We all know the fairy tale of Hansel and Gretel right? Two lost siblings who used to leave a trail with pieces of bread to follow their way back home. The concept of website breadcrumb is quite the same. Breadcrumb basically shows visitors their footprint on the website and tells your visitors where they are on your site.
With Breadcrumb, visitors can navigate their location on the website, where they can trail back to the path they have come through. In short, it works as a navigator on the website that improves user experience.
In this article, you will learn about the website breadcrumbs as we are discussing the Elementor Breadcrumbs widget, why to use it, and how to use it.
What are website Breadcrumbs?
Elementor Breadcrumb is a small text path that works as a virtual compass for websites. With this secondary navigation system, visitors can trail back to the pages they have come through.

For example, you are visiting an eCommerce site to buy an earbud, say iPod. So you will go to the home page, then the accessories page, finally to the product page. In this case, the breadcrumb will be as follow: Home > Accessories > Earbud > iPod.
For example, you are visiting an eCommerce site to buy an earbud, say iPod. So you will go to the home page, then the accessories page, finally to the product page. In this case, the breadcrumb will be as follow:
Home > Accessories > Earbud > iPod.
Home > Accessories > Earbud > iPod.
It is showing the path you have come through to the page. And every part of that is clickable. Like, if you want to go back to the accessories page, just click on “Accessories” on the breadcrumb. And you will be headed to the page.
What does Elementor Breadcrumbs widget offer?
The Elementor website builder makes it super easy to add a breadcrumb to your WordPress site. You just have to drag and drop the widget and configure it. There are some amazing features that Elementor Breadcrumbs widget offers.
They are:
They are:
- Customizable breadcrumb styles.
- Changeable Typography, color, and more.
- Can add individual custom icons for home page and others pages.
- Choose separator style to text or icon, and add a separator accordingly.
How to use Breadcrumbs with Elementor Pro
Elementor breadcrumbs widget works with the Yoast SEO plugin. So you need to install the Yoast plugin first, and then proceed to create breadcrumbs on your web page.
Step-1: Install Yoast SEO plugin
Go to Plugins from your WordPress dashboard, and click the Add New button. Then search for Yoast, and hit the install button. Once installed, activate the plugin.
Step-2: Set up the Breadcrumbs from Yoast settings
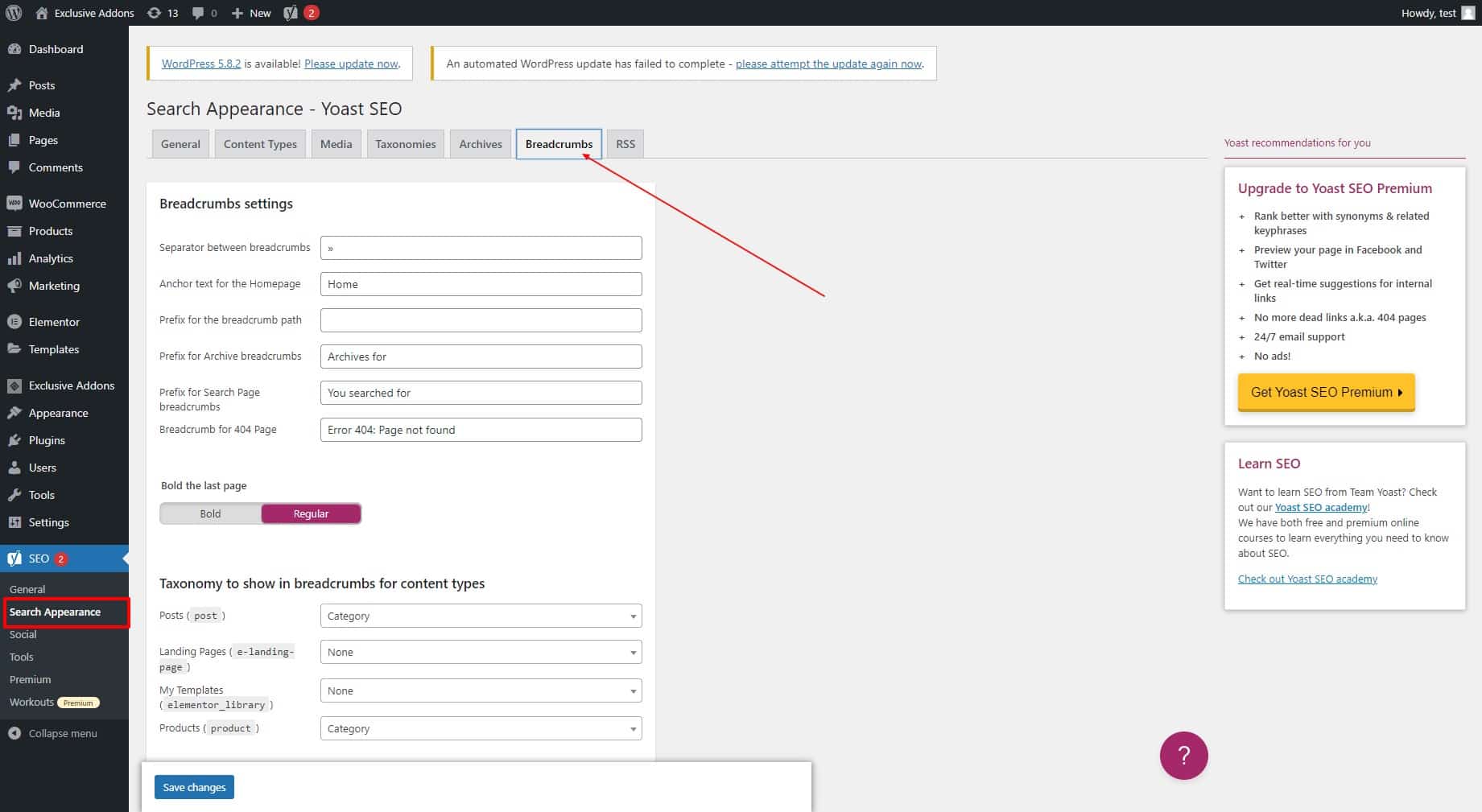
Once you have installed and activated the plugin, go to Yoast SEO >> Search Appearance. Then switch to the “Breadcrumbs” tab and enable the breadcrumbs and change its setting.

Step-3: Add Breadcrumbs to the web page
After you have enabled the breadcrumbs settings, go to the page you want to add breadcrumb and open the page with Elementor. Then drag and drop the widget to your web design.
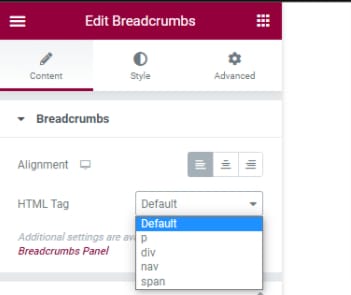
In the Breadcrumbs widget, you can set its Alignment, and choose the HTML tag from the breadcrumbs.

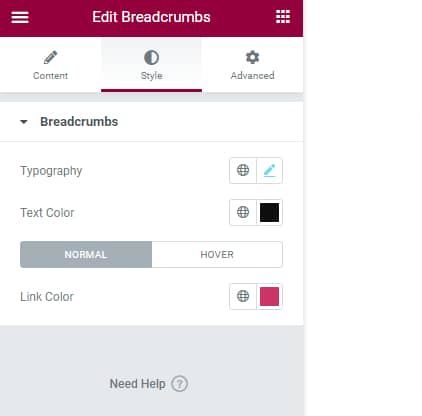
In terms of breadcrumbs’ style, you can set its Typography, then Text color. You also have the option to set individual colors for the Normal and Hover state of breadcrumbs.

That’s it, now click the update button to add style breadcrumbs on your web page.
How to use Elementor Breadcrumbs with Exclusive Addons
There’s an alternative way you can add Breadcrumbs. Exclusive Addons comes with the Breadcrumbs widget that compliments the breadcrumb feature of Elementor.
Prerequisite: You need to have Exclusive Addons Pro installed. Learn how to install Exclusive Addons Elementor Pro from here.
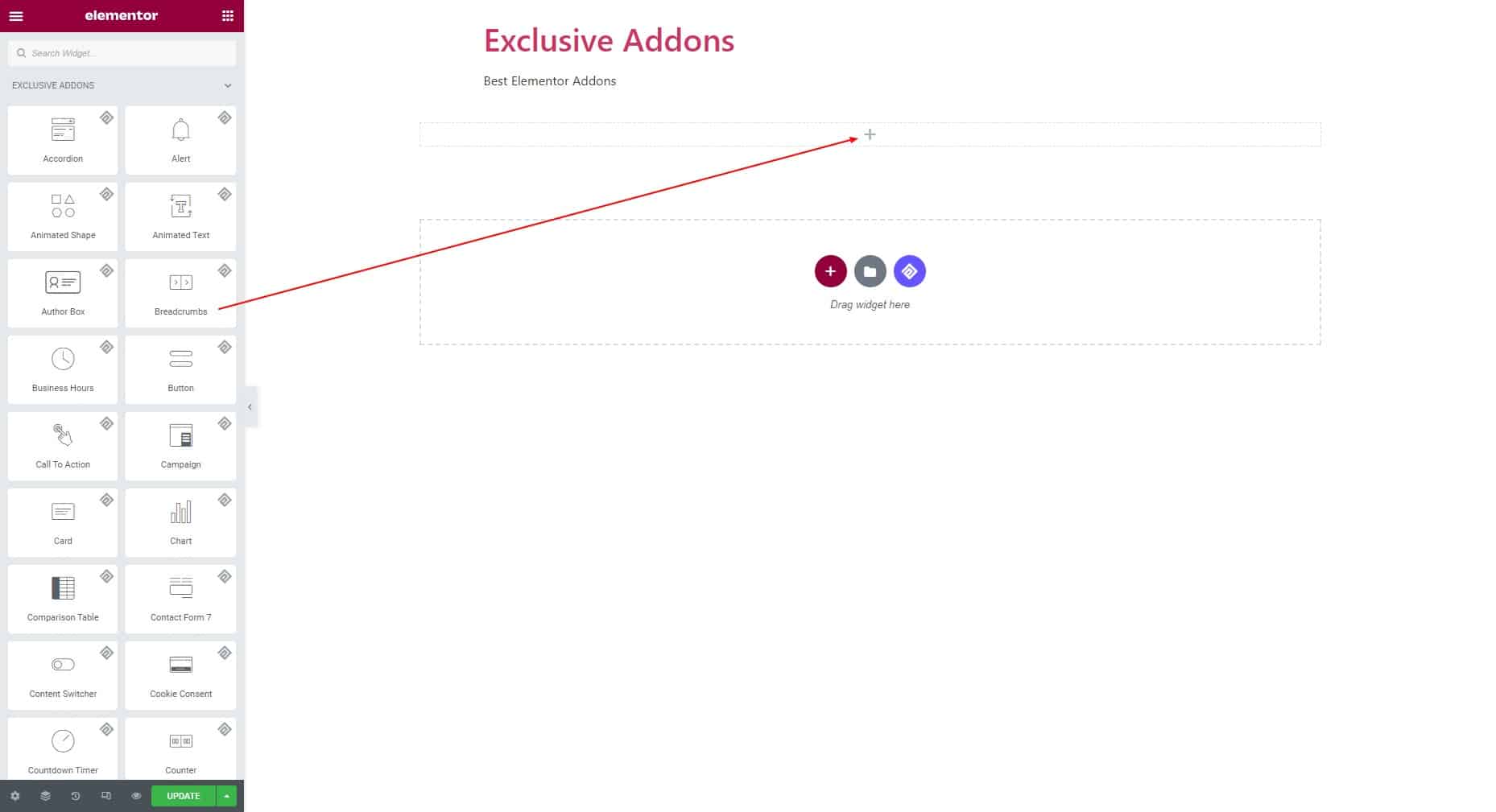
Step-1: Add Breadcrumb to your design
Firstly start editing the page with Elementor. Then drag & drop the Exclusive Addons Breadcrumbs widget on the web page. Now you get to customize the Breadcrumbs widget on your website.

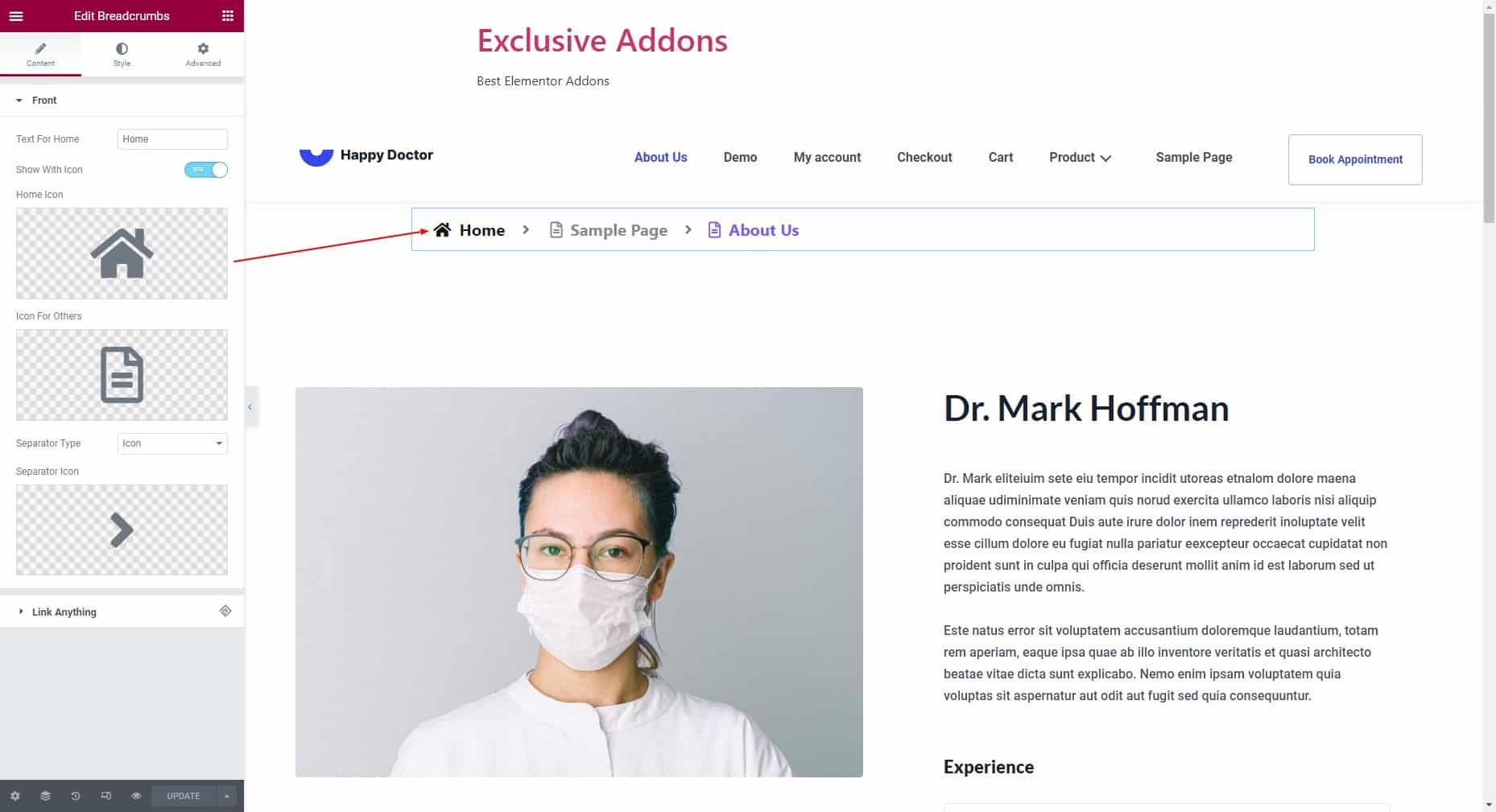
Step-2: Configure the breadcrumbs widget
Configure Breadcrumb items in the Container tab. Set Text For Home. You have the option to show or hide icons. If you choose to show icons, you can set an individual icon for Home page and another icon for other pages.
Then you get to choose the Separator Type to Icon, Text, or None. If you set the separator type to icon, you can choose any icon from the Icon Library.

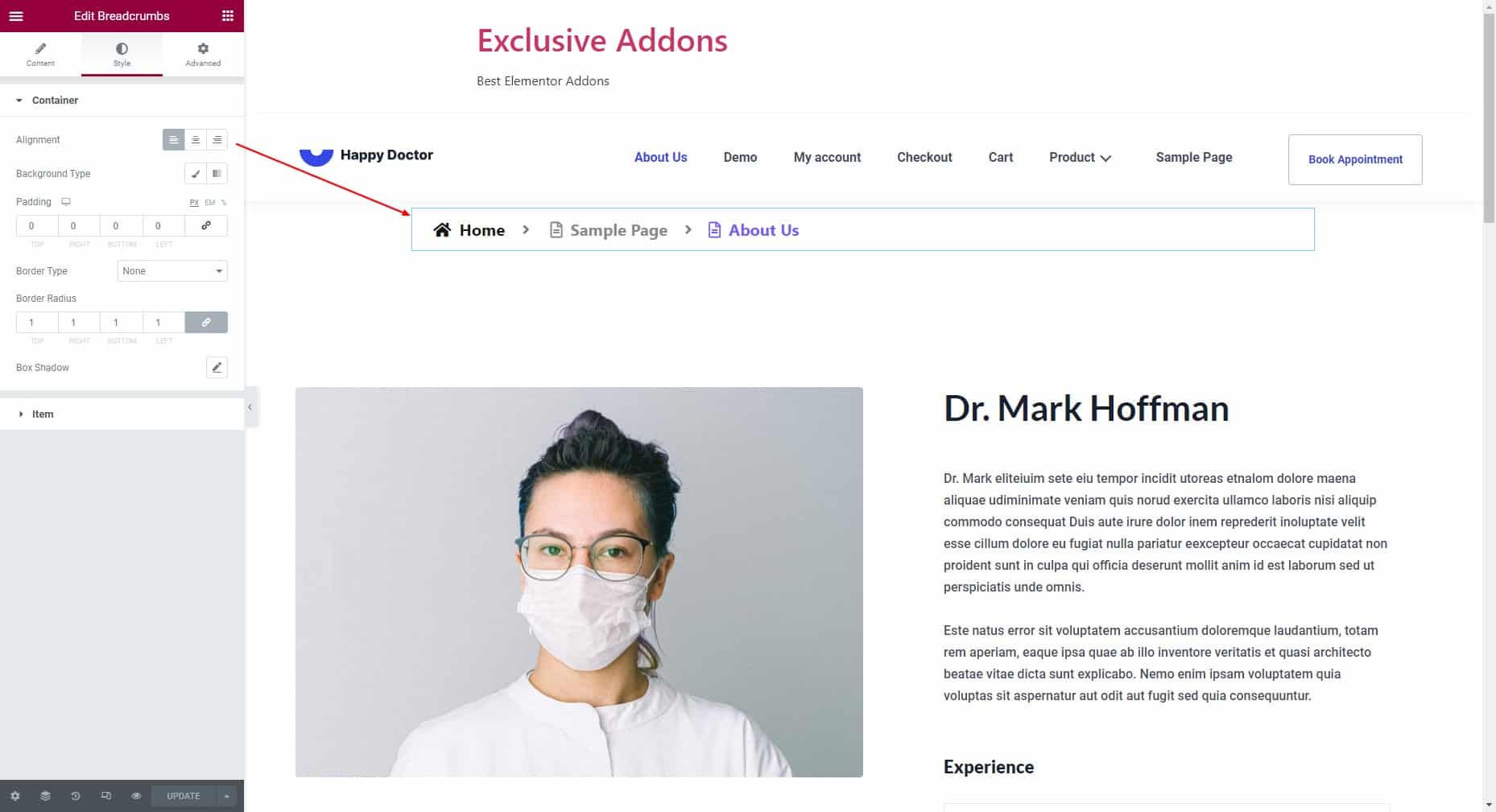
Step-3: Style Elementor Breadcrumbs
You can customize the breadcrumbs design under the Style tab. In the container section, you can set the breadcrumbs Alignment to right, left, or center. Then you got to choose the Background Type and Border Type. You can set Padding and Border Radius as well.

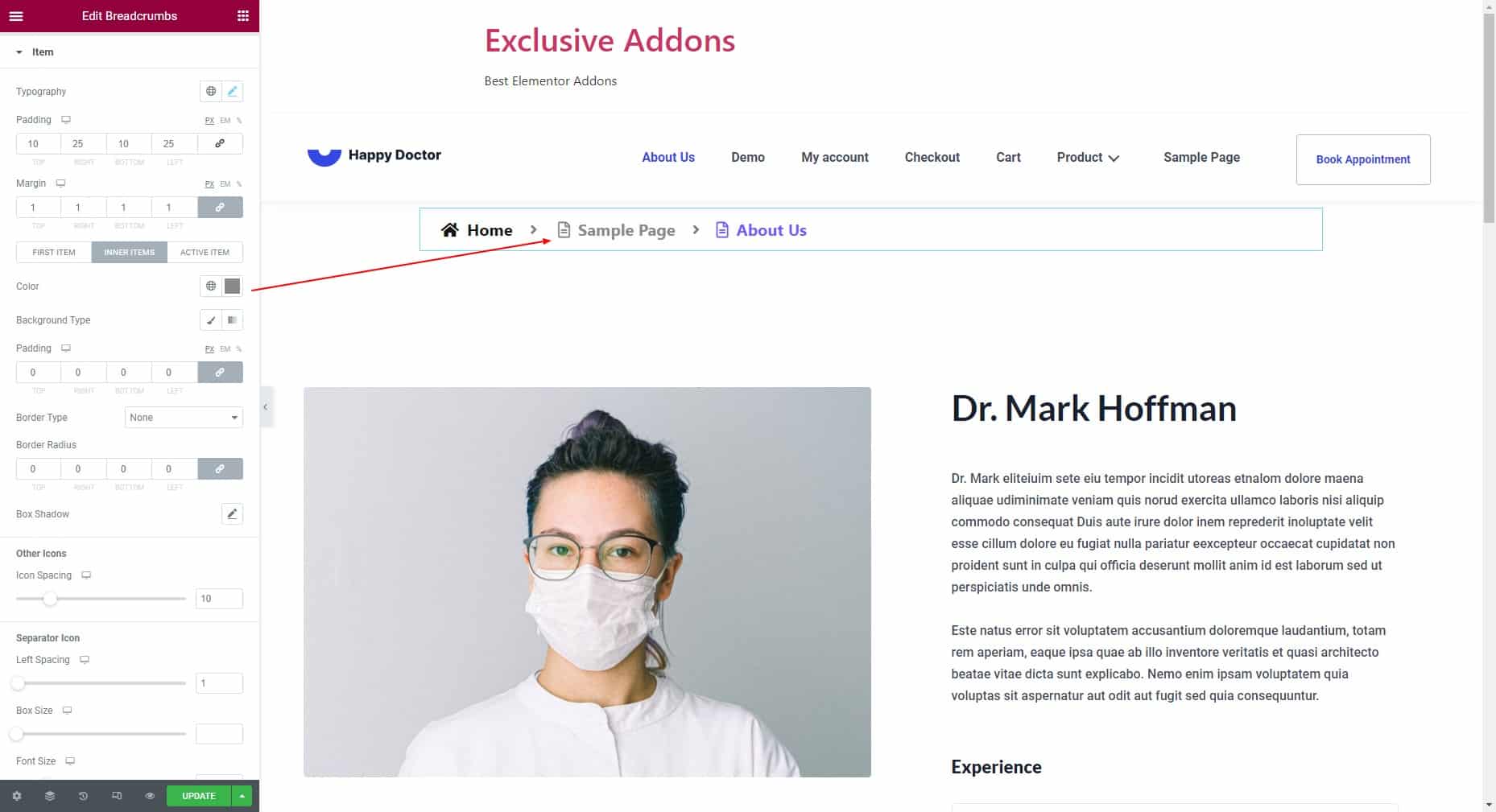
Then comes the Item section, where you can set the Typography, Padding, Margin, and other attributes. You have the option to set individual styles for First Item, Inner Items, and Active Item. After that, you can change Icon styles for Separator Icon and Other Icon.

Why use Elementor Breadcrumbs on your website
Elementor Breadcrumbs help you to tell users where they are. The breadcrumbs are essential tools for improving your site user experience and search engine optimization. There are many benefits of breadcrumb navigation.
SEO: You may know visitors like breadcrumbs, but google does too. Google may use them in the actual search results, and it makes your result much more enticing to users. Also, the words used in a breadcrumb trail can be your site’s target keywords.
Breadcrumbs Improve UX: People hate being lost. You need to keep visitors happy and reduce friction as much as possible. It can help your user experience since they are a common interface element that instantly shows people a way out.
The lower bounce rates: Hardly anyone entrance a site via the homepage. It’s all about organic search. It means any part of your site could be an entry point.
Final Thought
The Elementor Breadcrumbs widget makes it easier to add breadcrumbs to your WordPress site. The wide range of features from Elementor as well as Exclusive Addons lets you create custom breadcrumbs to improve the user experience even more.
Does this article helpful to you? Did you find what you have been looking for? Let us know your thoughts on the comment section.
