Here are the common criteria that you need to look for while choosing a WordPress page builder:
Similarly, when you want to add a CTA button, just drag the button widget into the page. In short, WordPress page builders are to make your life easier when you are building a website. Okay, that’s a lot of talks already. Now jump into what you have come to know here.
Do you know, Elementor and Divi both are WordPress page builder plugins? Just kidding. Everybody knows that already.
(Our HR told me to put that joke, so we had to. He has a very bad sense of humor anyway.)
Basically, the whole point was, before the start of Elementor vs Divi battle, let’s look at the things they have in common. In recent times, Divi and Elementor are matching up to each other. Likes of drag & drop interface, inline editing, responsive design settings have brought them closer in feature.
The feature that brings them together most is the drag-and-drop content editor interface. A basic but important feature for most of the users. Especially when you are a non-technical person. You do not require any coding knowledge. Thanks to the drag and drop capability of both page builders.
With Elementor, you have a sidebar always visible on the left. All the elements you can find there. Drag one from the sidebar and you will be adding it into your design. When you click on a element, the editor panel appears on the same left sidebar. Configuration options are available there.
In terms of Divi, there is an expandable editor. Instead of a fixed full-width editor, you have a button that expands all the options when you click on it. Overall, both interfaces have their advantages. While Elementor interface gives everything close to your hand, the Divi interface gives a more clear view of the design you are editing.
Both of the plugins offer an extensive number of customizable features. You have the freedom to design each element to your wish. Features like shape dividers, custom spacing, and loads of many are common to each.
Elementor and Divi, both show a live preview of your site while you are editing. You can see instant outcomes when you make any changes to it.
Inline Editing is there as well. Just click on any text content and edit it on the live design. There are way too many design features to mention in a short overview article. But none of the page builders will disappoint you while it comes to design flexibility.
If you are looking for creating a customized theme for your WordPress site, Divi and Elementor both are designed to make it easy. With any compatible theme, you can design templates for your single posts or pages. So are the header and footers for individual pages.
Both the page builders give you a lot of flexibility in designing custom templates and layouts.
Designing responsive websites is essential now. You simply cannot ignore any device, while designing your WordPress. Thus, it is also important to consider responsive design settings in an Elementor vs Divi comparison.
Both Elementor and Divi come up with the ultimate responsive editing settings. They will help you to get your design to look perfect across all devices. The design that you create with Elementor or Divi is responsive by default.
The responsive setting will let you design customized styles for different devices.
Third-party add-ons include more functionalities to the default features. You will need those additional functionalities to make your design unique and add more features to your website.
Therefore considering availability of third-party add-ons is important while choosing a page builder for you.
At this point let’s consider some essential parameters for page builders. Take a look at where Divi and Elementor stand there. And, let’s see if we have a winner in the Elementor vs Divi race.
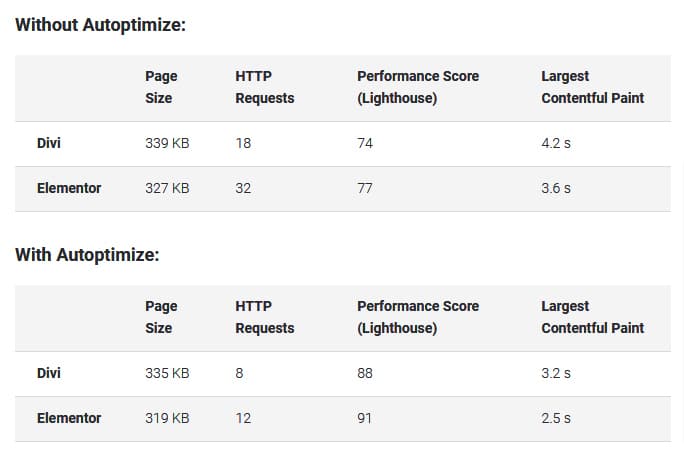
Firstly, remarks on the performance. A simplified performance report from kinsta.com shows the comparison between Divi and Elementor.
They have run the test with and without the Autoptimize plugin.
Elementor has a bit of lead on both of the tests. It has a higher Lighthouse performance score and a lower LCP time. Although HTTP requests are higher for Elementor. Maybe because of the large file size and number of functionalities it has, Divi seems to be slightly slower. On the other side, the smaller file size and simplicity in features helped the Elementor perform better.
However, the margin isn’t large though. Based on performance, Elementor has the upper hand here. Given the number of options Divi provides, Divi can make it to your considerations also. Remember that Elementor doesn’t fall behind options-wise either.
In this contrast, results of Elementor vs Divi aren’t straightforward. There are layers of price comparison.
You can do a lot with the free version of Elementor.
Now, come to the premium version. Which plugin would you choose if you are paying for it? Well, that depends on how many sites you wanna build. Elementor will be the best choice if you are buying for a single site. For multiple websites though, Divi can be a money-saving option.
Divi comes with a simple pricing plan. The Yearly plan is $89, while the lifetime license will be $249 with lifetime support.
Whereas, the Elementor comes with a bunch of pricing variations. Starts at $49/year for a single site. You will get 3 sites license at $99/year, 25 sites for $199/year. 100 sites will cost you $499/year and you have to pay $999/ year to build 1000 sites with Elementor.
Now, you choose which of them fits into your pocket best.
Both have well-designed templates and they have it in numbers. These templates will help build beautiful pages and websites with ease.
Both have platforms to provide support to their clients. They provide 24/7 support for their premium customers.
Divi has multiple channels open to solve most of the issues users come with. Along with email, people find it easier to communicate with live chat support.
Elementor does have live chat support, so the way of communication is email. However, Elementor has a strong social media community. With so many people active in those communities, hopefully, you can get solutions to your problem from group discussions.
Popup Builder is a great tool that makes your web design interactive. It helps you design a clean webpage and put many contents on the popup.
With the flexible feature of Elementor, you can use multiple trigger styles and place the popup anywhere you want.
A unique feature from Divi naturally doesn’t come with Elementor.
It is a handy tool to improve user experience, also convenient for marketing purposes. A/B testing makes it easier to design professional websites.
For example, where will a Login/SignUp button perform better? On the top right corner or on the top left? So confusing. This is where A/B testing comes in handy. Your planning for web design is much simplified with A/B testing.
Therefore, Divi is a great boon for business-focused websites. It lets you run a split test conveniently and makes certain decisions easy for you. You can run an A/B test with some of the third-party Elementor add-ons. Nonetheless, it’s not a built-in feature with the plugin.
Now come to the point mentioned in the title.
Are you choosing the wrong page builder? If not, it can cause you everything.
That is why you get to find answers to these questions:
These are basic questions. More factors could arise while you are choosing a page builder. However, if you find the answers, you will surely have a clear view of what you are dealing with. Then go and match your requirements with the features and optionalities of both plugins.
Above all, precise calculation is essential. Because if you don’t, you could end up in a messy situation. You may not find some vital functionalities with the wrong page builder. Resulting lack of features on the site. Ultimately causing a backlash to website users.
If the situation goes critical, you may have to switch to another page builder in the middle of the project. And, it is a massive pain to rebuild the project from scratch.
Trust me you don’t want to experience that situation.
Apologies first. Because there is no clear winner in this race. As we said earlier, it completely depends on the users’ needs. Consider your client’s requirements if you are building websites for clients.
To wrap it up, it was very tough to write about Elementor vs Divi. This is a neck and neck fight. Elementor and Divi both have individual optionalities to offer. They have a lot of similarities too.
In this article, we have tried to cover all the factors that needed to be highlighted for a page builder. Divi and Elementor have their own pros and cons. It is now up to you to find out which meets your website requirements.
If you still have questions unanswered, please put a comment below. We will try to answer that for you.





3 replies on “Elementor vs Divi: Are You Choosing the Wrong Page-Builder?”
I am currently working with the 2 (constrained for Divi) and it’s hell on Divi, it is slow, regularly bugs, requires the addition of CSS styles to fill in the lack of settings. The interface is intrusive and the productivity much lower than with Elementor.
I’d have to agree with some of the comments by Momo above for Divi. Yes, there are superb things about DIVI, of course, like the plethora of template packs, loads to choose from etc. But the interface definitely has issues. I found it very frustrating that when using the ‘transform’ option to resize and reposition elements, the element kept flickering and jumping between the original and new size whenever you moved the cursor over the resized element. This happened to such an extent that it was very difficult to work on other elements nearby. I found it was a constant issue, wasting lots of time. You’ll still get a decent website in the end, but at times it does feel like you’re fighting with the plugin, as you try to make progress. It’s by no means a smooth visual experience. I haven’t used Elementor so can’t say if its own instant, live display is any better. DIVI is a powerful tool no doubt, but it has to fix these issues with the ‘transform’ option visibility and some other glitches if it wants to win greater appeal.
Hi Theo,
Thanks for your valueable insights.
Just give Elementor a try as it has a Free version which does a lot of work you might need.
Then you’ll be able to reach a more concrete decision I believe. 🙂
Muntasir
Co-Founder of Exclusive Addons.