Nowadays, knowing how to code isn’t necessary to build engaging websites.
The concept of ‘Build a Website Without Knowing Programming or Code’ has become popular with WordPress in the last few years.
Let’s learn How to Use Elementor to build professional websites.
Because Elementor makes it super easy for non-coders to create any WordPress website they want.
We can do a lot with very few resources and basic coding knowledge because big site builders such as WordPress make it easy for us.
WordPress isn’t doing it all on its own. It is trying, though, as we’ve seen from the release of the Gutenberg editor. But what makes WordPress such an easy system to use for creating a website are page builders.
The Elementor plugin has quickly become one of the most widely used WordPress page builders in the world.
And today we’ll find out just what makes it so special and show you How to Use Elementor to create stunning WordPress pages.
In our beginners Elementor tutorial, we’ll cover the following topics:
What Is Elementor?
Did you know that WordPress websites power more than 25% of the web?
This WordPress plugin is an all-in-one solution—letting you control every part of your website design in a single platform.
Elementor is a website builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
Elementor is much more than a page builder!
Making changes to your theme shouldn’t be so hard. Endless coding, dealing with developers, switching themes. You can customize your website to fit your brand with motion effects, multiple fonts, and enhanced background images.
Elementor is a free WordPress Website page builder that replaces the basic WordPress editor and allows you to build dynamic websites pages using drag and drop interface.
The role of a page builder comes down to two things: to help you make the most out of what your content management system offers and to do it in the most convenient way possible. And Elementor certainly does it.
Elementor is what is called a drag-and-drop builder, which means that you perform it simply by dragging certain elements to where you want them to be.
And it’s a live builder, so you’ll see all the changes as you’re making them.
Why Should You Use Elementor?
I’m talking about Elementor page builders. This wonderful plug-in takes the concept of website building to a whole new level.
It allows you to choose from an impressive range of predesigned blocks or, for the more discriminating website builder, make one from scratch.
Yes, the best website developers know how painstaking the process is – Building the site page by page, keeping in mind several factors such as aesthetics, functionality, and the unique needs of the audience and visitors.
Elementor works for all types of professionals on your team.
For developers, it’s still a top-choice platform with script optimization, custom attributes, and rollback versions.
This is especially important if you’re on a tight budget and don’t want to hire anyone to help you with the site.
How To Install Elementor?
If all of this sounds exciting to you, great. It should.
Like other WordPress plugins, installing Elementor is quick and simple. There are two ways you can do it.
Let’s see the first one.
Two simple ways to install the Elementor plugin.
Directly from Elementor.com
- Go to Elementor.com, and download the plugin. Also can go toWordpress.org search for Elementor, and download from there.
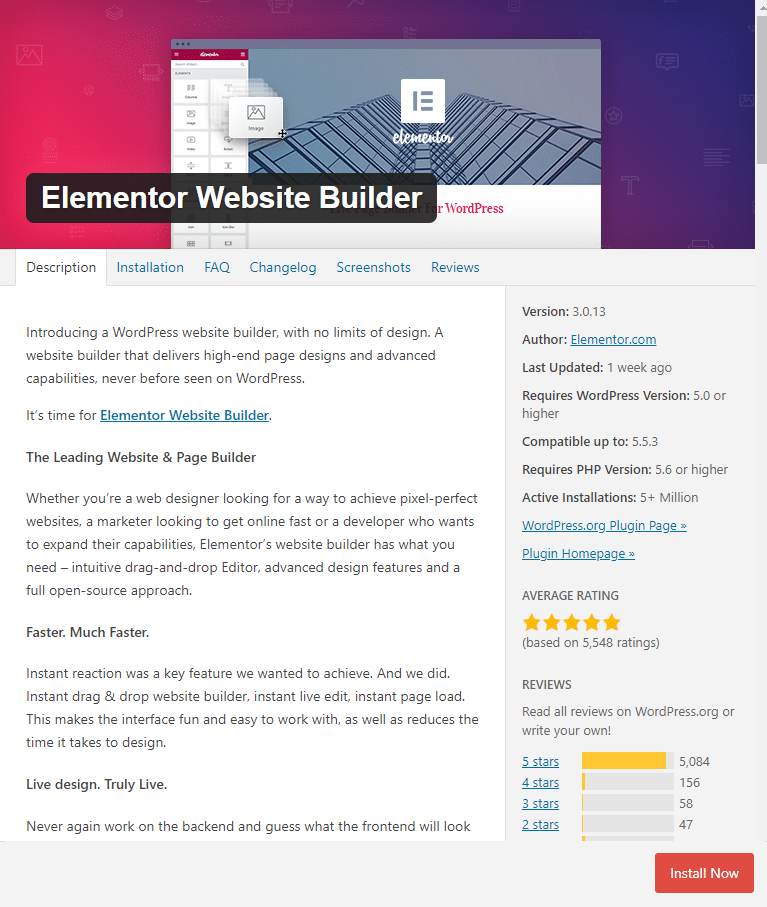
- Now in your WordPress dashboard, go to Plugin >> Add New. On the page click the ‘Upload Plugin’ button and choose thezipfile you’ve downloaded.
- Once the uploading is complete, click ‘Install Now’ to install the file. After installation, just click on ‘Activate’to activate the plugin.

Installing From WordPress Dashboard
- From your WordPress dashboard, go to Plugin >> Add New.
- In the search field, look for Elementor and find the ‘Elementor Page Builder’.
- Just click ‘Install Now’, and later ‘Activate’ to complete the installation process.

Simply Learn How to Use Elementor in WordPress to Build Websites Like a Pro
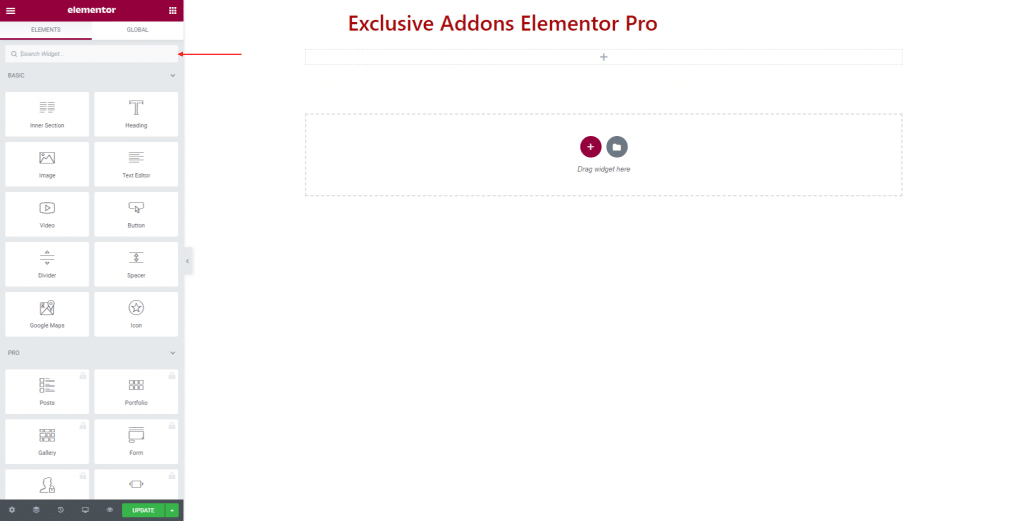
Click on ‘Edit with Elementor’ of your newly created page to open the Elementor editor. You can add items to the page simply by drag and drop elements from the left side of the editor. Search for the widgets from the ‘Search Field’.

Configuration Menu gives you options to customize the editor.
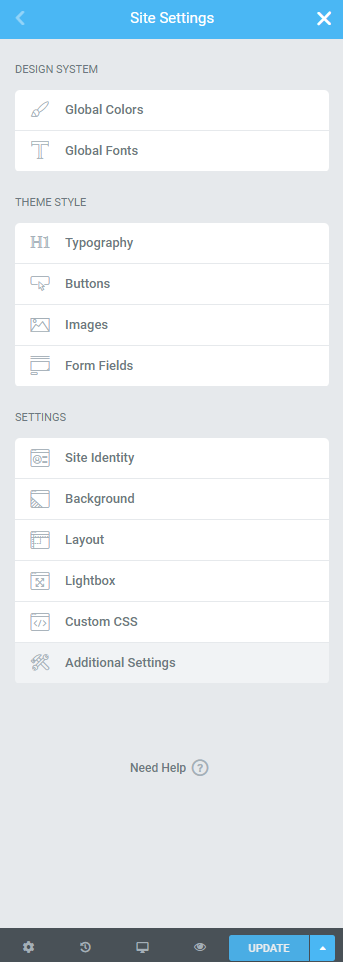
In ‘Site Settings’, you can change Design, Theme Style, and Setting.

You can set default colors and fonts for your design in the Global Colors and Global Fonts section.
For Theme Style, you can decide over the Typography for your pages. Also can modify the Update Button of the editor.
Furthermore, you get to customize the site Images and Form Fields.
You’ll also find ‘Site Identity’ section, where the Site Name, Site Description, Site Logo, and Site Favicon Image.
Also, have the option to change Background Color, Layout, and LightBox attributes. Although, Custom CSS feature is only available for Elementor Pro version.

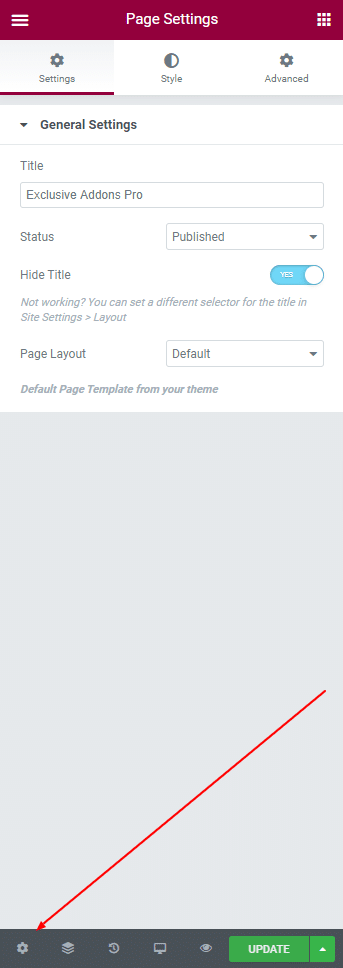
In the bottom left panel of the editor, you’ll find Page Settings icon. By clicking onto that, you can change Settings and Style of the page.

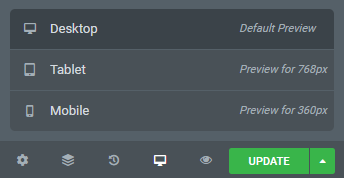
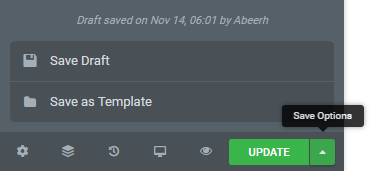
Elementor comes with features like Navigator, Preview, and Responsive Mode. You can check how responsive your design is with ‘Desktop’, ‘Tablet’, and ‘Mobile’ screen under the Responsive Mode feature.

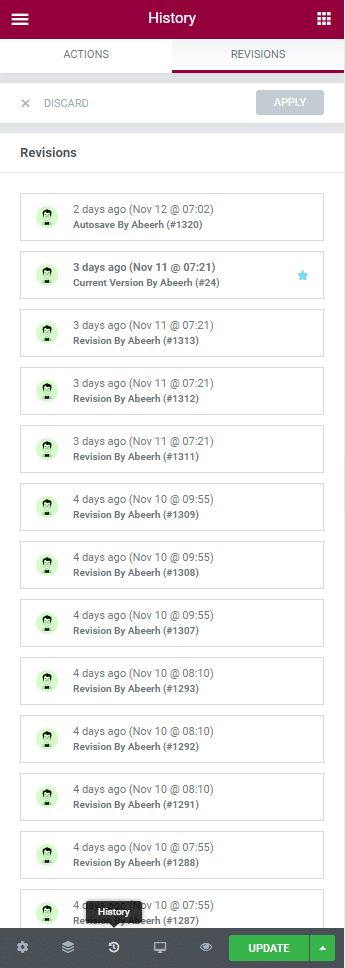
Besides a built-in revision History section is also available. With the Actions tab, you can track down your changes, moving top to bottom between each action. Under the Revisions tab, you can see history by details and the switch between the previous versions.
Use Update button to save the changes you made. You also have the option to keep the designs ‘Save as Template’. Choose the save type from ‘Save Options’.

Final Thought
Congratulations! Now you have all the basic knowledge How to Use Elementor to start your first site.
With this page builder, you will get all the freedom to personalize your site according to your brand voice.
Sounds Amazing! Right?
You can supercharge your Elementor site with powerful Exclusive Addons.
It will enhance your Page Building experience better with 31+ fully customizable widgets completely free.