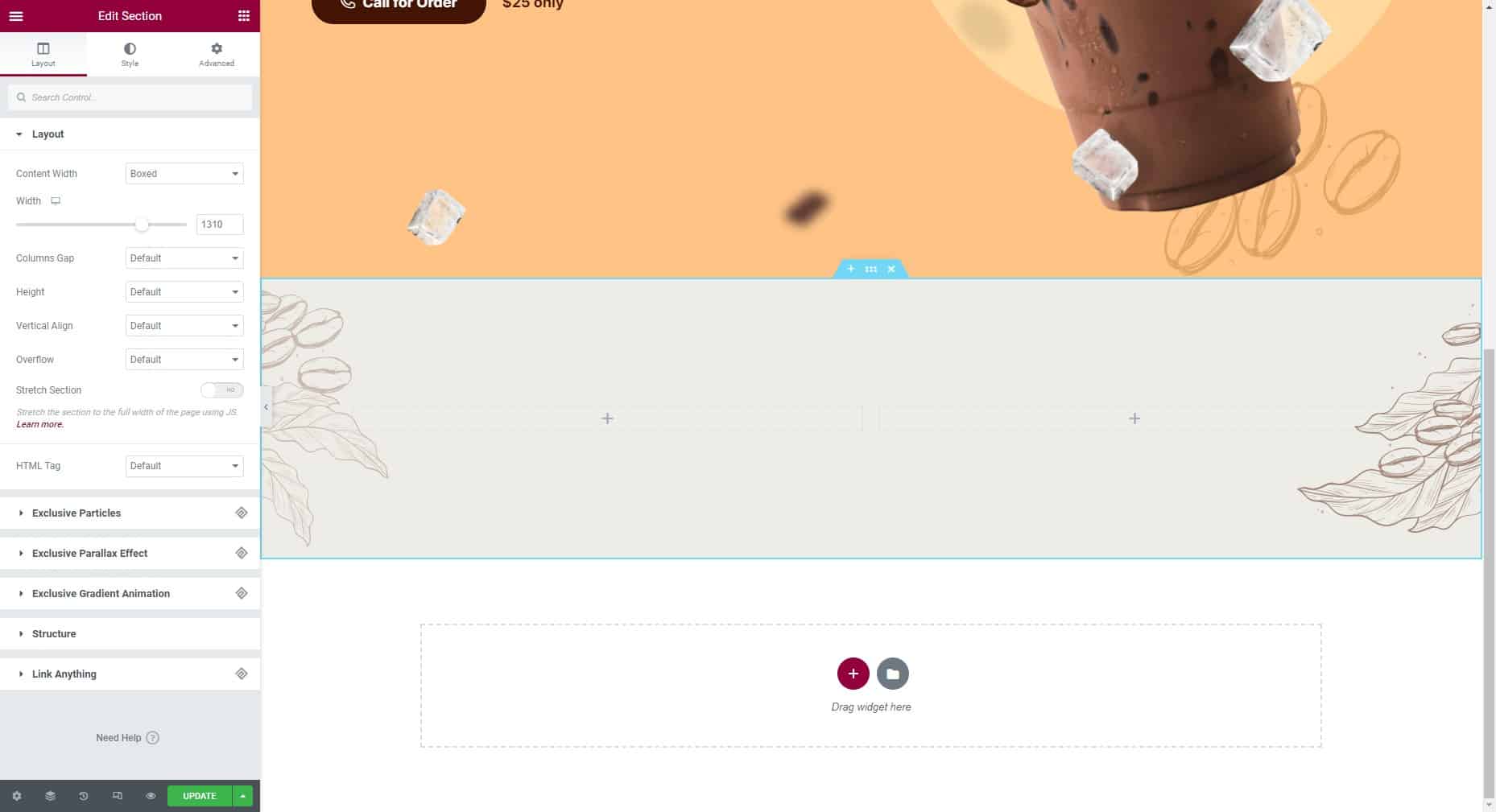
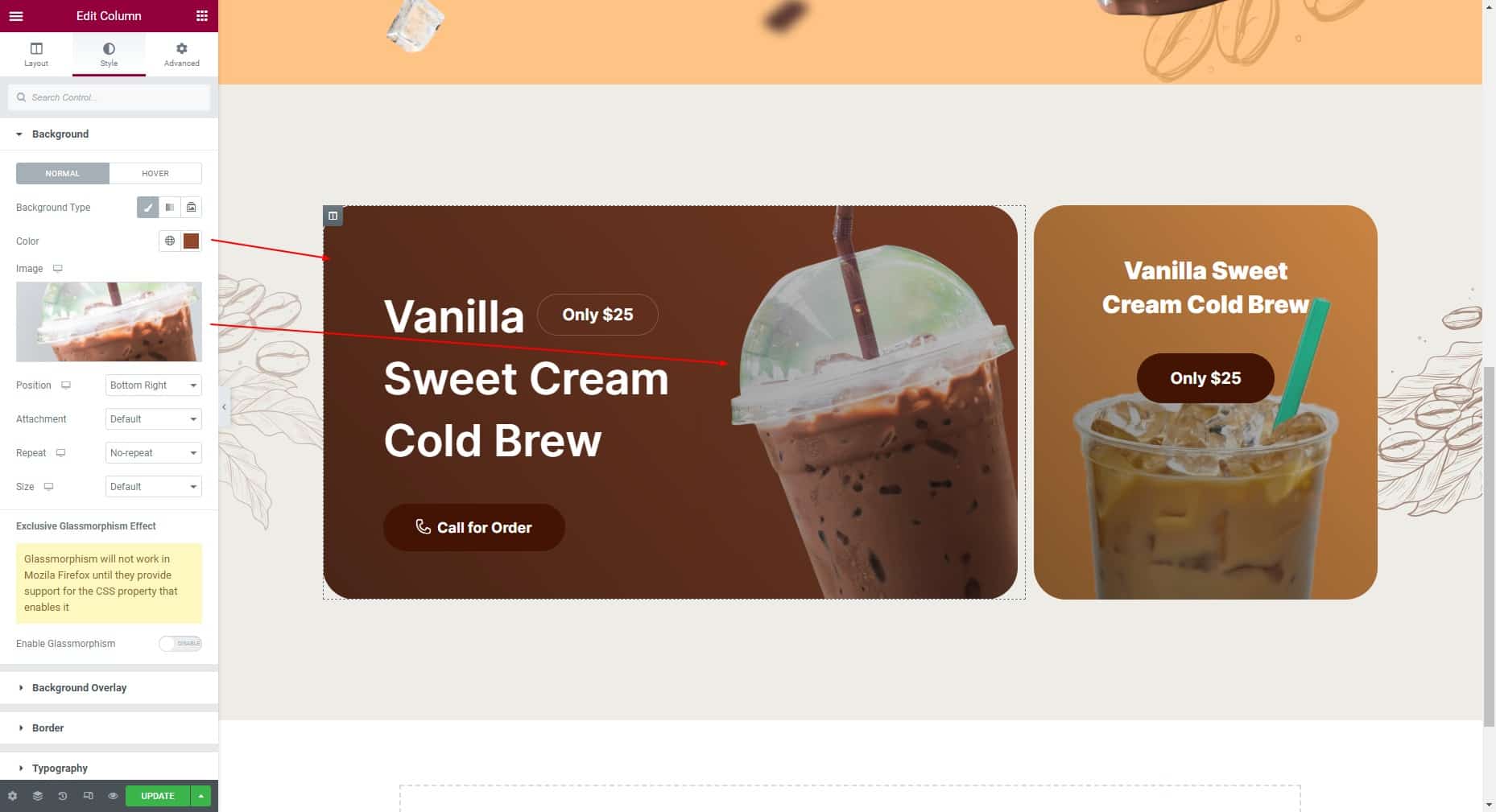
Here in this template, we have added a section just under the hero section that would highlight the featured items. To design that section, we have added a background image. While choosing the background image, it looks more like a cafe theme. Then we’ve added two columns in that section to show the products in there.

After that, we’ve set background color for each column and added the image according to the design. A heading, price tag, and a button to call for an order have been added too. To customize the design, we have adjusted the background overlay, border, and typography of the section.

For this section, you must keep the design minimalistic but make sure that it grabs the visitors’ attention as they scroll through the page.
Show the most popular items of your shop
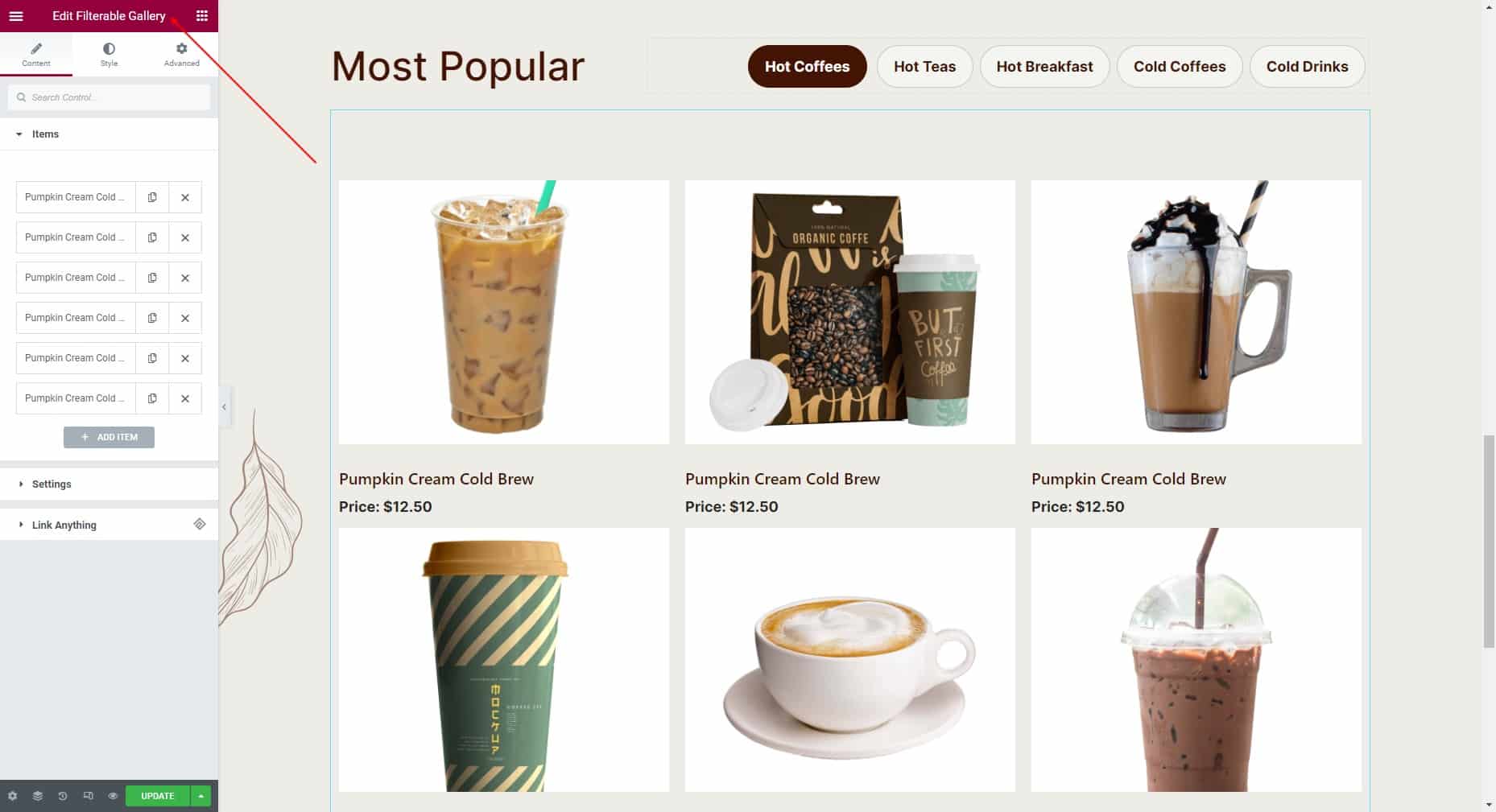
Thereafter we have included the most popular section. In this section, you’ll be able to display the popular coffees of your shop that get the most order and sales.
In the most popular section, we have used the Filterable Gallery widget. The widget allows adding items with a title, details like price, control names, an image, and linking it to the single product page. For this gallery, we have included three columns for each section. Afterward, we move forward to the styles. The widget gives the option to choose the hover style. We have chosen the Zoom In style. Then choose the icons to show when hovered. From the style tab, we have customized the gallery design including gallery items, control, icon, and content styles. Adding a title for the section is essential too. We have used the Elementor heading widget to add a title for the “Most Popular” section.

The Exclusive addons comes with an icon library. Installing the plugin gives you access to 3000+ high-quality icons. Choose the icon you like for your design from the library.
Display the new items
You can consider parading the new items on the landing page. In this coffee shop website template, we have designed this section with individual elements. To display the product image, we have used the Elementor Image widget. For the product title, we have used the Heading widget and Text Editor widget for the descriptions and price. With the Button widget, we have added a “Buy Now” option to it.
Show the location of your shop on the map
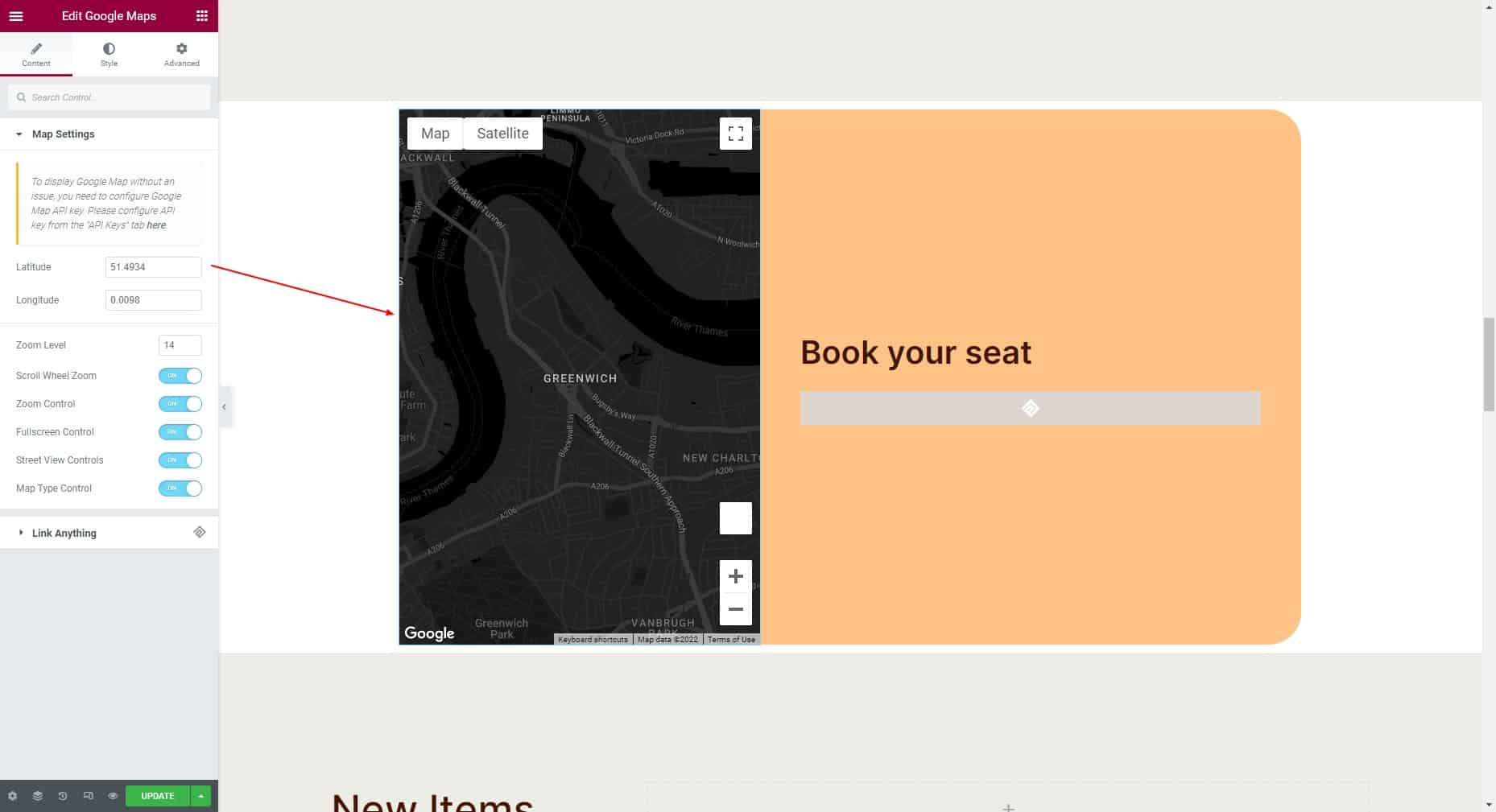
If you have a physical store, you can share its location on your website. To locate the store on the map you can use the Google Maps widget. Both Elementor and Exclusive Addons have the widget available. On the widget, insert the Latitude and Longitude of the location of your coffee shop. The set the zoom level, then enable the scroll wheel zoom, zoom control, full-screen control, street view controls, and map type control.

Thereafter, choose the default map theme from the map preset, and adjust the max-width and height.
Plugin your services
If you have associated services or platforms, plugin them on your website is a good idea. For example, if you have a mobile application, you can add their brief description and link on the website landing page.
In this coffee shop website template, we have shown a demo to plugin a mobile app. In this section, we have added an image, heading, description, and buttons to link to the app. Here we have used the Dual Button widget of Exclusive Addons to link the iOS and Android applications.
Include a footer on coffee shop website template
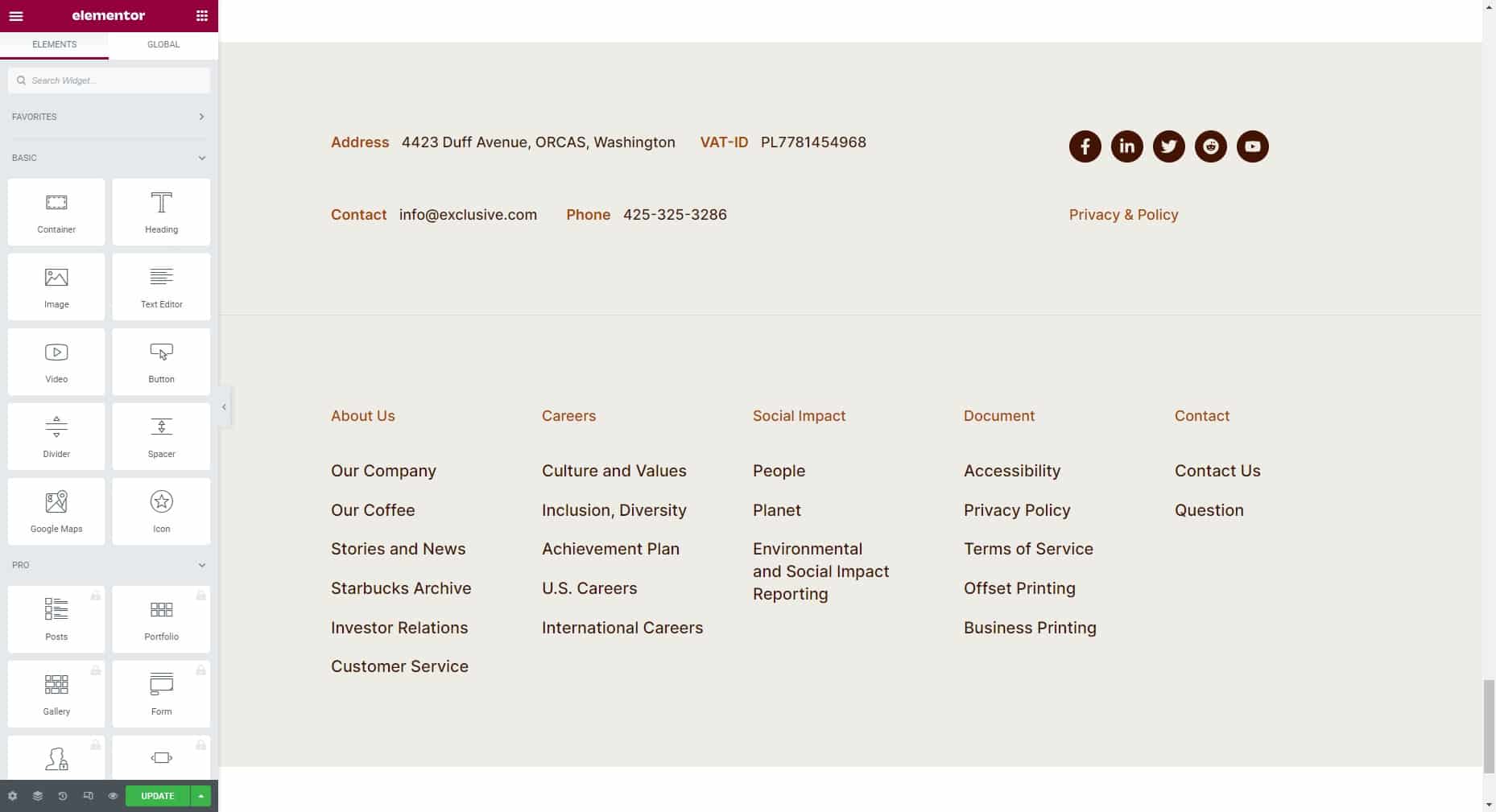
Finally, it comes to the footer section of the website. In the footer section, you can include your contact info and social media profile links. In this coffee shop website template we have added the Address, contact mail, and phone number. Then we have used the Social Icons widget to link the social media profiles.
Lastly, In the latter half of the footer, the essential pages of the website are linked. Pages like About Us, Career, Social Impact, Forums, Documents, and Contact details have been added in the footer section.

Meanwhile, you can do all of these more easily with the Elementor Custom Header Footer feature. The Exclusive Addons comes with the easiest and the most flexible ways to design a customized Elementor header and footer.
Wrapping it up…
In conclusion, by following the steps above, you can create a coffee shop website. Using the coffee shop website template, you can create a website that is both functional and visually appealing. It is a great way to showcase your business and attract new customers. Remember, a well-designed, and responsive website can boost your coffee shop’s popularity and generate sales like never before.