How to configure and style Animated Text Widget
Add trendy special effects to highlight text and spark user interest using Exclusive Addons Animated Text Widget for Elementor.
STEP 1:
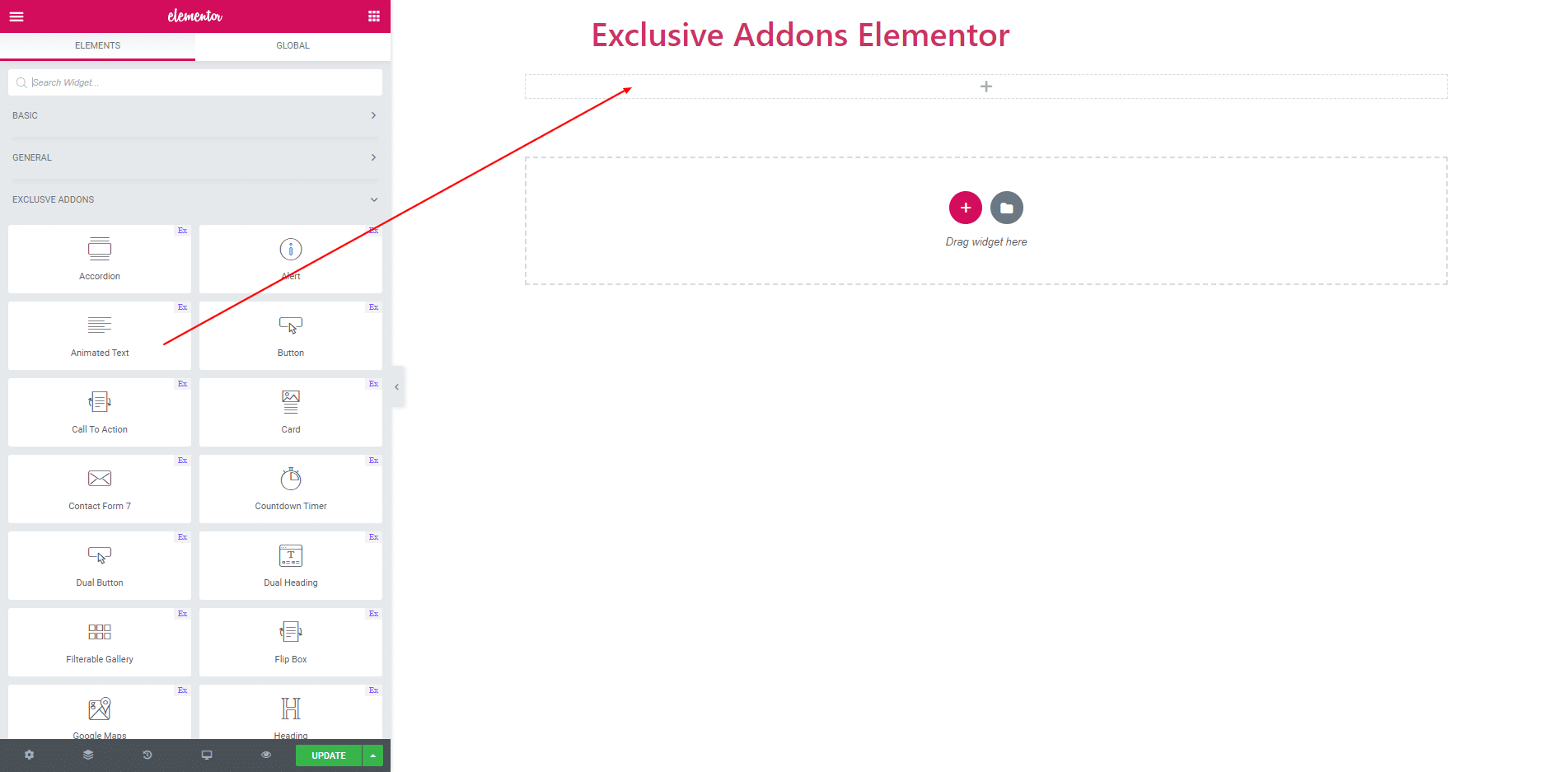
Select the ‘Animated Text’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
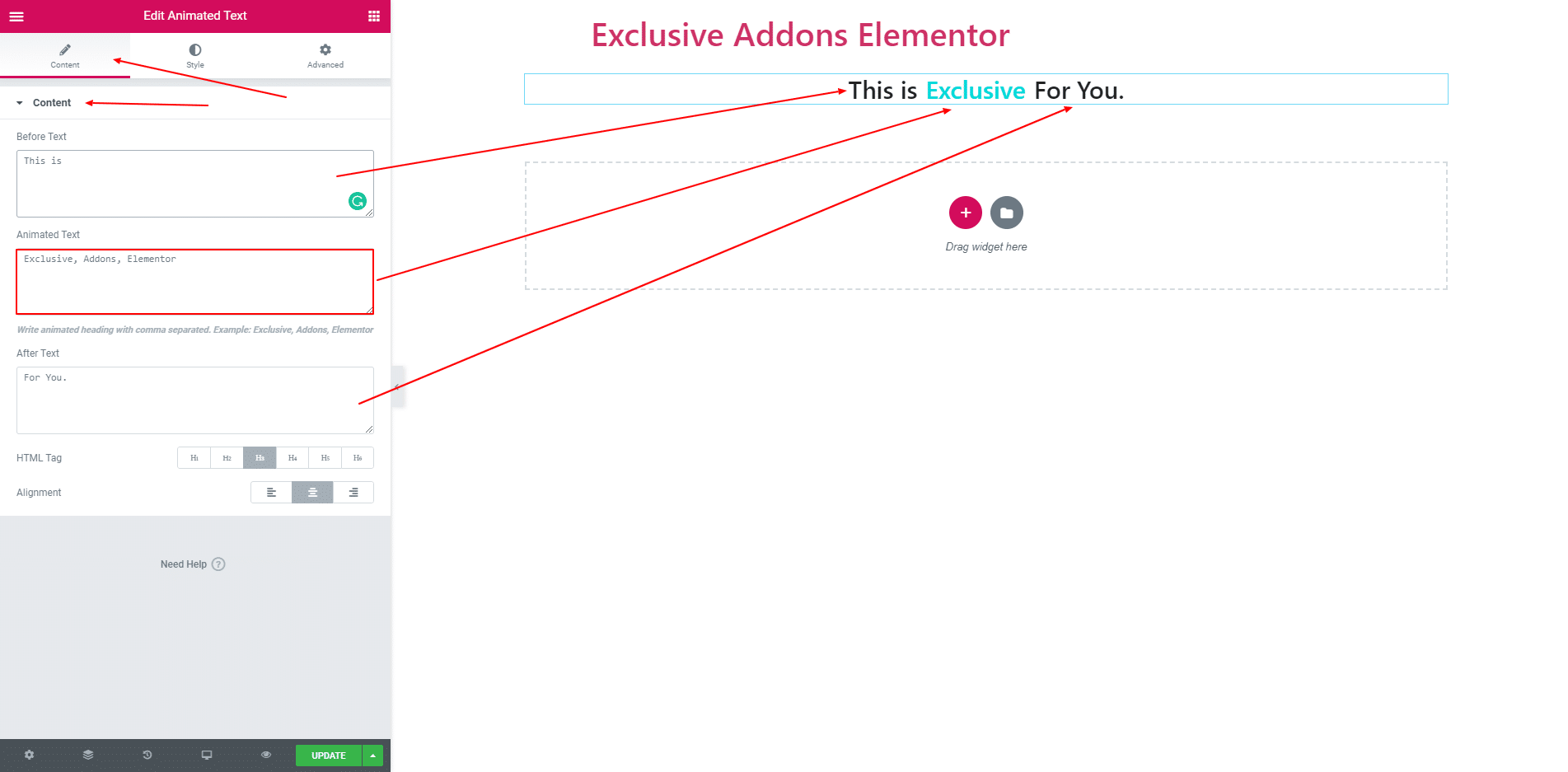
In Content Section you can give text before and after the animated text. And in animated text box give an item and seperated by “,”. Which text should be animated. You can also align in Left, Right and Center.

STEP 3:
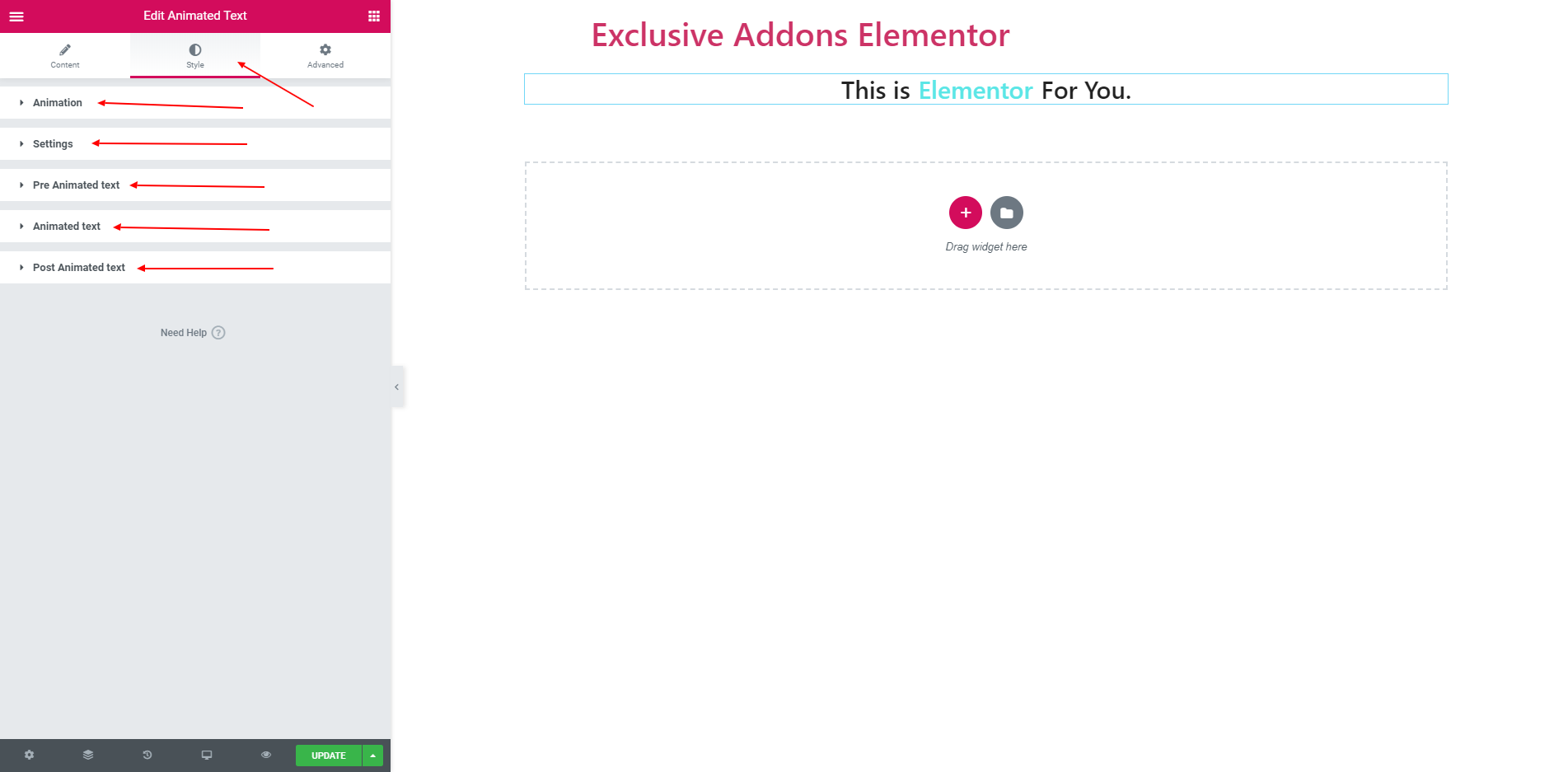
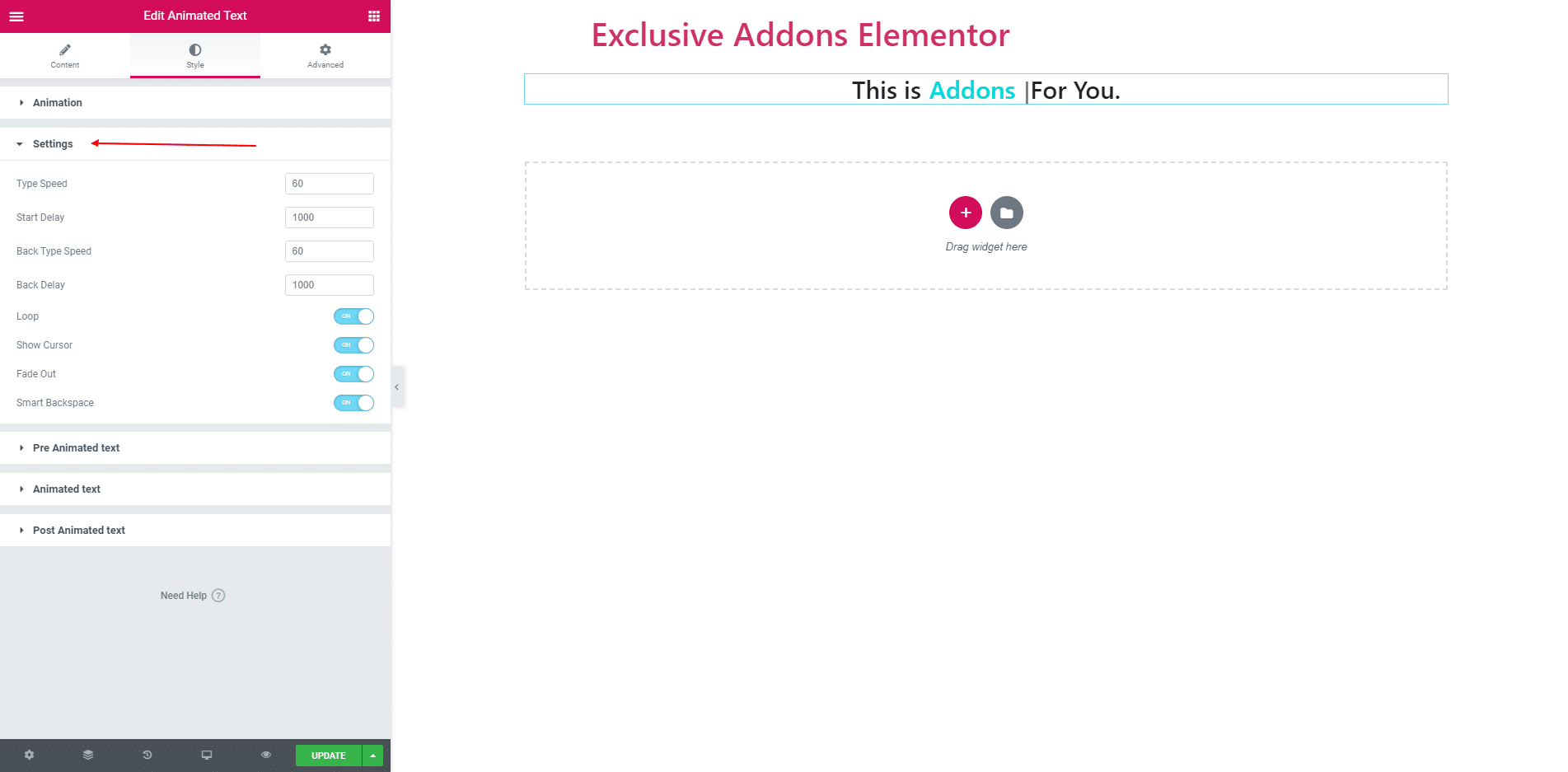
In Style Section you can find Animation, Settings, Pre-Animated Text, Animated Text and Post-Animated text..

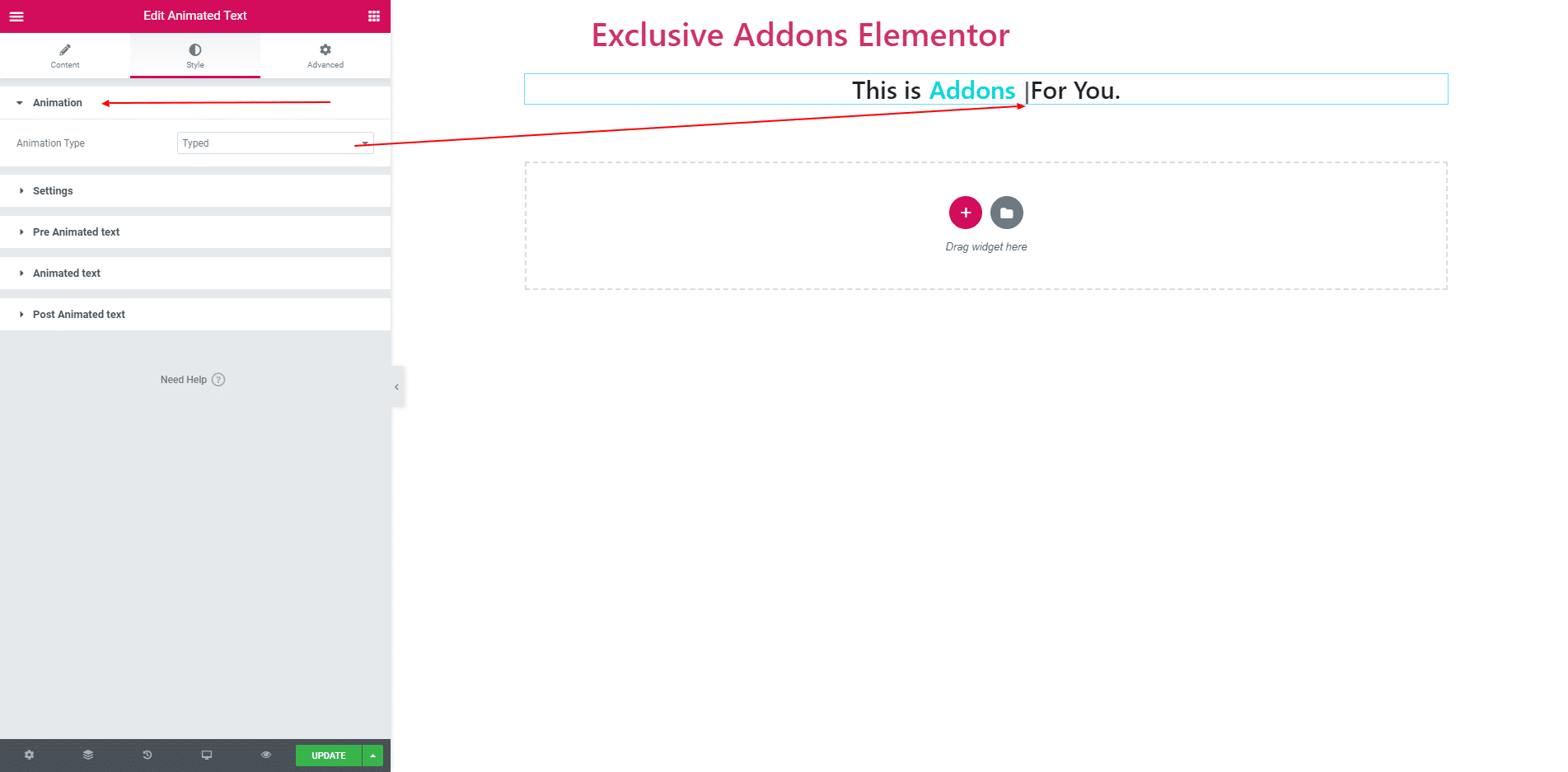
3.1. Animation tab contains two kinds of animation types. One is Typed and other is Animate. If the Typed is selected then the Settings tab contains differnt types of settings. Using these settings you can control the typed animation.


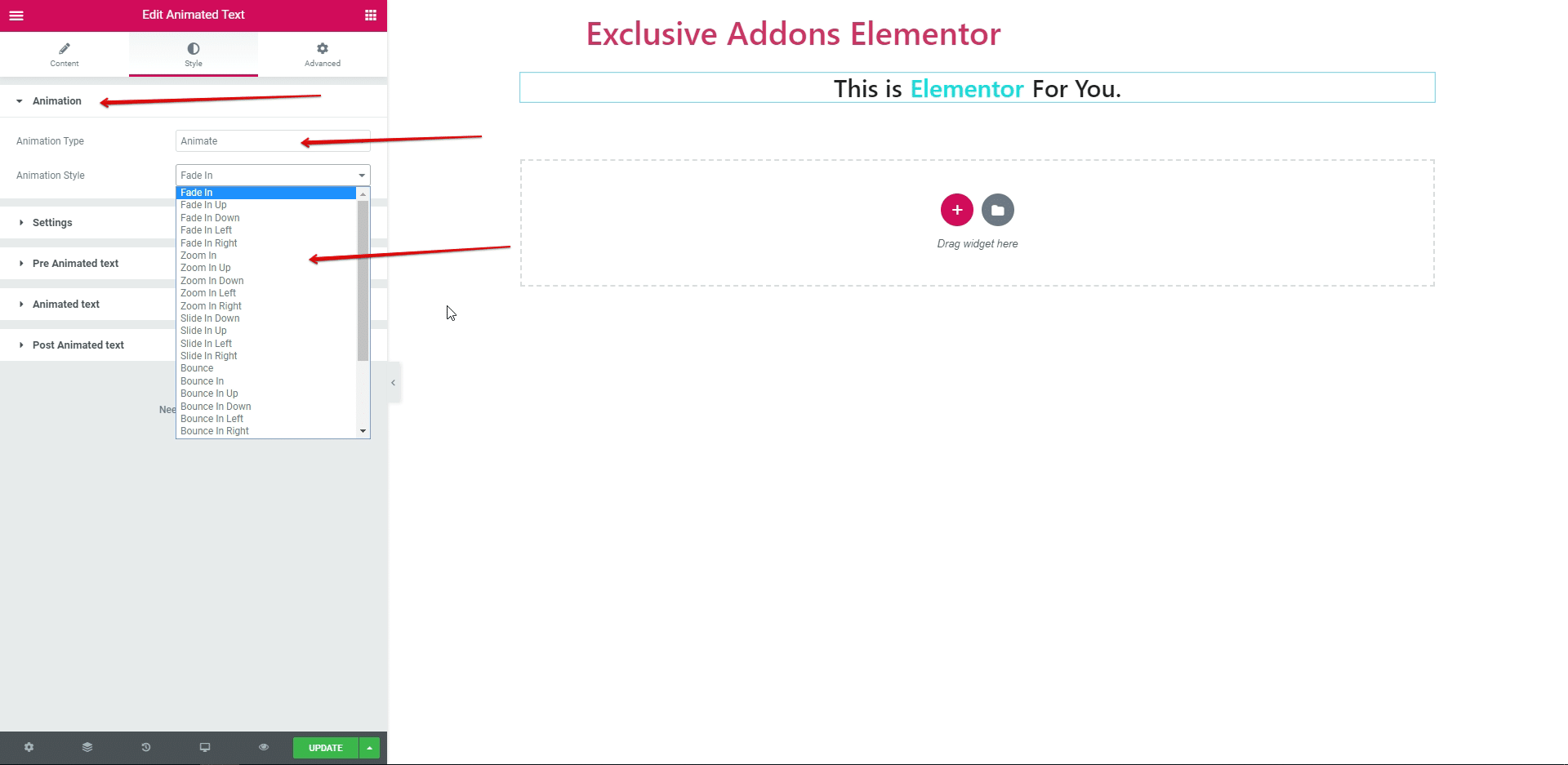
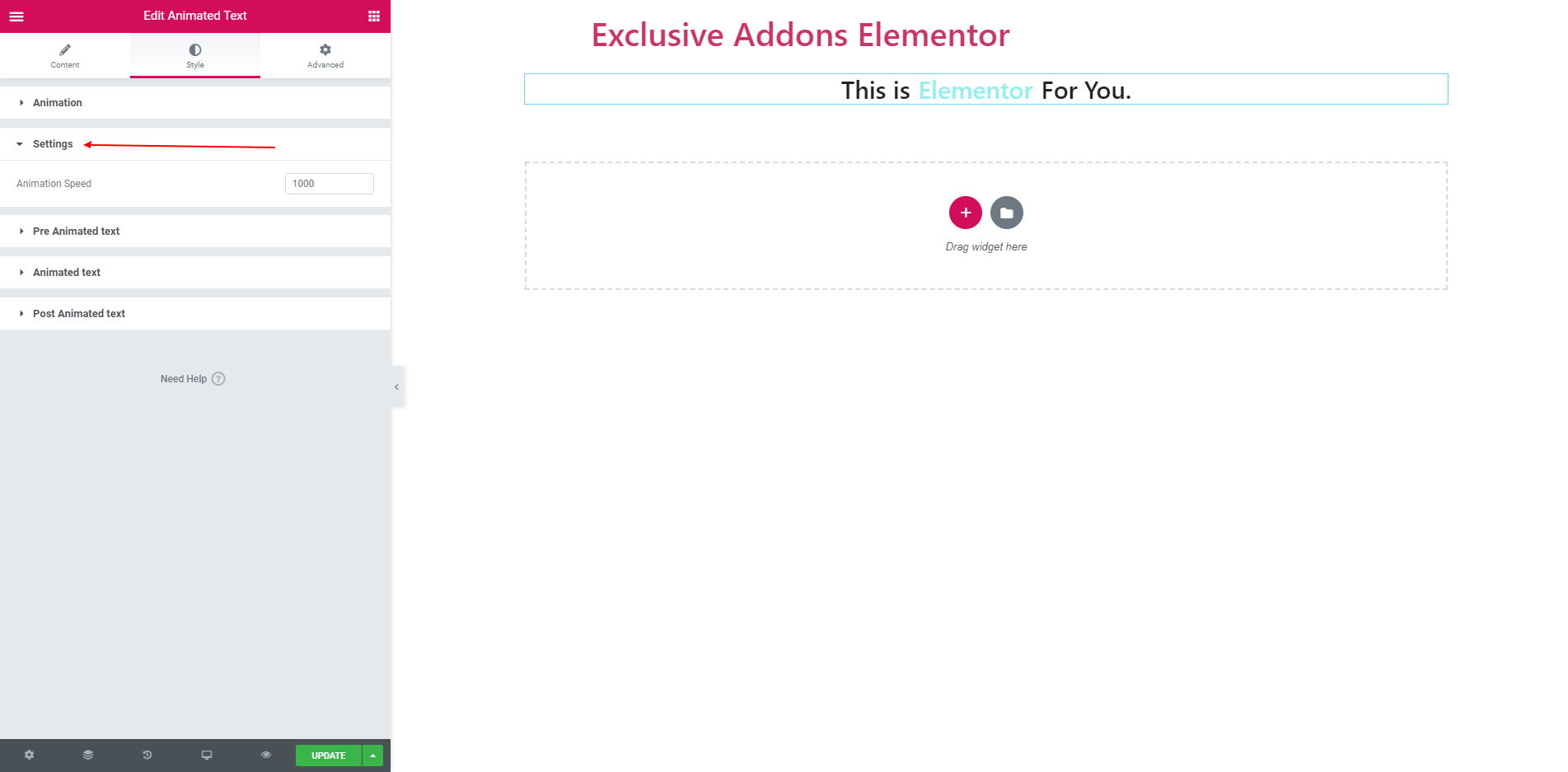
3.2. If the animate is selected then you can find lots of animation styles. Also can control the settings.


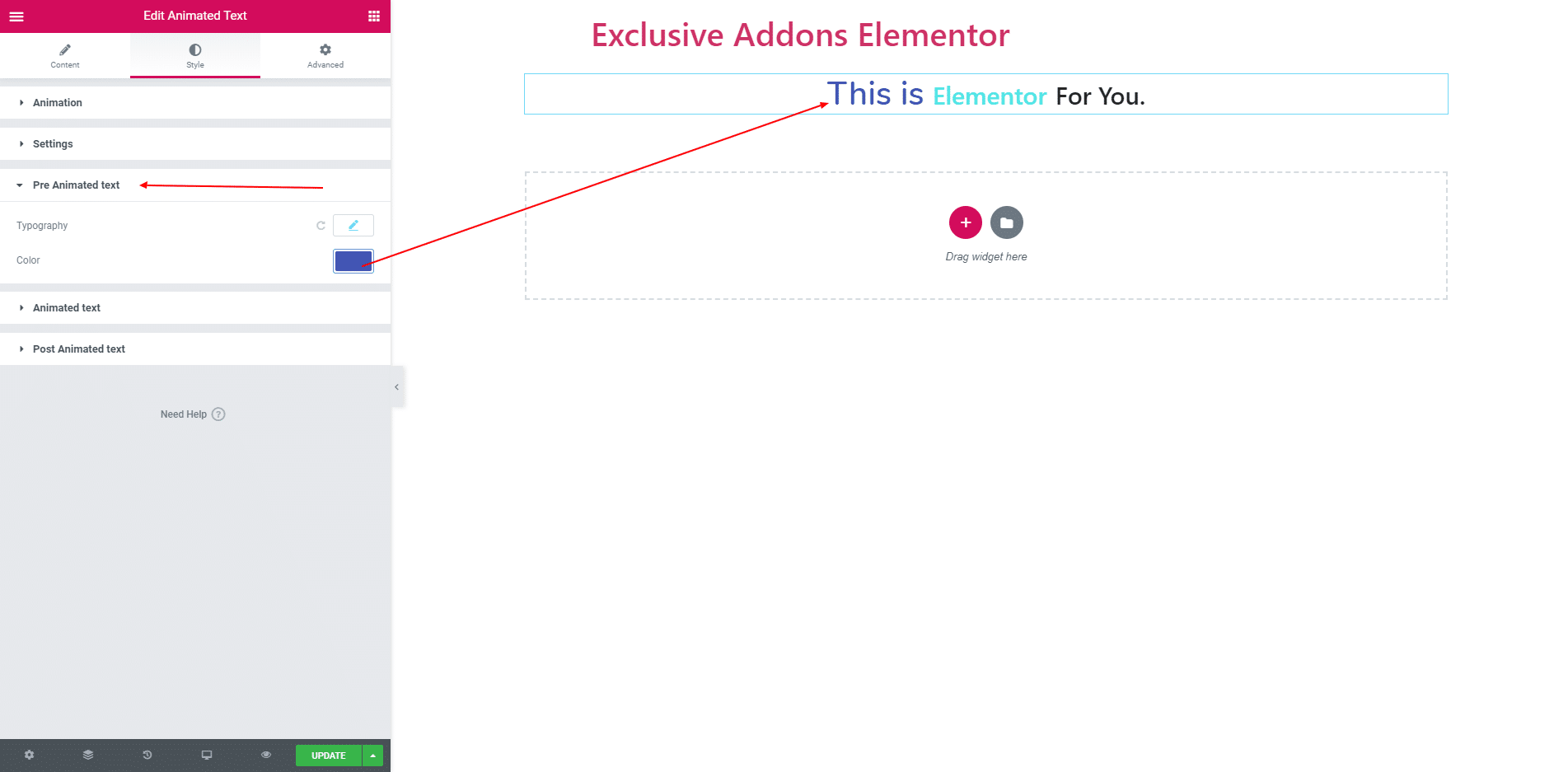
3.3. You can change the Typography and Color of Pre-Animated Text.

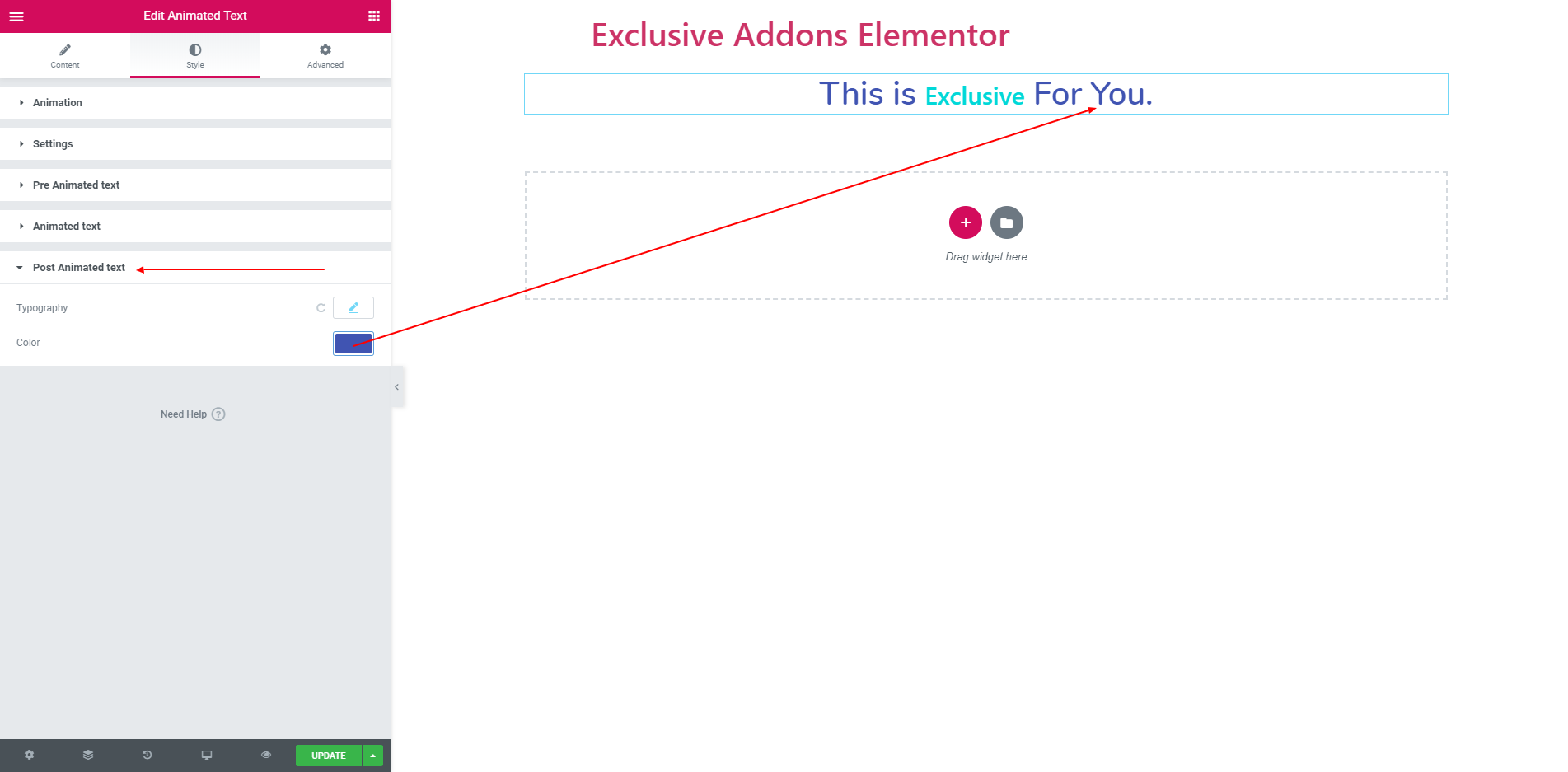
3.4. You can also change the Typography and Color of Post-Animated Text.

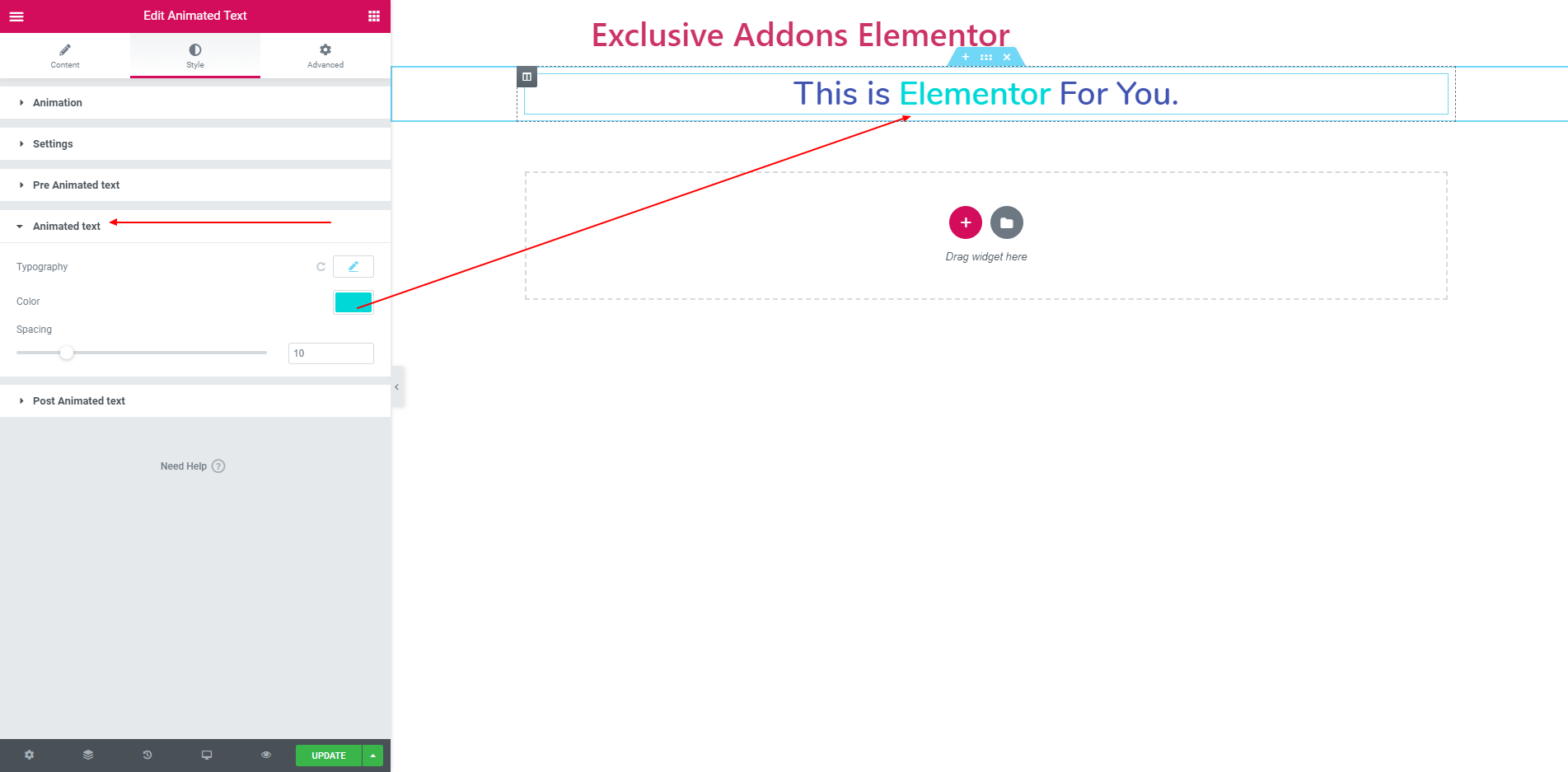
3.5. You can change the Typography and Color of Animated Text. And also give some spacing between Pre-Animated Text and Post-Animated Text.

STEP 4:
Finally, after clicking the update button you will see the beautiful Animated Text on your webpage.