Menu is an integral part of any website. It’s vital for user experience. Menu on a website works as a navigator. Users can get easy access to the pages from menu instead of searching them.
With WordPress, adding a menu is easy. However, when it comes to customizing the mean style, no one can beat Elementor. Whether it is the default plugin or third-party add-ons, you will have several types of Elementor menu widgets. You can create a creative, unique, and user-friendly menu for your website using those widgets.
In the article, we will be discussing different types of Elementor menus and ways to add them to your WordPress site.
Types of Elementor Menu
With Elementor, you can design different types of menus. We are actually talking about widgets. Though Elementor has only a couple of menu widgets. However, the third-party add-ons always complement the functionalities of Elementor. With those Elementor add-ons, you will find widgets to create different, creative, and user-friendly menus for your website.
Here is a list of Menu Widgets you can use while designing websites with Elementor.
- Navigation Menu/ Nav Menu
- Mega Menu/ Advanced Menu
- Off-Canvas/ Hamburger Menu
You might not find menus with the same name. Some of them name differently. But they serve the same purpose. Like Off-Canvas menu is a popular term, but some call it Hamburger menu, others would call it the Side menu. We will try to mention some of the know alternative names when we go into the details.
Using Elementor Menu on Website
Obviously, there are separate methods for using individual types of menu widgets. We are about to tell you how to add a menu in Elementor in different ways. Go through the methods and you gonna find it easy to add a user-friendly, sophisticated menu on your WordPress site using Elementor.
How to Add Elementor Nav Menu
Obviously, there are separate methods for using individual types of menu widgets. We are about to tell you how to add a menu in Elementor in different ways. Go through the methods and you gonna find it easy to add a user-friendly, sophisticated menu on your WordPress site using Elementor.
Step-1:

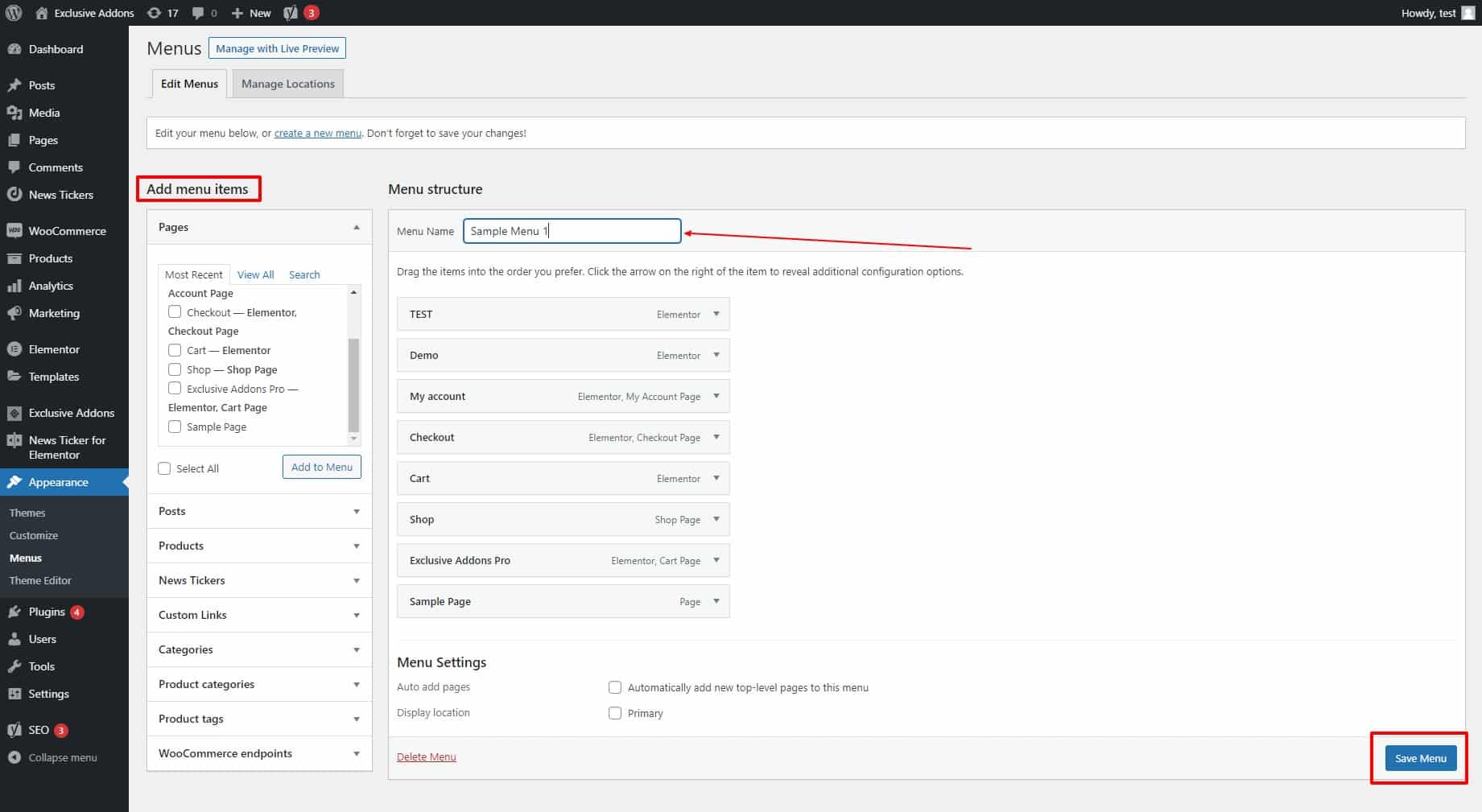
First, you have to create a simple menu from your WordPress dashboard. To do so, go to Appearance >> Menus from dashboard when you are logged in to your site. On the right side, you will see Menu Structure. There you can put a menu name, then select menu items from the left section named Add menu items. Once you complete creating the menu, click on Save Menu button placed at the bottom-right corner of that page.
Step-2:

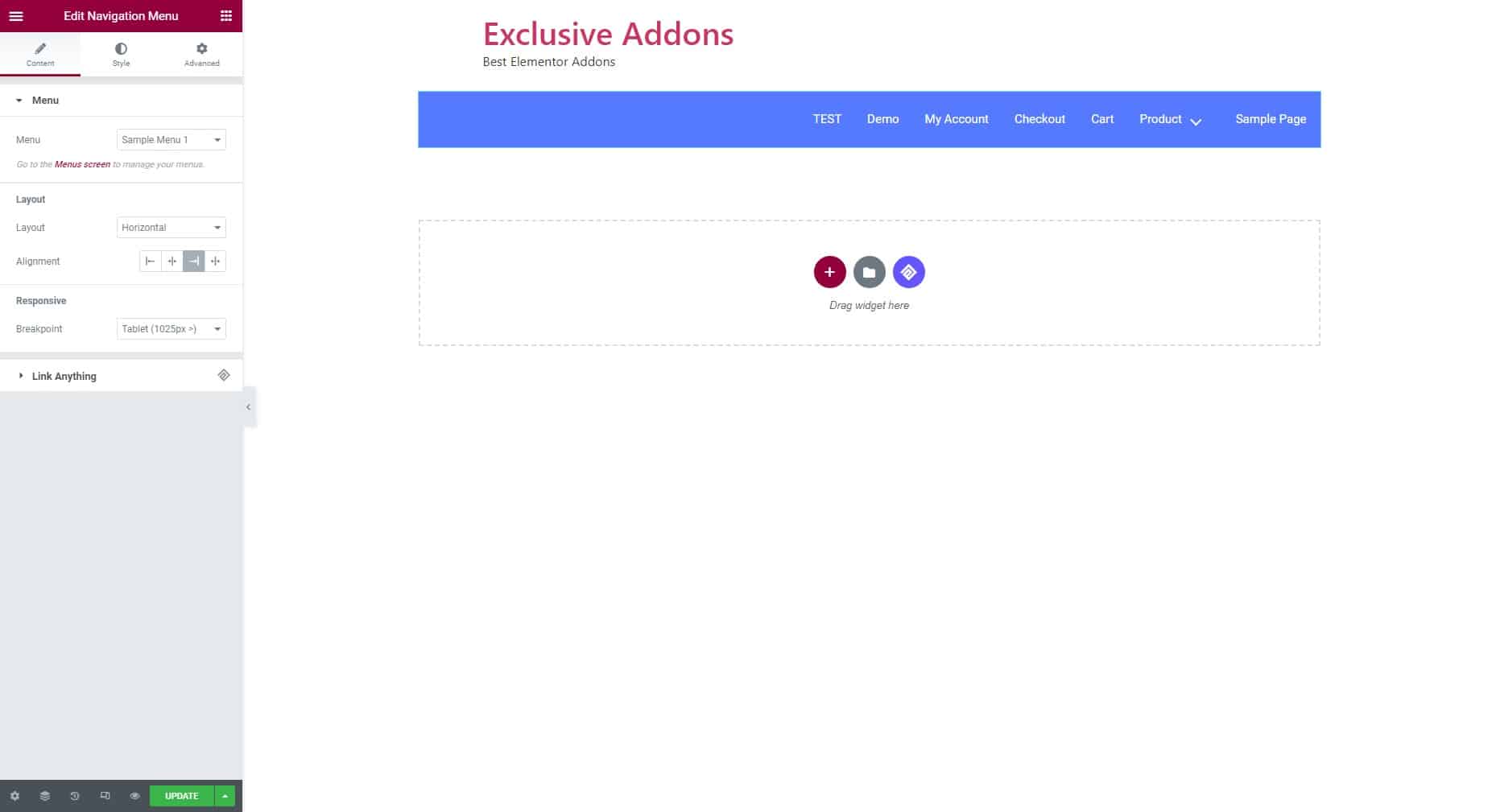
Then you will choose a menu and configure it. With the default Elementor Navigation widget, there isn’t much to customize. You can only select a menu and set its title. However with Exclusive Addons Navigation Menu widget, you can change layout style, choose alignment, and you can make the menu mobile responsive by setting Breakpoint.
Step-3:

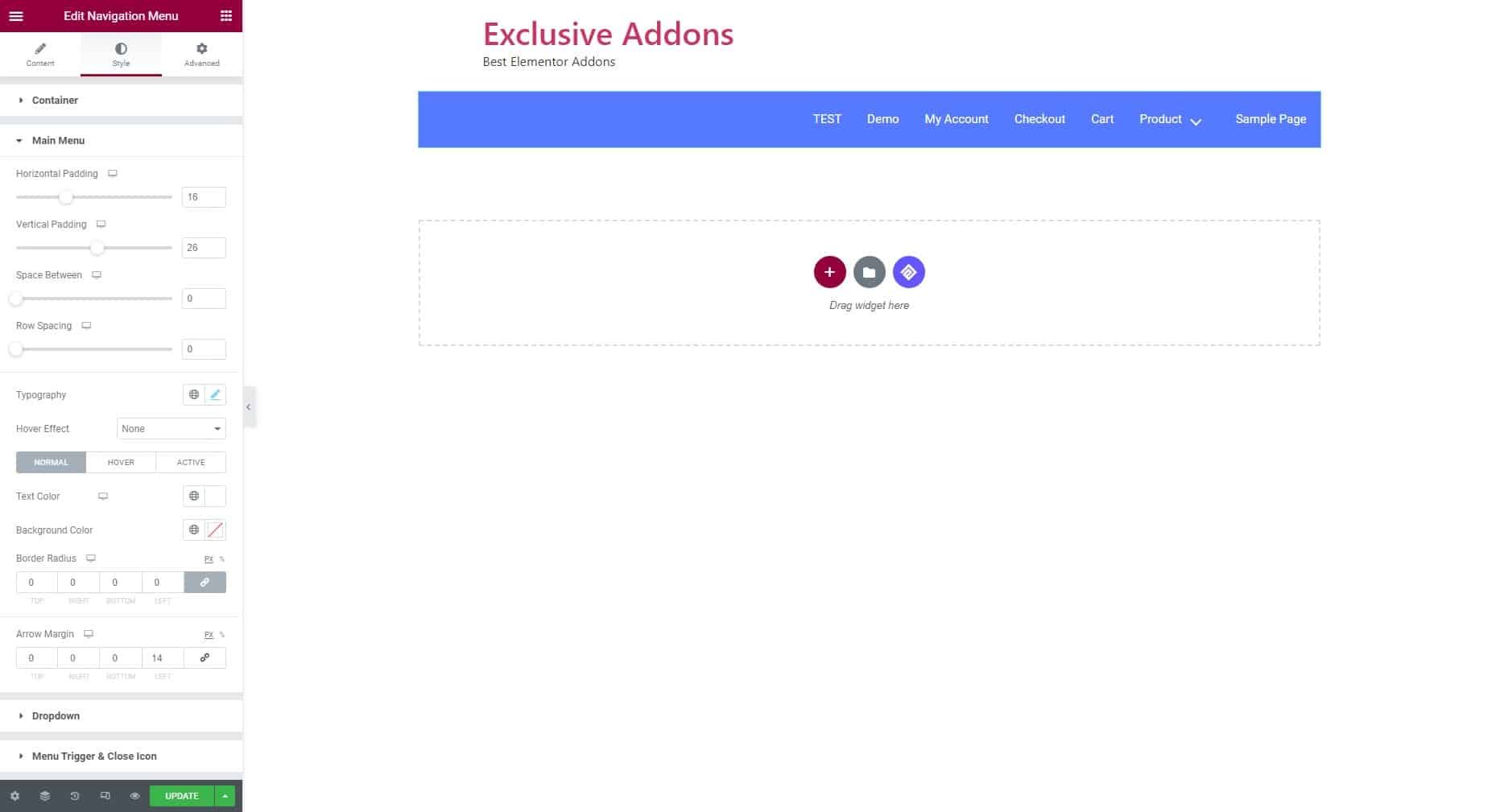
Now you will be customizing the nav menu style. But you won’t find a style tab in the default Elementor widget. However, if you go with the Exclusive Addons Navigation Menu widget, you have endless opportunities to design the nav menu in your way.
Besides Exclusive Addons, you can find Navigation widget with Ultimate Addons, Happy Addons, Power Pack, Essential Addons, The Plus Addons, and some others.
How to Add Elementor Mega Menu
A modern-day Elementor menu, famous for its advanced and flexible features. Sadly, this widget isn’t available with default Elementor plugin. Still, you can build Mega Menu on your WordPress site using regular Elementor menu, by following some easy steps.
However, if want a mega menu widget, you have to go with the third-party addons to add a mega menu to your WordPress site. Here we will discuss how you can add a mega menu using widgets.
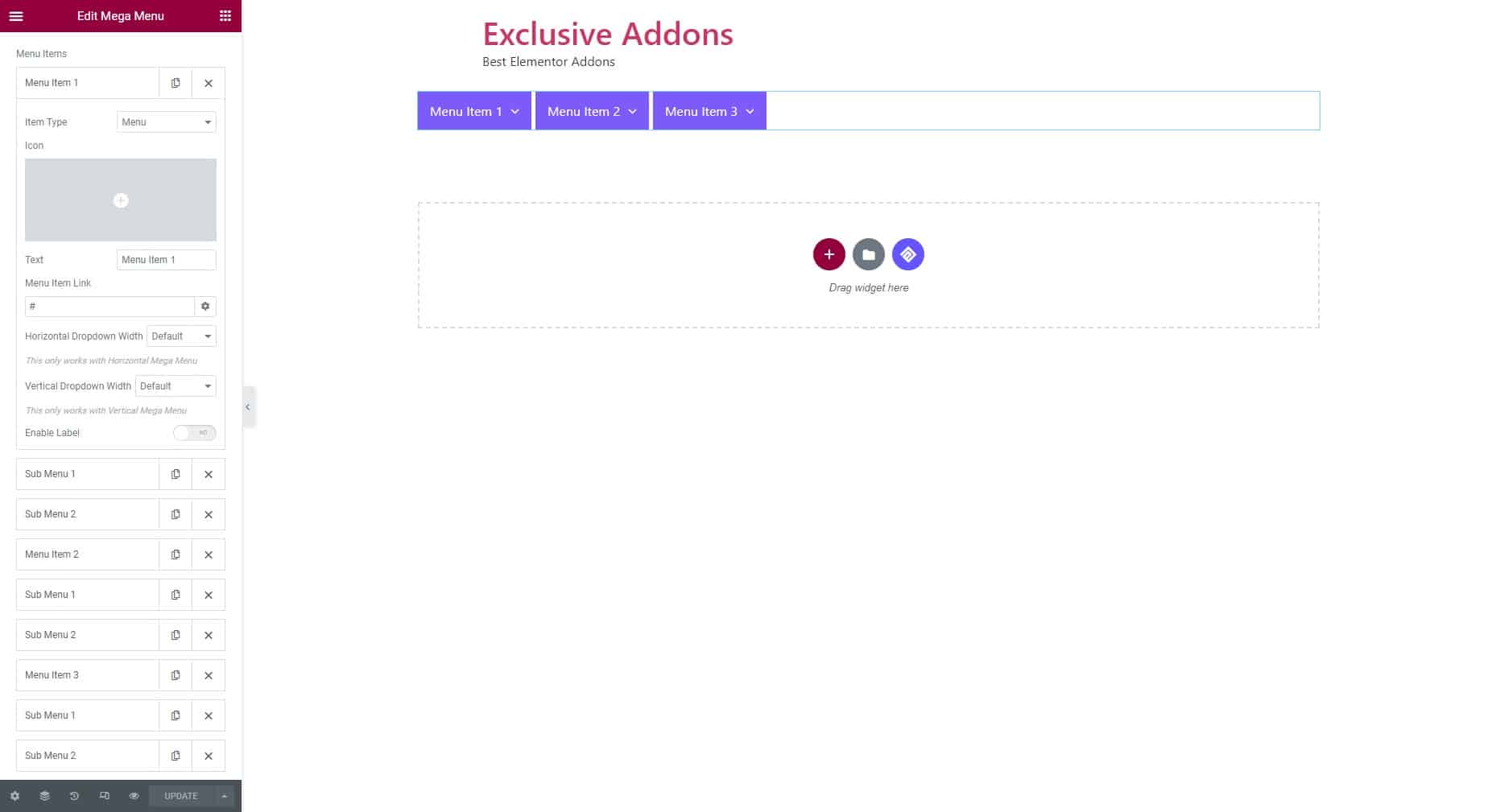
Step-1:

Mega menu is the easiest way to add a menu on your WordPress site. You just have to keep adding menu items and select the item type to menu or sub-menu. For each item, set text, item link, and icon. You can set horizontal and vertical dropdown widths. For sub-menu, you can choose its type to text or saved template.
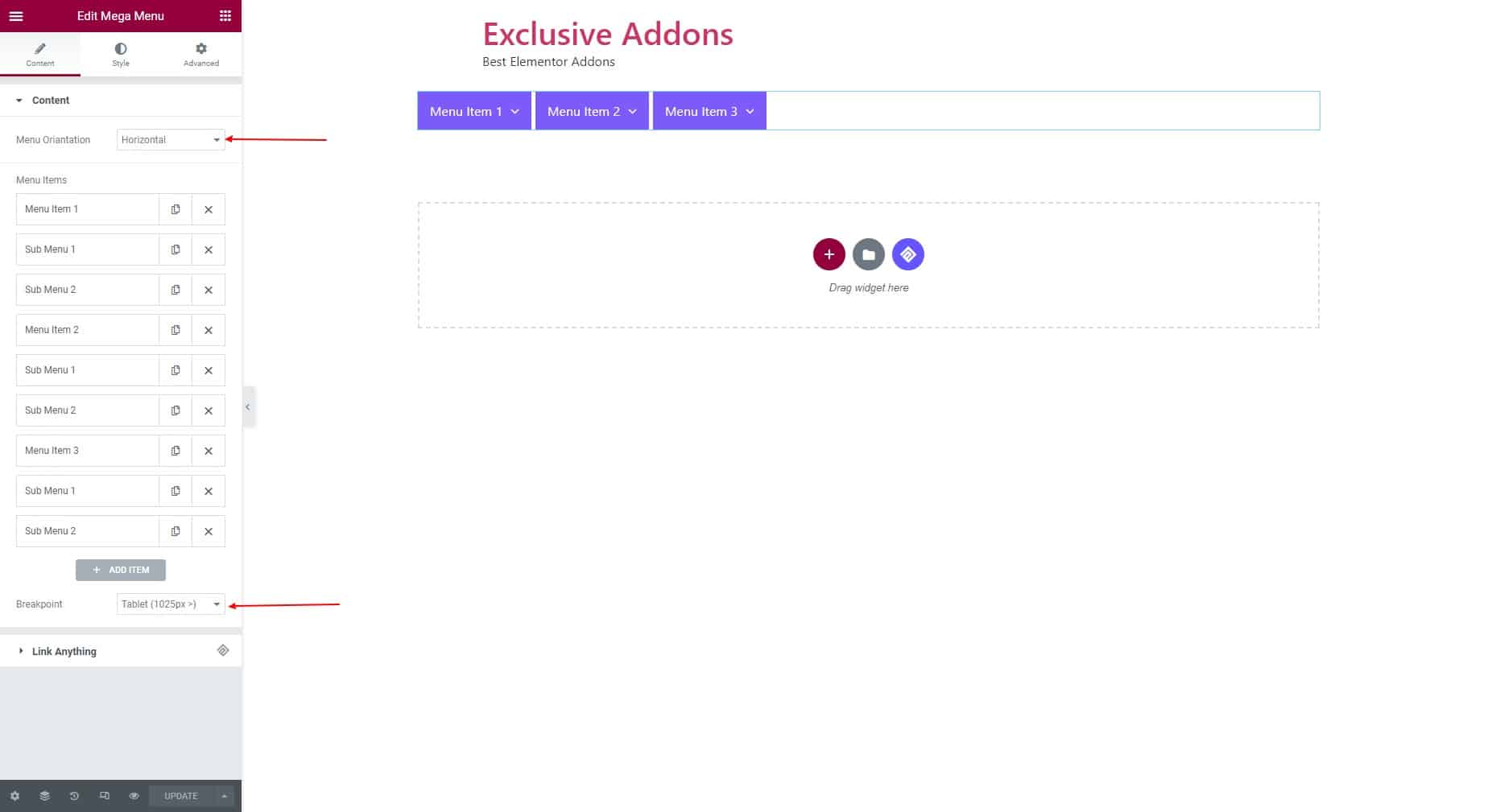
Step-2:

You can choose Menu Orientation here. Select the orientation to Horizontal or Vertical. Remember, Horizontal Dropdown Width only works when you are using a Horizontal Mega Menu. If you are using a Vertical Mega Menu, then Vertical Dropdown Width will be in action.
Using the widget, you can design a responsive mega menu by setting its Breakpoint.
Step-3:
This step is about customizing the mega menu style. You can set menu alignment, background type, and other attributes from the container section. In the Main Menu section, you can adjust Horizontal and Vertical Padding, Space Between items, Icon size, and so on. Similarly customize Label, Dropdown Menu, and Responsive Style from the respective fields.
Final Words
With the evolution in web design, days of boring and monotonous menus are over. You can now design creative and exclusive menu for your website. And it gets even easier with Elementor. As discussed above, you have different types of Elementor menus with different functionalities. This gives you the flexibility to impress your visitors with innovative menu design. Also to improve the user experience.