Minimalistic web design is always great. It gives your website a fresh and clean look. However, content is important too. You must provide information that the visitors are looking for. You cannot trim content for the sake of design. So what to do?
This is where accordion comes in handy. An impressive way to add content like FAQ, menu, features, and more. You can put enough content on a web page and still make your web design clean and minimalistic at the same time. And when it comes to creating WordPress accordion, there’s no better way than Elementor. Like always.
In this article, we will be reviewing the Elementor Accordion widget and will learn ways to create an accordion with Elementor. On that note, let’s kick things off.
What is an accordion?
Yes, you guessed it right. The name came from the musical instrument called accordion. If you have even seen an accordion playing, it expands and closes in order to generate beautiful music.
In the same way, accordion on websites is an expandable section. A list of titles is on the show when the accordion is closed. When you click on one of those titles, it expands and content appears on the web page.
For example, that FAQs (Frequently Asked Questions). You can put the questions on the accordion title, and add the answers in the content section. Therefore, the list of questions will be visible on the page, and when clicked, it will expand to show the answers.
What can you do with the Elementor Accordion widget?
There’s a lot you can do with the accordion widget. This gives you the ability not only to create an accordion but also to configure and customize the accordion styles with ultimate options and features. Here’s what you can do with the Elementor accordion widget:
- Include endless number of accordion items.
- Use SVG icons to the title.
- Select Title HTML tag and enable FAQ Schema.
- Customize title, content, icon, and every other style.
Exclusive Addons adds up to functionalities of Accordion widget.
- Display image in the accordion.
- Set individual styles for each item.
- Can include CTA button.
- Set any accordion-item active as default.
- Create truly responsive accordion.
- Design each section with unlimited customizable options.
How do you make a WordPress accordion in an Elementor?
The Elementor page builder gives you the easiest option to add an accordion to your WordPress site. It is amazing considering the number of features the accordion widget comes with. Here we will be showing you two ways to make a WordPress accordion. One is with the Elementor Accordion widget. Another is with Exclusive Addons. Let’s dive into it.
Method-1: Create WordPress accordion using the Elementor Accordion Widget
You can add accordion to your WordPress site using the Elementor Accordion Widget. Follow these steps…
Step-1:
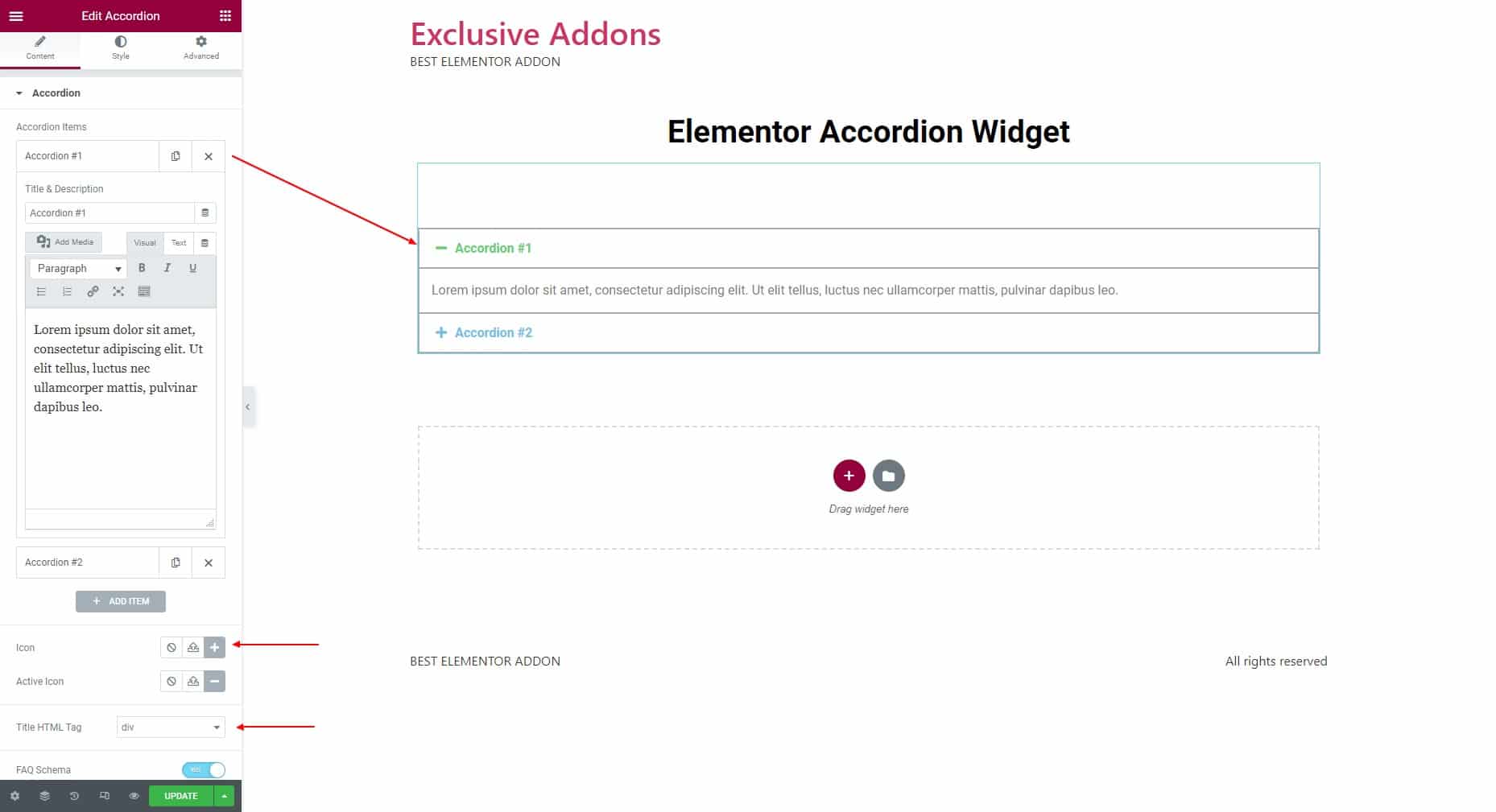
Once you drag the widget into your design, you can edit the accordion content.
Under the Content tab, you can add Title & Description for accordion items. You can set the Title Icon and Active Icon type to icon or upload SVG. Option to choose Title HTML Tag is available with the Elementor accordion widget. You can enable FAQ Schema also.

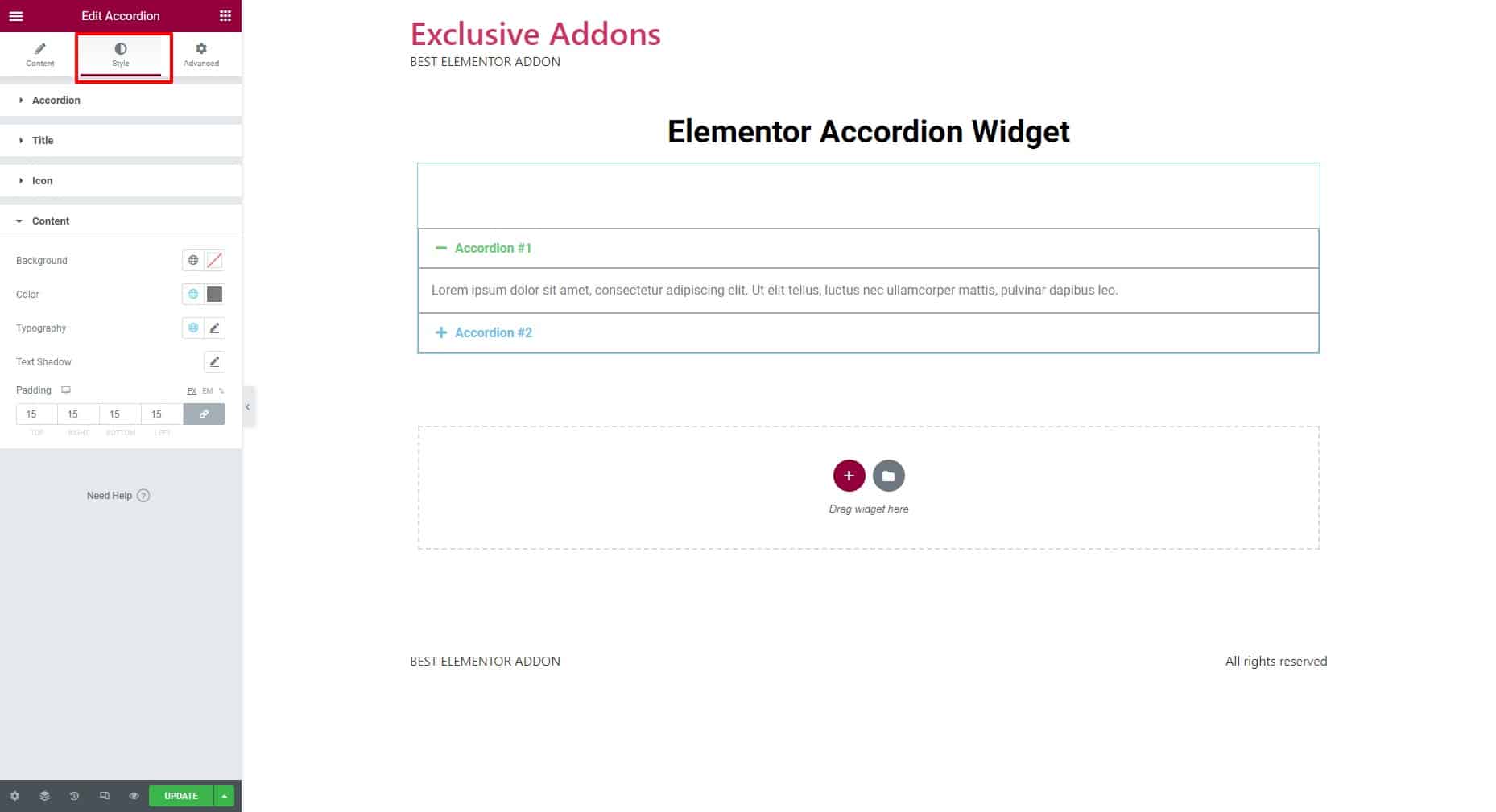
Step-2:
Likewise, the Style tab allows you to customize the accordion design. You have the option to adjust the border width and change the border color. Customize the Title Style by changing the background, text, and active color. Also set typography, text stroke, and more. For Icon Style, set alignment, color, active color, and spacing.

To customize the Content style, you can change the background color, text color, typography, text-shadow, and padding.
Method-2: Create WordPress accordion using the Accordion Widget From Exclusive Addons
As an Elementor Addons, Exclusive Addons always compliments the Elementor’s optionalities to design websites. Therefore, lots of best parts are backed into it to greet you. That includes Accordion widget. You can use the Accordion Widget from Exclusive Addons to create accordion on your website.
Step-1:
First, drag & drop the Accordion widget into your design from the Elementor editor panel at the right side of the page.
Step-2:
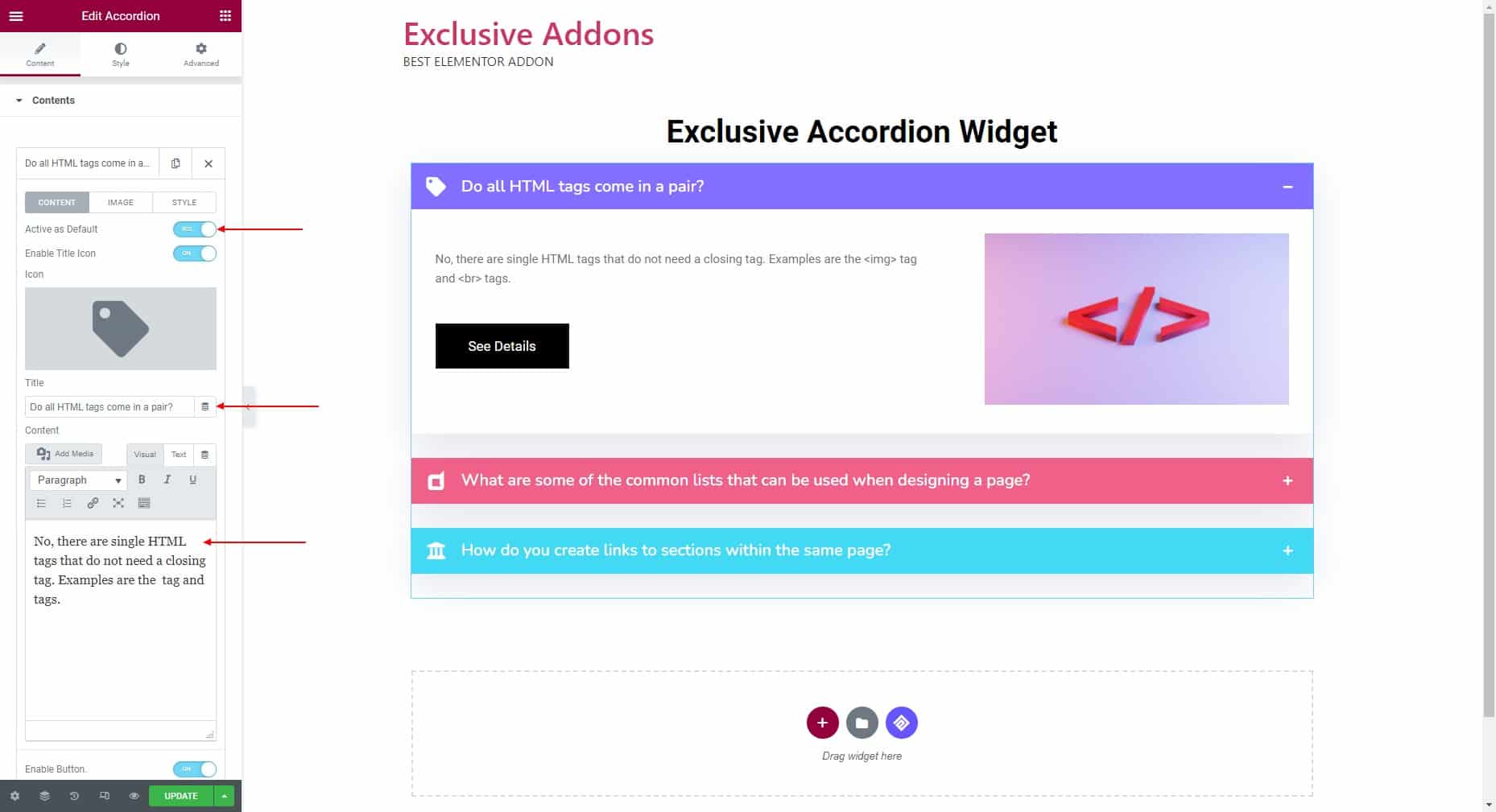
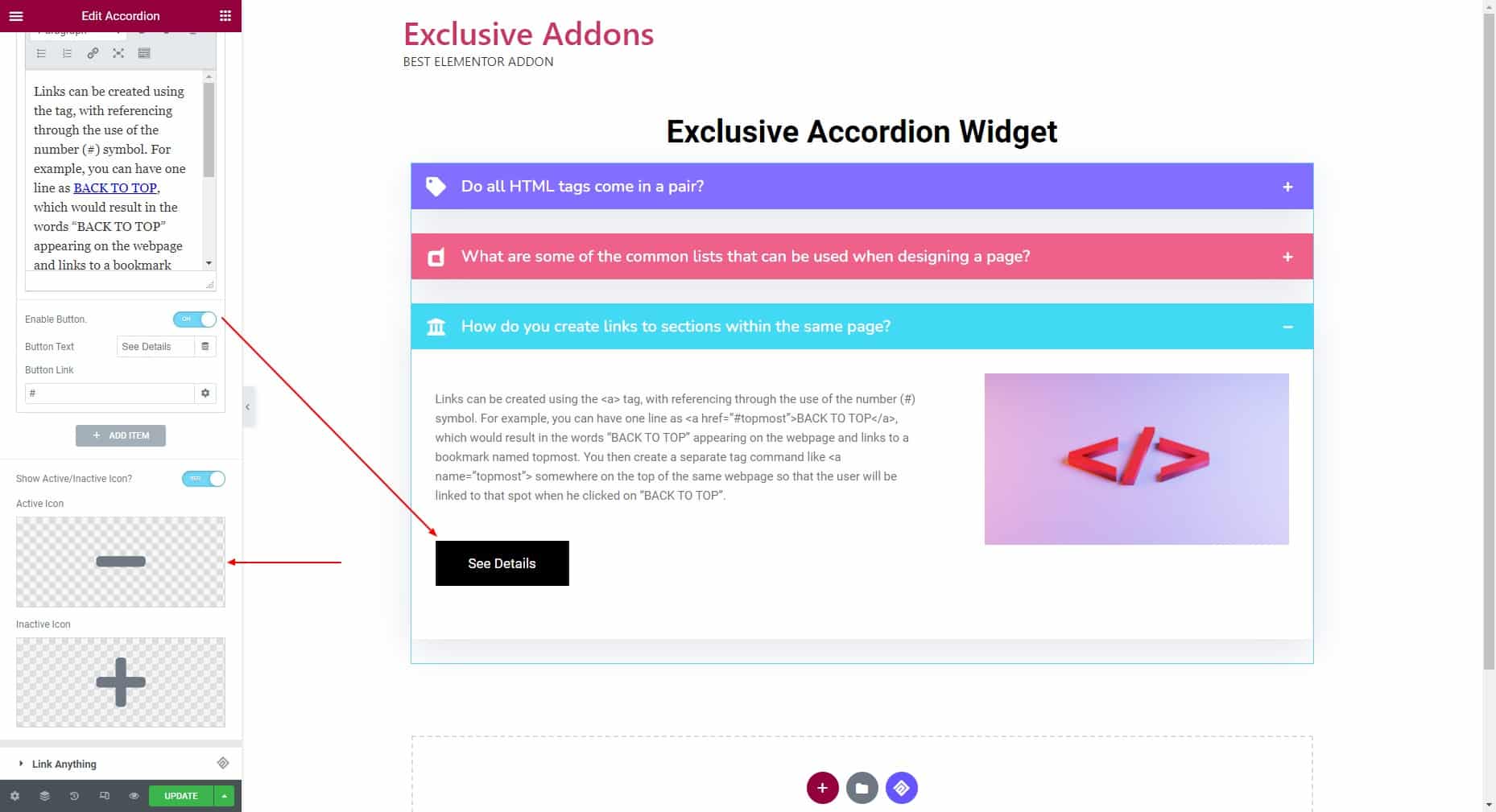
Then you can configure the widget under the Content tab.. You can add, delete, and copy the accordion widget. For each item, you can set Content, add Image, set Styles, and Enable Button.

The Content section allows you to add Title and Content with other settings. You have the option to set any item Active as Default. Then Enable Title Icon and set an icon for individual titles. You can also Enable Button, set Button Text, and Link.
Meanwhile, under Image section, choose an image for each accordion item. Similarly, under Style section, set the Container Background Color, and Content Border Type. Then go on to set Title Text Color, Background Color, Hover Color, and Hover Background Color. You have the option to show or hide Active / Inactive Icon and set individual icons for them.

Step-3:
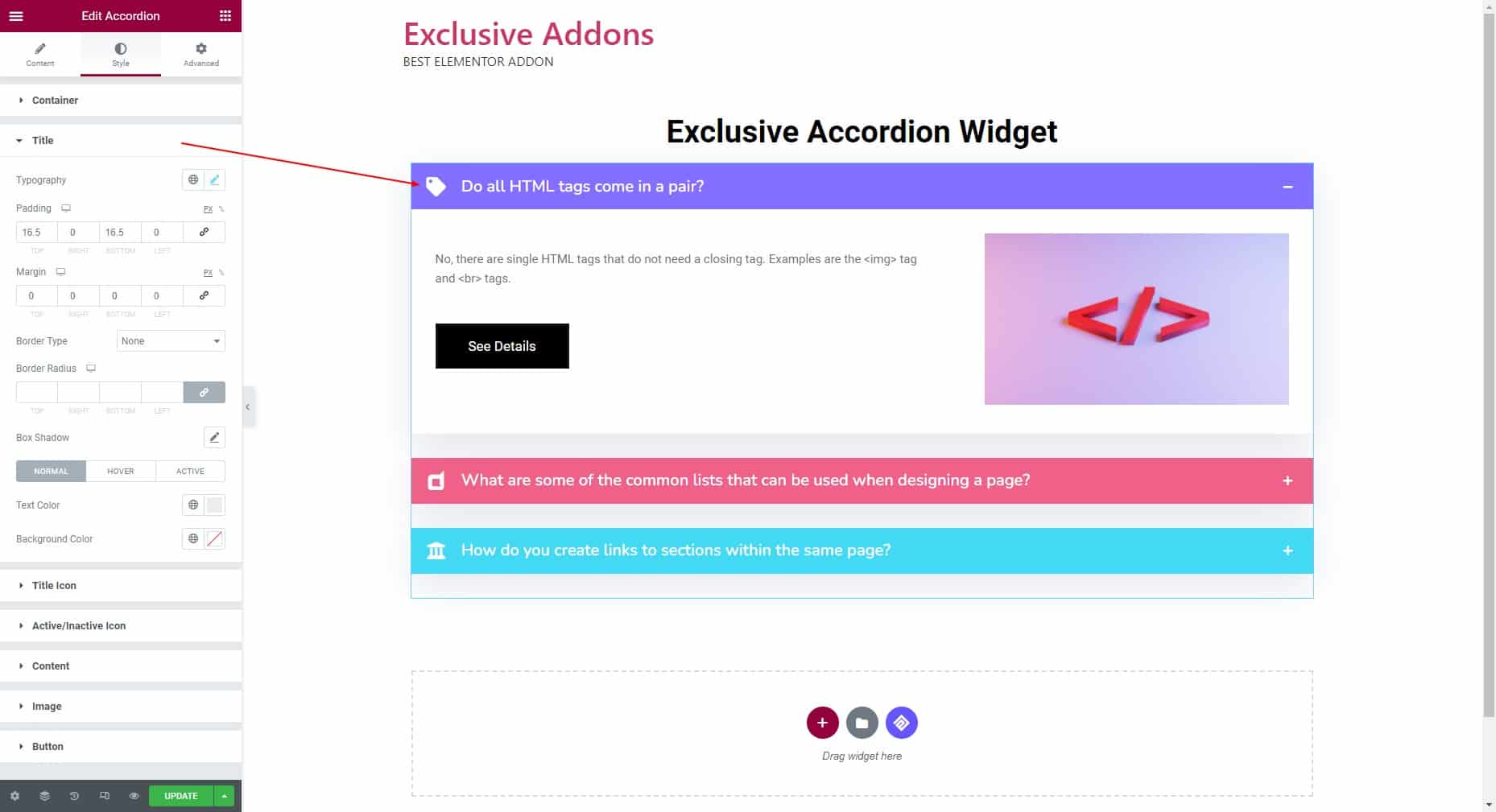
In the Style tab, you got to customize the accordion design the way you like. You can change the Container style, Title style by setting attributes like padding, margin, and more. You can set the Typography, and different Text and background colors for Normal, Hover, and Active state.

Furthermore, you can adjust the Title Icon size, width, and set colors for Title in Normal and Hover state. Do the same for Active/Inactive Icons.
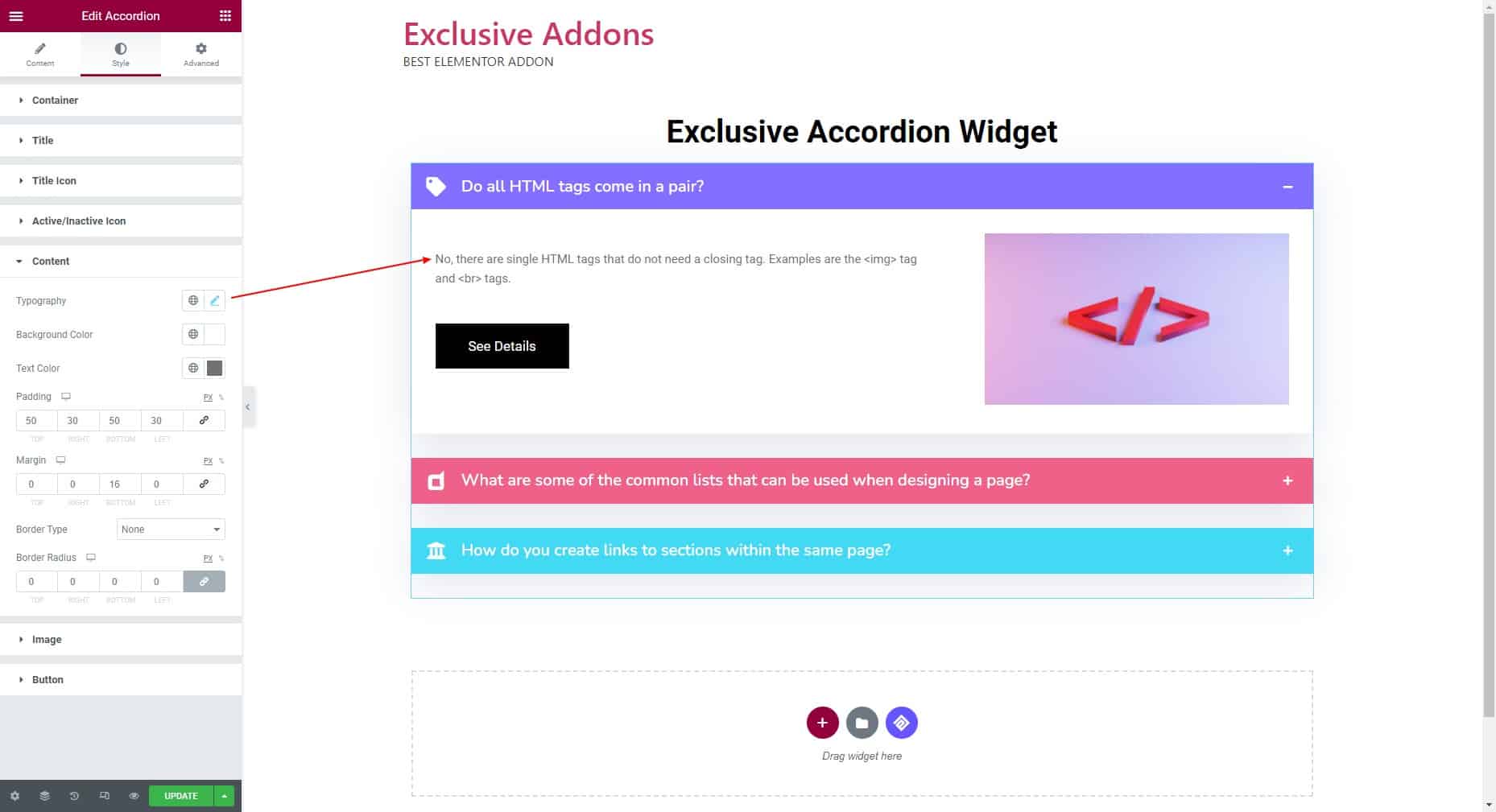
As per the Content, set typography, background color, text color, padding, margin, and border styles. Image attributes like image size, image position, and others can be customizable. You can also add a CSS filter for the image.

If you choose to add a Button, customize the button styles by changing its attributes, and can set individual styles for Normal and hover states.
Wrapping it up
Now you know the easiest and most comprehensive way to create a WordPress accordion. Elementor accordion widget gives you the ability to add content to your website in a more impressive way. It enhances your web design plus boosts the user experience.
Hope this article served you well. Feel free to leave a comment and let us know your thoughts on this. And if you find value in this article, you may also find our blogs on distinctive topics. Visit our blog page to learn more about WordPress, Elementor, and other industry-related topics.