Delivering a good user experience is always important. Firstly to delight your visitors and secondly, to rank higher on search results.
One of the primary factors that directly affect user experience is how quickly content of a web page loads. A faster loading speed is always pleasing for visitors.
However, measuring page load speed has never been easy for developers. Performance metrics like First Contentful Paint (FCP), First Meaningful Paint (FMP), and Speed Index (SI) have proved complex and inadequate.
Therefore, Google introduced a new ranking factor, Core Web Vitals, which comes with a simpler solution. One of its three signals, Largest Contentful Paint (LCP) measures the time it takes to render the largest contents.
In this article, we will be discussing what LCP means, what causes a poor LCP score, and how to resolve those issues.
What is Largest Contentful Paint (LCP)
Largest Contentful Paint is a more precise method to determine page load speed. This metric calculates the time a page takes to load its main contents while rendering the largest elements.
Contents like images, videos, SVG, and background images loaded through the ‘url()’ function are considered as the largest contents.
When above-the-fold contents become visible on the viewport, the largest elements take more time than other main elements. Thus, to measure page load speed, it’s highly effective to calculate the time it takes to download over-sized elements on web browser.
LCP is a key user-centric metric along with Cumulative Layout Shift (CLS) and First Input Delay (FID). These metrics directly affect on-page experience and will become a big factor in websites’ search ranking.
You can learn more about Core Web Vitals and its three metrics from the previous article.
What should be the LCP score of your website?
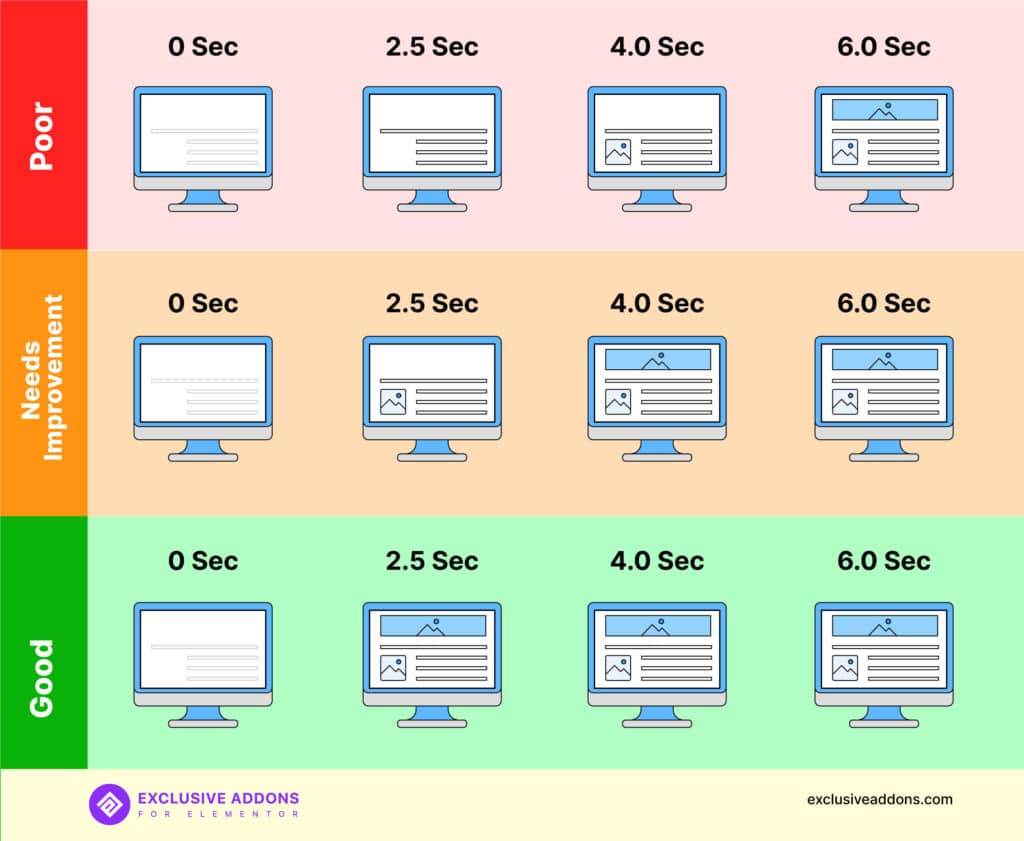
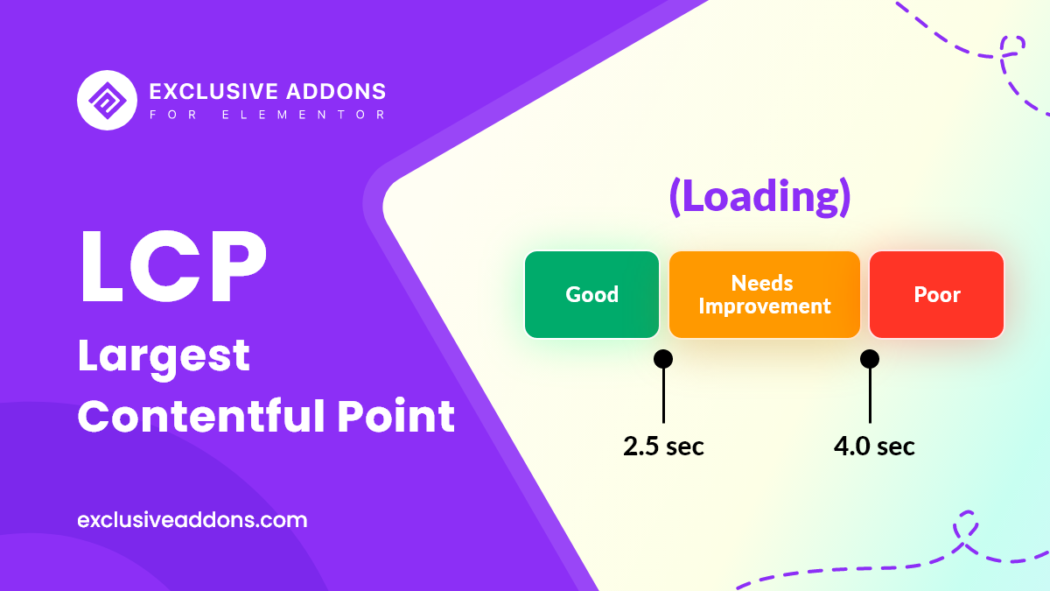
The less time those elements take to occur on the viewport, the better your website’s LCP score is.
When your site takes less than 2.5 seconds to load, it already has a very good LCP score. If it takes a little above 2.5 seconds, but less than 4 seconds, that’s still a decent score. Although you need to improve it.
However, if contents take more than this, you have to show serious concern to resolve this problem.

Let’s identify causes behind poor LCP and ways to solve them
If you are facing a hard time hitting the target to achieve a good LCP score, first you need to know the reasons behind it.
So let’s get to know about the facts that cause a poor LCP and how could you deal with them.
Slow Server Response Time
Page load speed depends on the time content takes to travel from server to user’s browser. When you have a faster server response time, it will automatically improve page load metrics like LCP.
Ways to improve server response time :
- Optimizing server
- Use nearby Content Delivery Network (CDN)
- Server-Side Caching
- Establish early third-party connections
Blocking JavaScript and CSS while rendering
Browsers need to parse HTML markup into a Documentation Object Model (DOM) tree to render any content. However, external stylesheets or synchronous JS tags halt HTML parse.
This process slows down page loading speed. To gain a higher speed, you need to deal with it.
Ways to minimize CSS and JS blocking time :
- Compress CSS and JS files
- Defer non-critical CSS and JavaScript
- Inline essential CSS
- Reduce unused polyfills
Client-side rendering
Elements like images, SVG, and videos are considered as largest contents. They usually take a long amount of time to load. These resources can affect LCP badly when rendered above-the-fold.
Ways to ensure fast loading of large contents :
- Use optimized and compressed images
- Compress text files
- Preload crucial resources
- Use service worker to cache assets
Large Elements takes longer load time
Sites that render pages on user’s browsers have a big concern over LCP. It may be hard to maintain a decent load speed in that case, if not optimized enough.
Ways to optimize client-side rendered site :
- Server-side rendering
- Pre-rendering
- Minimize critical JavaScript files
To resolve all of the issues, you can try to optimize WordPress site to improve your website’s LCP score.
Lightweight and superfast elements from Exclusive Addons
Any website like you may get concerned about their website with the new metric like LCP.
Well, while building websites with you can put that concern aside with Exclusive Addons. Our widgets and extensions are extremely lightweight and well-optimized.
You can have a super-fast loading experience as your website will load in a few seconds on any device.
We have optimized the codes and left out everything that is unnecessary and may slow down your website. We have also solved the issues that usually cause a poor LCP score.
Therefore you can have a smooth loading web page with a good LCP score. Explore our widgets as we provide quality with a good quantity.
You can also try our free version. And if you are satisfied with the free version, you can consider going for the pro.
Takeaway
Your first chance to satisfy visitors is serving a faster loading experience.
No one likes to visit a site that takes ages to load on their web browser. Slower pages do enough damage to the on-page experience.
From May 2021, this is going to be a factor to have an impact on websites’ search result rank.
The Largest Contentful Paint (LCP) provides a simple and efficient way to calculate the load speed.
This is your chance to unfold the reasons that cause a poor LCP score. Also to figure out ways to improve your site’s score.
If you build websites with Elementor though, we at Exclusive Addons have made that easier for you. You can have an upper hand with our well-optimized and fully functional elements and build websites like never before.

1 reply on “Largest Contentful Paint (LCP): Metric To Measure Page Load Speed”
It is worth to mention to add tag “loading=lazy” for all pictures below the fold. Also not just defering JS and CSS, but if not possible to defer, async it.