Google is making some serious attempts to provide a good user experience all over the internet. With the new official ranking factor, Core Web Vitals, websites are now more focused on improving their web performance.
Cumulative Layout Shift (CLS) is one of the major factors that affect page user-experience a lot.
Google actually made things easy for website owners and developers like you to improve performance of the site. Based on Core Web Vitals, you now have to focus on certain issues like page load speed, interactivity, and visual stability.
Core Web Vitals addresses these issues with signals like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In this article, we’ll go through Cumulative Layout Shift (CLS), what causes a poor CLS, how to measure it, and ways to improve CLS score.
Let’s kick things off.
What exactly is Cumulative Layout Shift?
In one line, Cumulative Layout Shift is a pretty important metric to Core Web Vitals that measures visual stability.
Now, whenever I say this definition to someone, a common question arises. What does visual stability even mean?
Let’s start with a very common example. You most likely have experienced this more than once.
Assume that you’re concentrating on a content or reading an article on a web page. Out of nowhere, a content block starts moving. Even some popup shows up.
That’s just an annoying experience for visitors. You’ve lost the continuity. Worst, you may end up clicking on unwanted links, that you wouldn’t want to click.
To deliver better visual stability, a smooth and natural shift of contents is essential.
CLS metric quantifies surprising shift of contents on a page and helps to make sure that the page performance is as satisfying as possible.
Stuff that causes poor CLS
- Images and Videos without Dimensions
- Ads, Embeds, iframes without Dimensions
- Dynamically injected contents
- Web Fonts causing a flash of unstyled text
Ideally, CLS below 0.1 is considered a good score for websites.
A layout shift occurs whenever a visible element moves between two rendered frames.
Web browsers inspect viewport size and unstable element movement in viewport from one rendered frame to the next frame to measure layout shift.
The impact factor and distance fraction are the two measures to calculate the layout shift score. The product of these two metrics refers to layout shift score of any website.

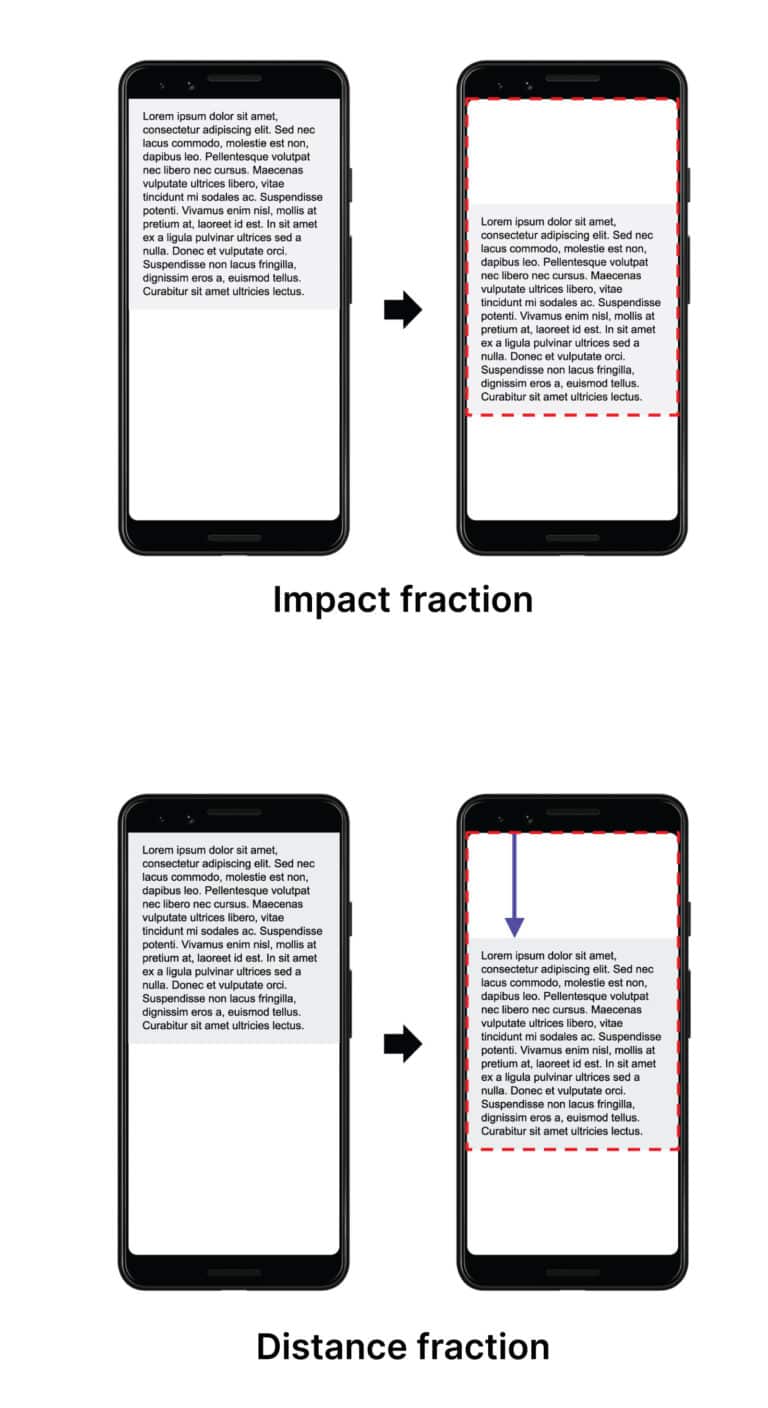
Impact Fraction
The measurement of the way unstable elements affect viewpoint area within two frames.
Let’s assume, in the first frame, a content element is using almost half of the screen. In the next frame, it shifts down to 25%, for example. So the two frames take up a total of 75% area of viewpoint. In this case, 0.75 is the Impact Fraction.
Distance fraction
Another measure to calculate layout shift score is distance fraction. Relative to the viewport, measurement of total distance that moving elements have traveled.
For example, an unstable element moves 25% of the total viewport then 0.25 is the Distance Fraction in the case.
layout shift score = impact fraction ✕ distance fraction
Considering the formula, with 0.75 impact fraction and 0.25 distance fraction, the layout shift score is 0.75 ✕ 0.25 = 0.1875
How to improve CLS
Earlier in this article, we’ve mentioned bad practices that cause poor CLS. So it’s kinda obvious that addressing those issues will improve your site’s CLS.
And, did we forgot to mention. Improving CLS means you basically have to reduce the website CLS score. The less CLS score website has, the more it delights visitors.
Specify dimensions of image and video contents
A great best practice is to define the width and height attribute of images and videos. The web browser allocates specific space for it during page loads.
In terms of responsive web design, you can use CSS aspect ratio. There are some different ways to assign aspect ratios.
The easiest way is to add a formula to calculate aspect ratio into the default style sheet. This will calculate the aspect ratio from given width and height before the image is loaded.
Just set width and height as normal, and browsers will allocate a certain aspect ratio to avoid unwanted layout shifts.
Allot size of ads, iframes, and embeds
Ads, embeds, and iframes also cause layout shifts. A way to improve CLS is by minimizing layout shifts caused by these contents.
You can reduce ad slot size, for minimizing layout shifts caused by these elements. Also can move ads to the bottom of a viewport or out of it. If there is no ad to show, you can use a holder.
Avoid dynamically injected contents
An irritating experience is when dynamic content intervenes on the web page. Contents like CTA buttons, banners, forms, related articles, and other contents that pops up.
Like, you’re about to click on a button, all of a sudden layout shifts and you ended up clicking on something else. This can cause real damage.
To solve this problem, the best practice is to avoid inserting unexpected dynamic contents. Only show those contents when a user interacts to see those contents.
Steer clear of the flash of unstyled text
Just like images, ads, embeds, or pop-ups, custom fonts also have an impact on CLS. While you use custom fonts browser performs certain actions that may be responsible for layout shift.
Browser, first of all, uses flash of unstyled text (FOUT) during the download of the font in use. Similarly, until the font is entirely loaded, browsers will show blank content using flash of invisible text (FOIT).
To avoid these situations, you can either preload web-fonts or, also can use font-display attributes. It will improve visual stability of your web page and will help to get a good CLS score.
Keep the hassle out with Exclusive Addons
After all those calculations and measurements, if your site isn’t hitting Google’s recommended CLS score, you need to get concerned. You must fix the issue by applying all those methods to improve CLS.
However, if you build your website with Elementor, there is an easy solution for you. Exclusive Addons is a well-developed elementor addon that always makes sure better user experience.
Packed with a cluster of fully functional widgets and extensions, the elementor addon offers full control over each element. Taking care of the issues like unexpected layout shift, load speed, and everything else.
The plugin will let you remain hassle-free and deal with the issues to set a good CLS score.
You can give it a try. Grab yourself a copy and start exploring all the new features you have at your fingertips!
Takeaway
Sudden movement of web elements is highly discouraged from both search engines and user end. Visual stability is a crucial part of providing a better user experience.
Now, Google made it easier by setting a standard to measure your website’s visual stability. You may not have to calculate the score, but understanding Cumulative Layout Shift is a must.
This article is intended to enlighten on the facts that cause a poor CLS and the ways to improve it.
As Google’s new official ranking factor will be in action, focusing on the Core Web Vitals will surely prove as a wise decision for any website owner.
