How to configure and style elementor Glassmorphism Effect Extension
Exclusive Addons has some really functional features including the Glassmorphism Effect Extension. You can add a dazzling frosted glass effect to any section, column, or widget background.
STEP 1:
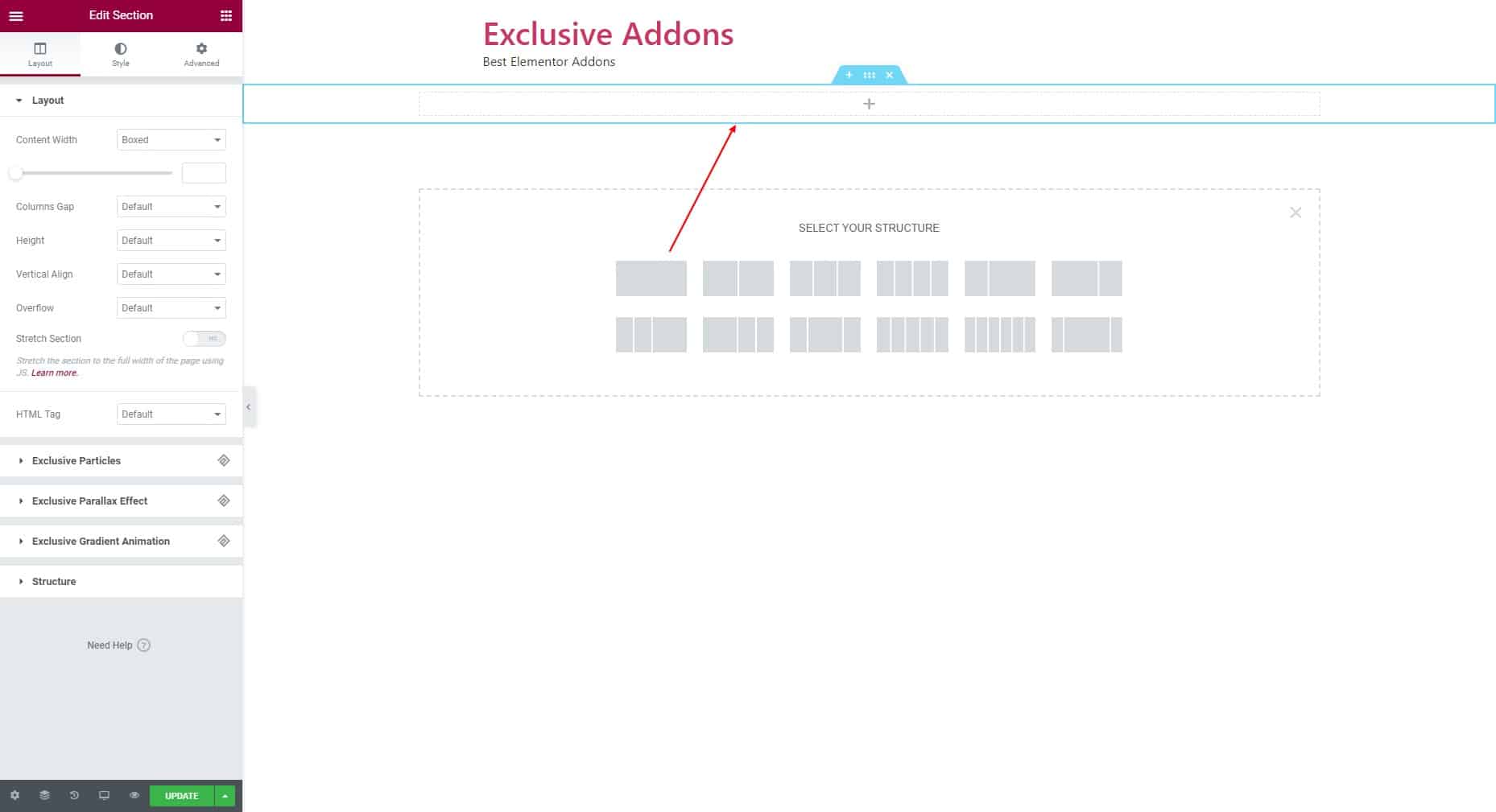
First, insert a new section into your webpage.

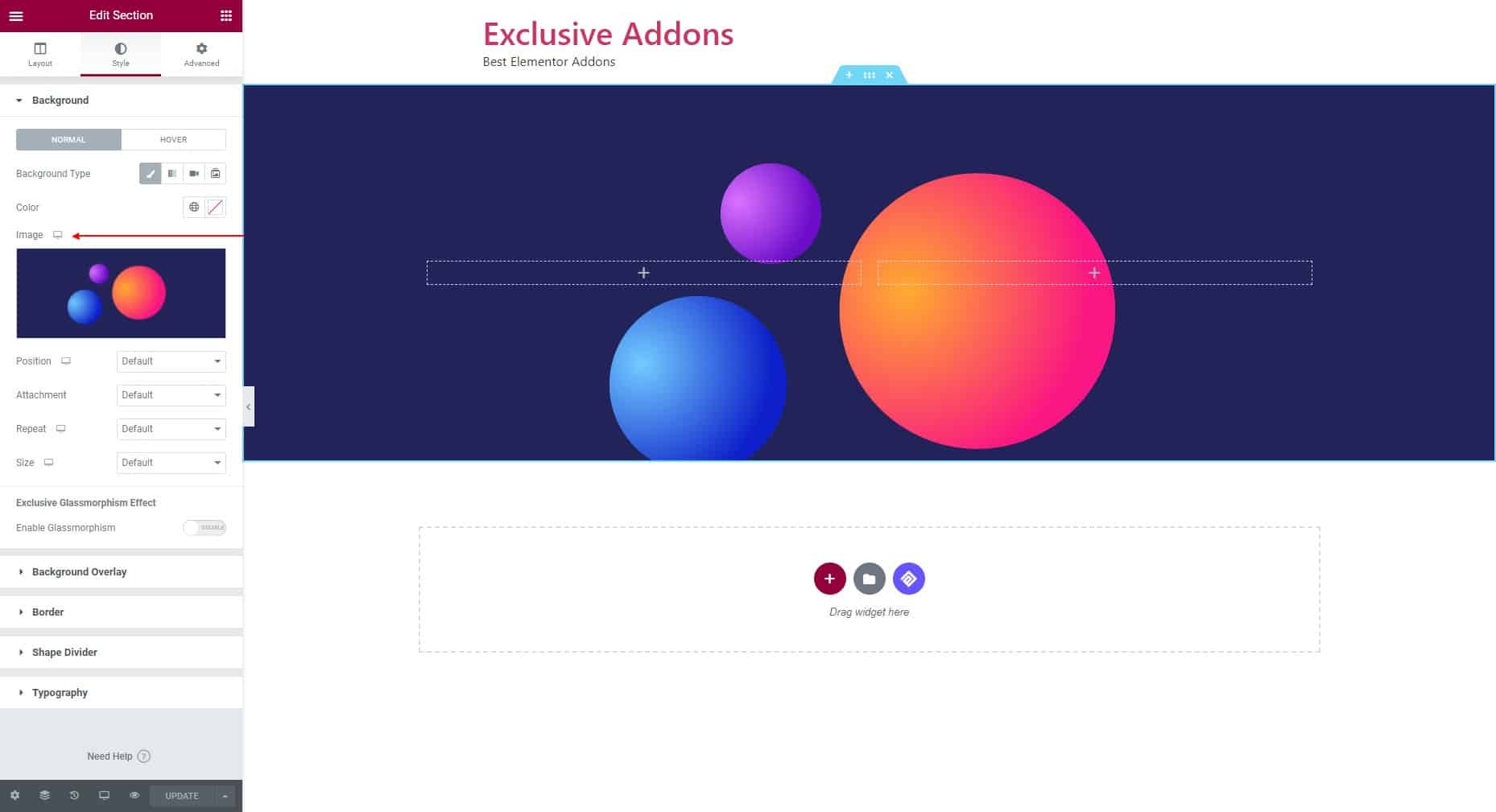
From the Style tab, set a background for the entire section. (Here we have used a background image for the section).

STEP 2:
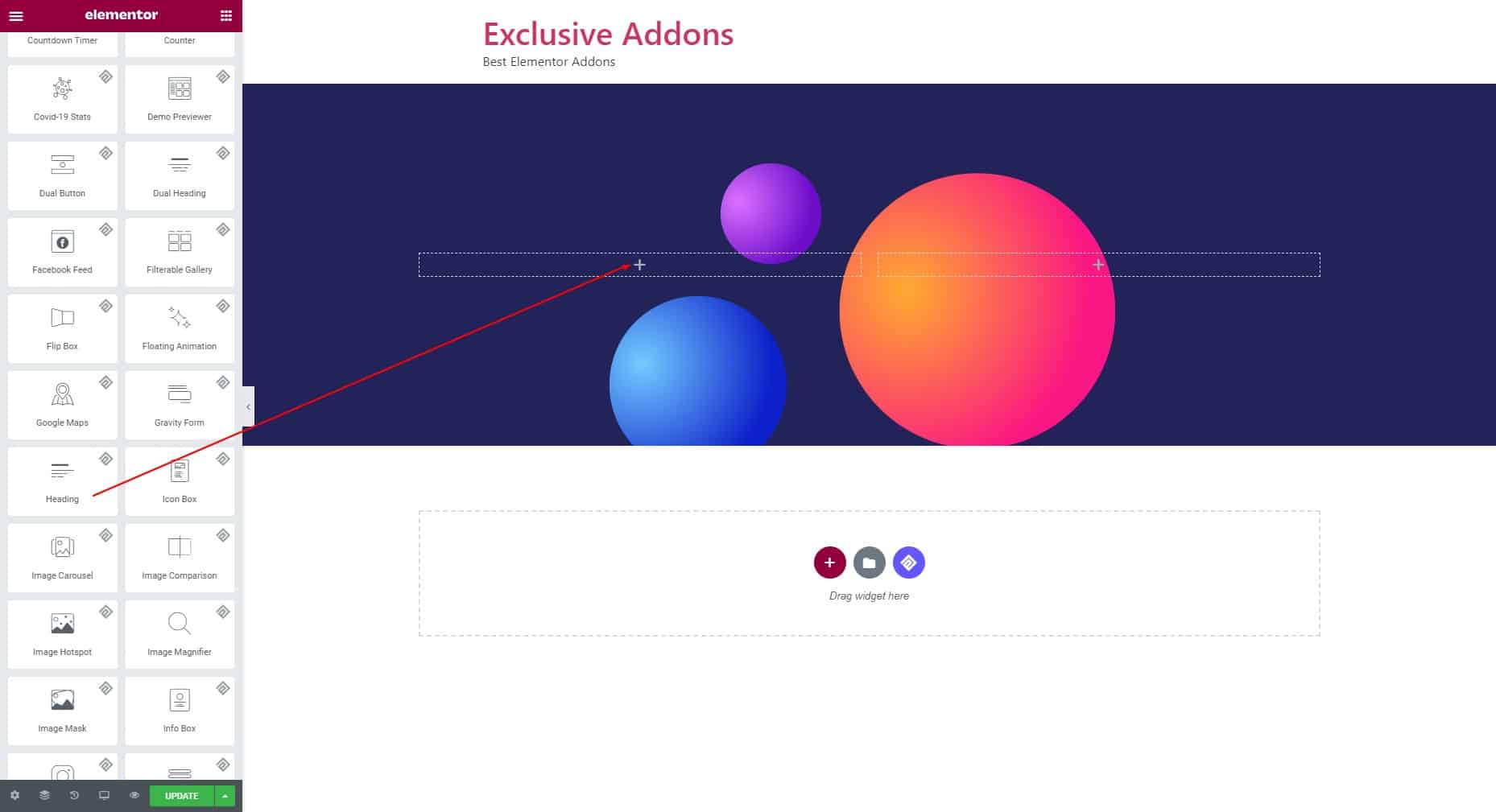
Now add elements into the section. You can drag and drop widgets to the field.

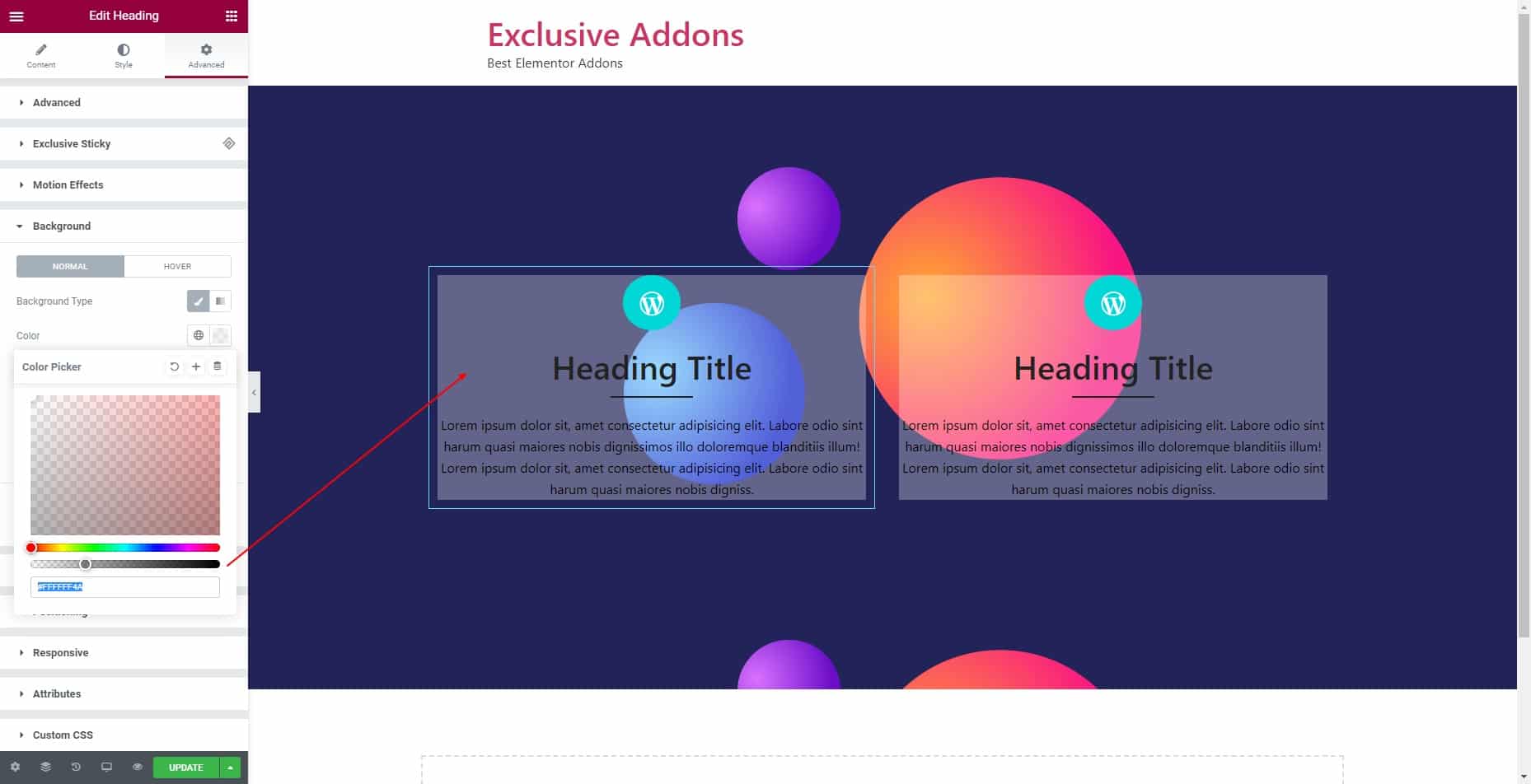
For the elements, go to Advanced tab, then to Background section. Set a background color for the element. You need to change color opacity to make it a bit transparent. It will help to show a better glassmorphism effect.

STEP 3:
You can add Exclusive Glassmorphism Effect to the entire section background, also to individual elements.
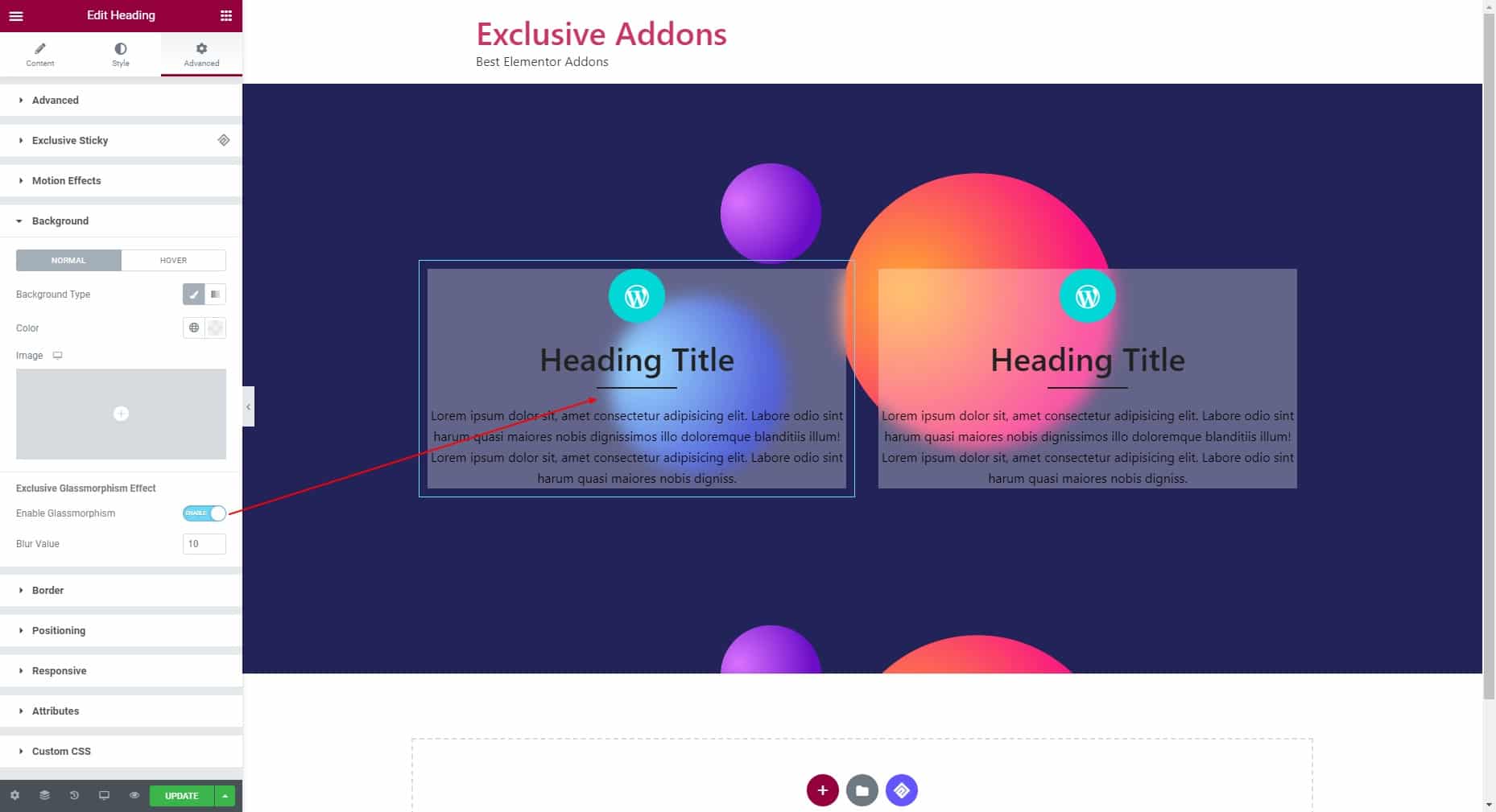
3.1 For each element, go to the Advanced tab and open the Background section again. This time, just turn on the toggle button for Enable Glassmorphism.
And you will have the frosted glass effect added to the background. Adjust the blur effect by setting Blur Value.

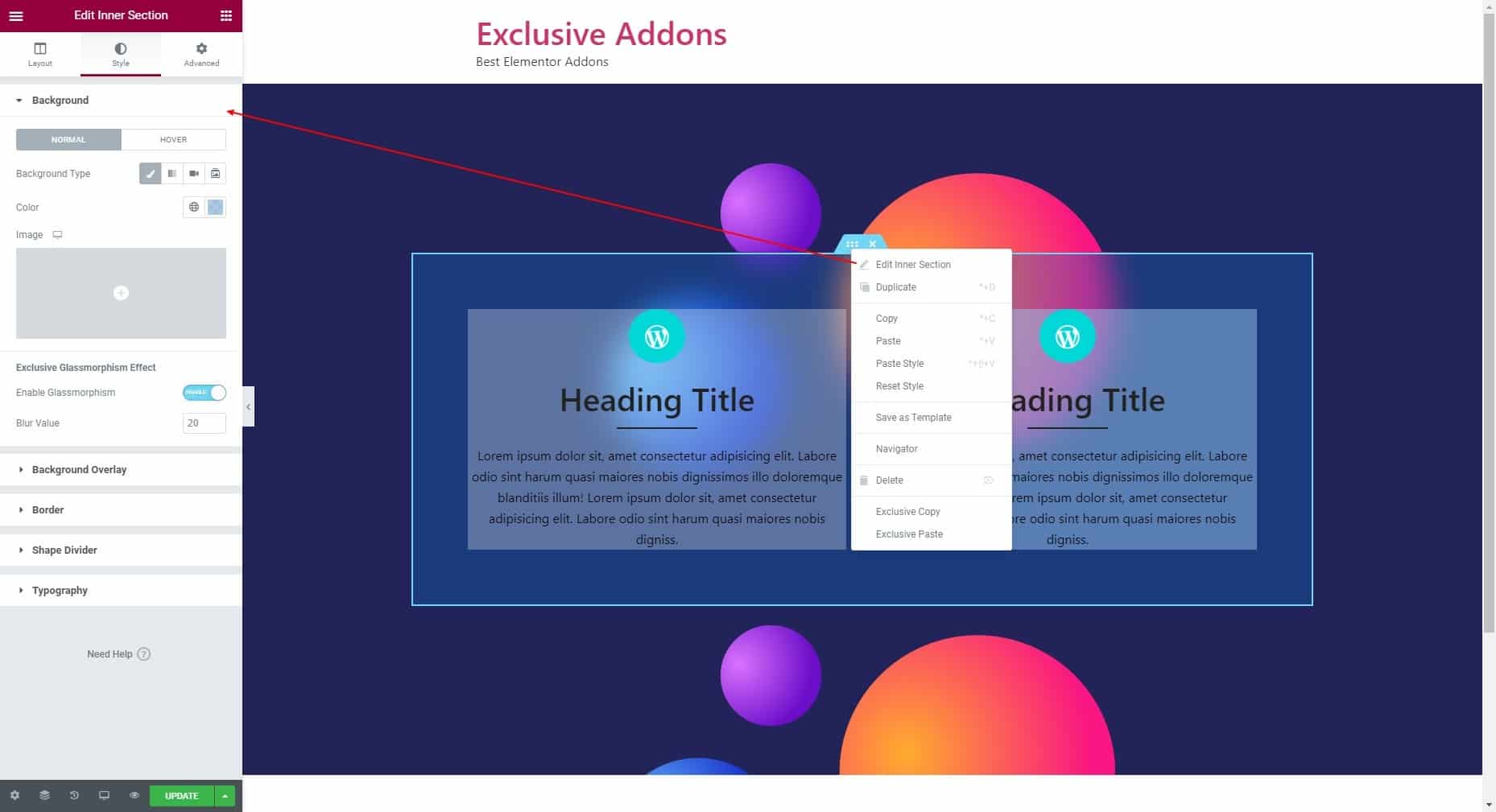
3.2 To add the glassmorphism effect for a section, first, click to Edit Inner Section. Then in the editor panel, open Background section of the Style tab.
Once you reach there, you can change section background. Just turn on the toggle button for Enable Glassmorphism. And you will have the frosted glass effect added to the background. Adjust the blur effect by setting Blur Value.

STEP 4:
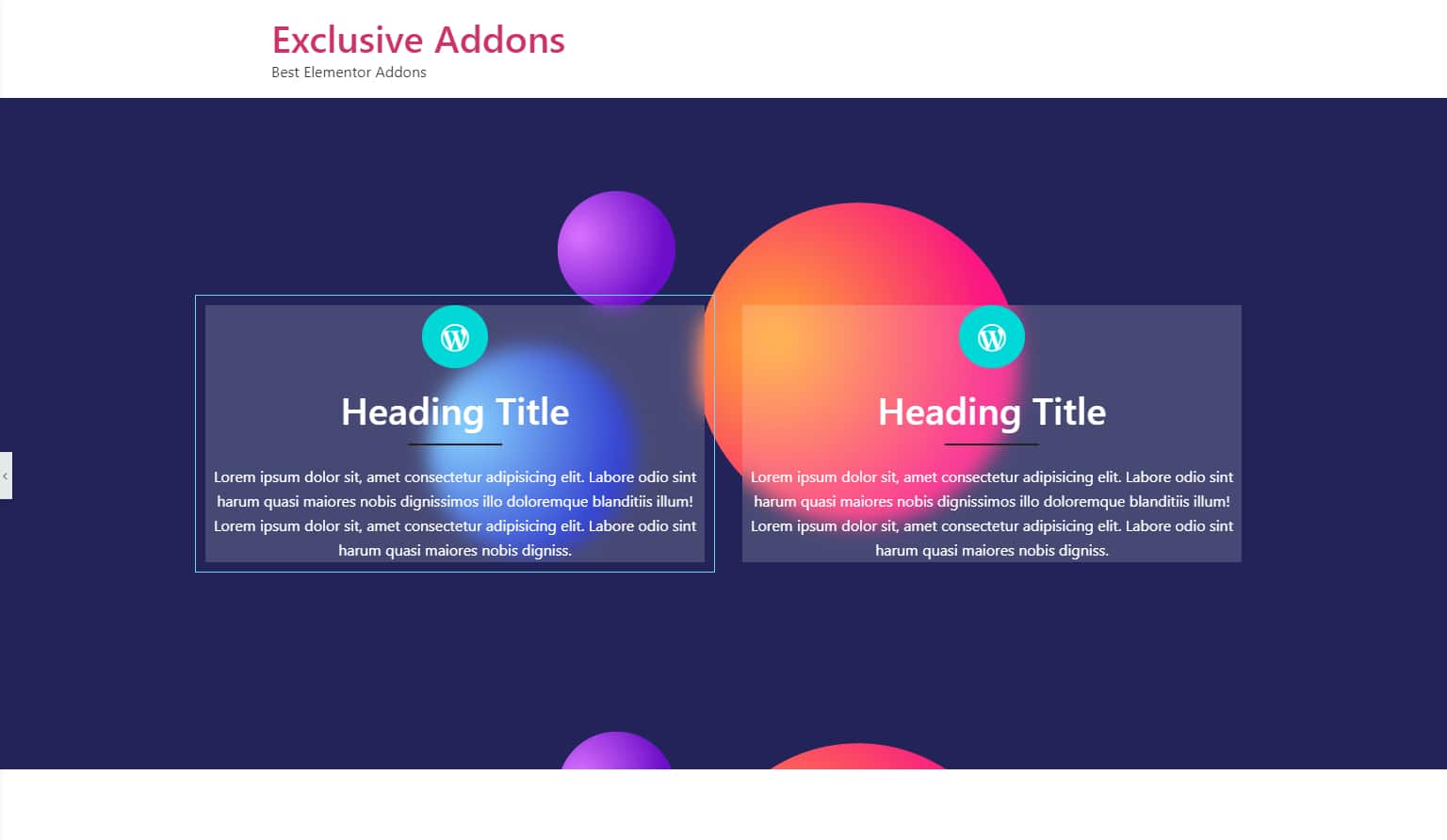
Finally, add a beautiful frosted glass effect to your web design using the Exclusive Glassmorphism Effect and make it look amazing.