Stressing about which one is better between static and dynamic websites. To make a clear decision, we are here to help you to find out the facts about static vs dynamic websites
For the record, it’s better to know which kind of website is ideal for you. It creates a significant impact on the site’s functionalities and structure. In terms of website development, Static and dynamic refer to the methods which websites follow to display the materials.
In a static website, User sees the same content on every page which is constant. On the other hand, a dynamic website has a structure in which content is pulled instantly. Also, it changes the content along with the viewer.
Here, we will broadly discuss about static vs dynamic websites in detail with key information. So, you can choose wisely to build the preferable WordPress website.
What is a Static Website?
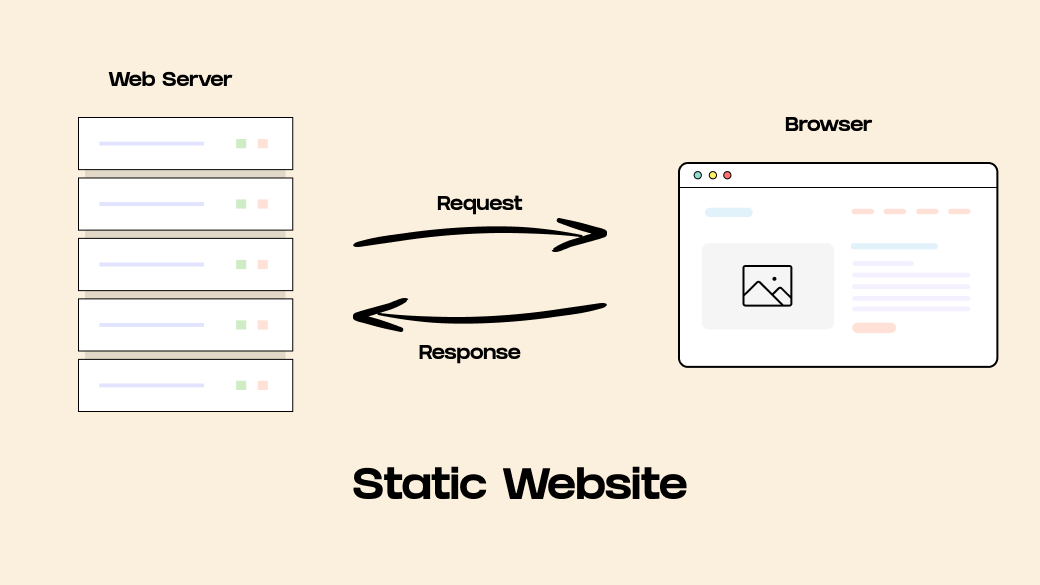
A static website consists of a specified number of pre-built files that are secured on a web server. These documents were created using the client-side programming languages HTML, CSS, and JavaScript, which run within the user’s web browser.
When a user submits a URL to the server to request a page. The server responds by returning the requested HTML file together with any supporting CSS and/or JavaScript files.
For the record, not necessarily it just depends on the HTML, CSS, or javascript. By that time, you can enrich the site with different types of frameworks or programming languages.

Why you should Use a Static Website
As we already discovered the basics of a static website. Now the question should arise in your mind why should we use it? Well, we have plenty of solid reasons for that. According to static website developers, we try to resemble the essential ones. Let’s walk through the reasons and evolve our findings.
Increase the speed/Performance
A static site is pre-rendered as lightweight, static HTML files, which can result in faster page loading times. Rendering a pre-built homepage is more effective than generating it from scratch for each visitor. Better SEO rankings also result from faster pages.
Flexible Enough to Develop
This is absolutely developer friendly as it gives you the flexibility to work with the preferred programming language and framework. Like, Ruby, React, Vue, JavaScript, etc.
Additional benefits include improved cloud infrastructure usage and easier site development due to fewer constraints.
Quick Response
This is one of the prior factors to make a great impression on the client or user. If your website responds quickly, users like it and trust the performance.
As static websites are less complicated and don’t need to be connected to databases with organized material. They may be created and published more quickly.
Ensure Security
In terms of security, there is no compromise with it. For obvious reasons, a static website stands out, ensuring a powerful security system. As static website pages are more difficult to hack.
This is because there are fewer places from which to strike them. Static pages don’t use external plugins or extensions, which can all be typical entry points for hackers. They also don’t link to a database.
Pros & Cons of Static Website
Pros
- The website loads quickly and does not take a long time to display.
- Quite reasonable as a static file hosting via Netlify, S3, etc. It is frequently less expensive than in a hosted environment.
- Simpler to set up for a developer.
- Forms, payments, and login via API calls are simple to implement.
- Easy indexing since a static website consists of simple HTML and CSS files.
Cons
- Making any changes on a static website requires lots of difficulties. For a single update, you may have to alter all HTML or CSS files.
- It is not recommended to use in the long run. Especially when you are running an online business.
What is a Dynamic Website?
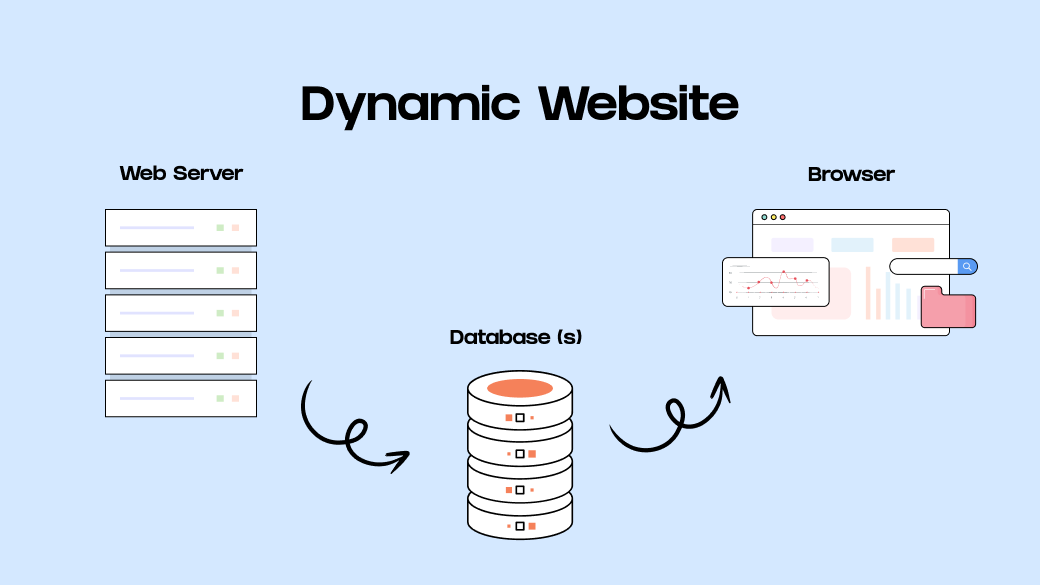
A dynamic website delivers diverse information to various visitors. A dynamic website is a group of dynamic web pages whose content is always changing. It uses a database or content management system to access content (CMS). As a result, if you change or update the database’s content, the website’s content is likewise changed or updated.
A dynamic website generates dynamic content using either client-side scripting, server-side scripting, or both.
For instance, if you buy anything from an e-commerce site have you noticed “Buy Again” or “Continue Shopping” options? These are just a handful of examples of customized content that improves the user experience.

Why you Should Use a Dynamic Website
Though we already know the primary facts of what a dynamic website stands for. Now, it’s time to dig in-depth to explore the real reasons that you must know before switching or building a dynamic site.
Continuous Update
Isn’t it amazing! that a single update to the template file will change the design of all the pages. Modifying a dynamic website does not require advanced skills. The main benefit of a dynamic website is that it is simple to update according to the requirements.
User-Friendly Experience
Dynamic websites are popular for providing a seamless user-friendly experience. It modifies the content according to the need of the user. This is the smart trick that draws the attention of the viewers to be on the website.
This ability to personalize also raises the chance that they’ll visit your site again. Also, take further actions, which builds a sense of conversion.
Advanced Functionalities
Dynamic websites have the most diverse content to portray. This integrates lots of great functionalities. For example, Netflix is one of the most popular streaming services.
It is a dynamic website that is incredibly huge yet competent, both in terms of functionality and user experience. Based on the user’s location and login information, it may deliver a vast variety of content to them. It can also make watch recommendations based on previous browsing activity.
Interactive
Users can respond to posts or write comments on websites based on their actual experiences. It helps the website’s owner to understand what its visitors think of its services, goods, or website.
Also, users have the option of asking questions, to which the website’s owner will respond. This way dynamic websites seem more interactive.
Pros & Cons of Static Website
Pros
- You can have tons of customization options.
- Easy and flexible to add new functionalities.
- You can make design changes to the entire site instantly.
- Flexibility to digital change.
- Enhance User Interaction.
Cons
- It seems to be highly expensive to develop a dynamic site.
- More chances to get attacked by hackers.
Example of Static Website & Dynamic Website
We go through hundreds of websites in a day. But have we ever wondered which one is the static or dynamic website? Let’s check out some websites and discover together.
Example of Static Websites
Example of Dynamic Websites
Static Vs Dynamic Websites
As human beings, it is our right to get confused over simple things. When there are two very competitive paths that are conflicting, then we enjoy a debate. And now the golden hour has arrived to make a decision between the static vs dynamic website.
Well, it could take a while as both have real and powerful reasons to be in the digital market. But certainly, we must come to an end decision for our viewers.
So, if we look back and start reviewing the facts that we stated, It will help us to take that decision. So, let’s create a simple discussion over the table.
Static Websites
- HTML and CSS are implemented to create a static webpage.
- The static website's content is fixed and lack significant interaction.
- Building a static website is simple and quick.
- Hosting static websites is more affordable.
- Static websites provide more security.
Dynamic Website
- PHP, ASP, JavaScript, and other scripting languages are used to create dynamic websites.
- The dynamic website's contents are live and more interactive.
- Building dynamic websites is more complex and time-consuming.
- The cost of hosting dynamic websites is expensive.
- There are security hazards with dynamic websites.
There can be more logical and potential reasons. But these are the common and most considerable ones when choosing a method of building a website. The debate can go long but definitely, we believe in peace.
Let’s not fight and understand the reasons according to the requirements. Both have significant values and attributes to add great extensions to the website. Now it entirely depends on the user what kind of website they want.
When do you need a Dynamic or Static website?
Static Websites
When you build a website, you must know what elements it will contain. Most importantly, what is the purpose behind the making of the website? If you figure it out then it will be simpler for you to understand which one you will need.
However, no worries. If you are still struggling with when you need a dynamic or static website. Let us clear the fact with simple and easy words.
A static website is a good option for those who wish to launch a website quickly and with better performance.
Pages on static websites contain static material. Each page’s content remains unchanged until the webmaster updates it. Technically, only HTML, JavaScript, and CSS files.
Dynamic Websites
On the contrary, A dynamic website is an effective way to display your content diversely. If you want to keep pace with the digital world, a dynamic website is definitely a great option. If you want to catch the audience’s attention by showing multiple contents, especially by their choice, it will surely work.
A dynamic website allows for easy content creation and customization using a content management system and database. Thus, more businesses and individuals are turning to dynamic websites as their major content source. Since the modern Internet offers more content than ever before.
Takeaway
In the digital world, everything keeps changing eloquently. It is hard to stay on a particular thing. The opportunities are getting wider for all of us to grasp and give us an unbelievable experience.
In this guide, we see something like that starting from a static website to a dynamic website. We saw the good sides and the bad sides of both static vs dynamic websites. Now it’s time to experience it by implementing it on our own as this is the best practice.
Since we shared a detailed finding about static vs dynamic websites, it will help you to make a certain solution for your website. But still, if you feel that you want more findings to know, we will appreciate discussing them freely with our wonderful team members.