How to configure and style Elementor Post Slider Widget
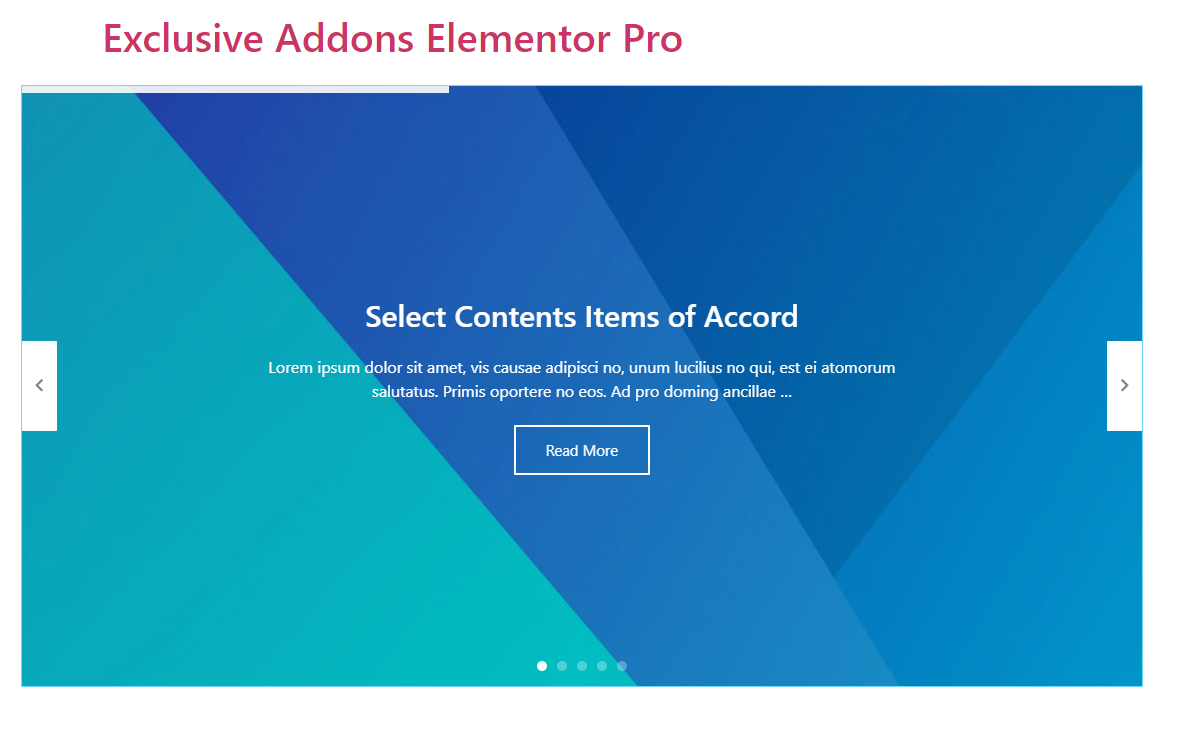
Display your posts in a modern way on your WordPress site. Create a dynamic post slider and grab visitors’ attention using Post Slider Widget of Exclusive Addons Elementor.
STEP 1:
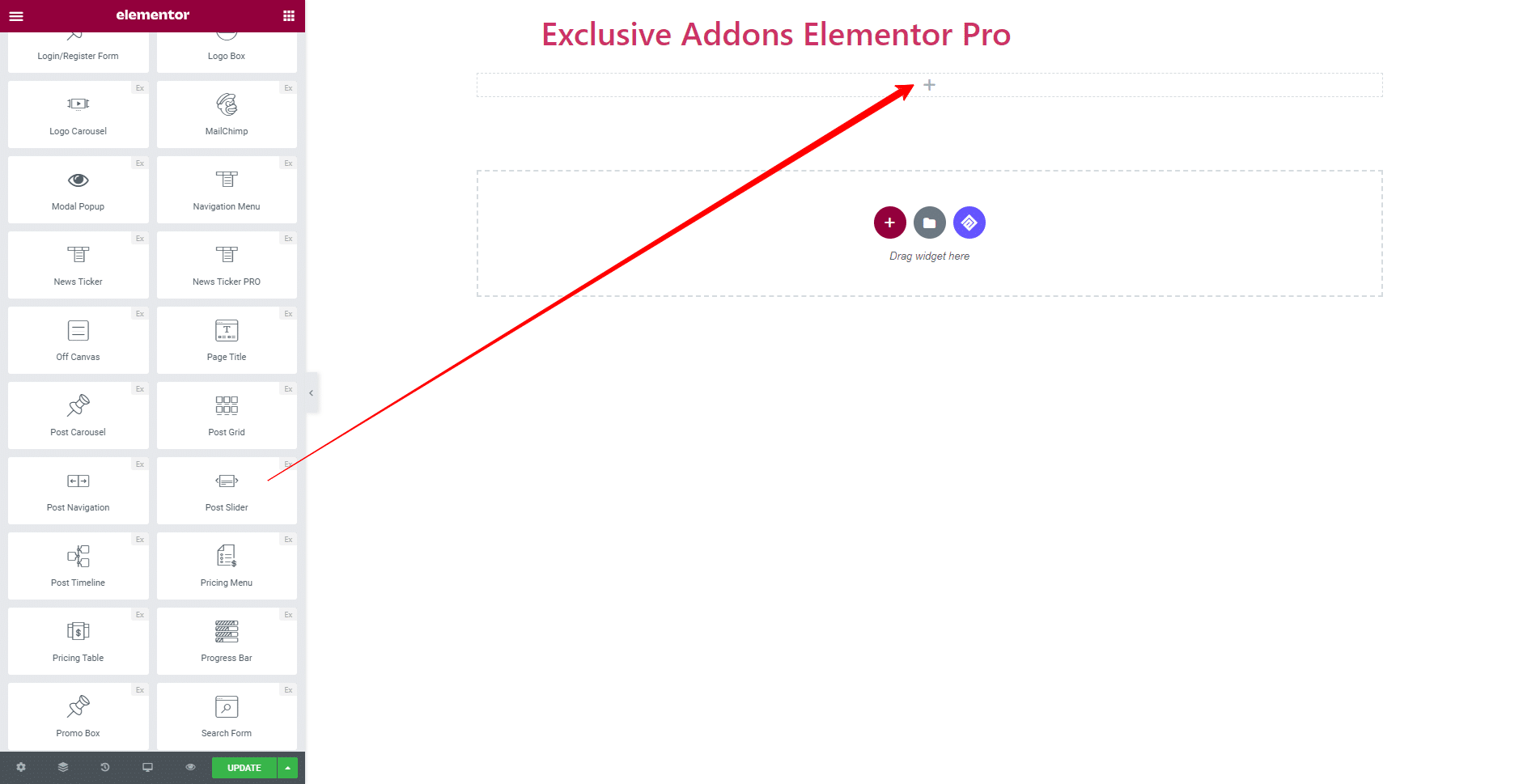
Select the ‘Post Slider‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
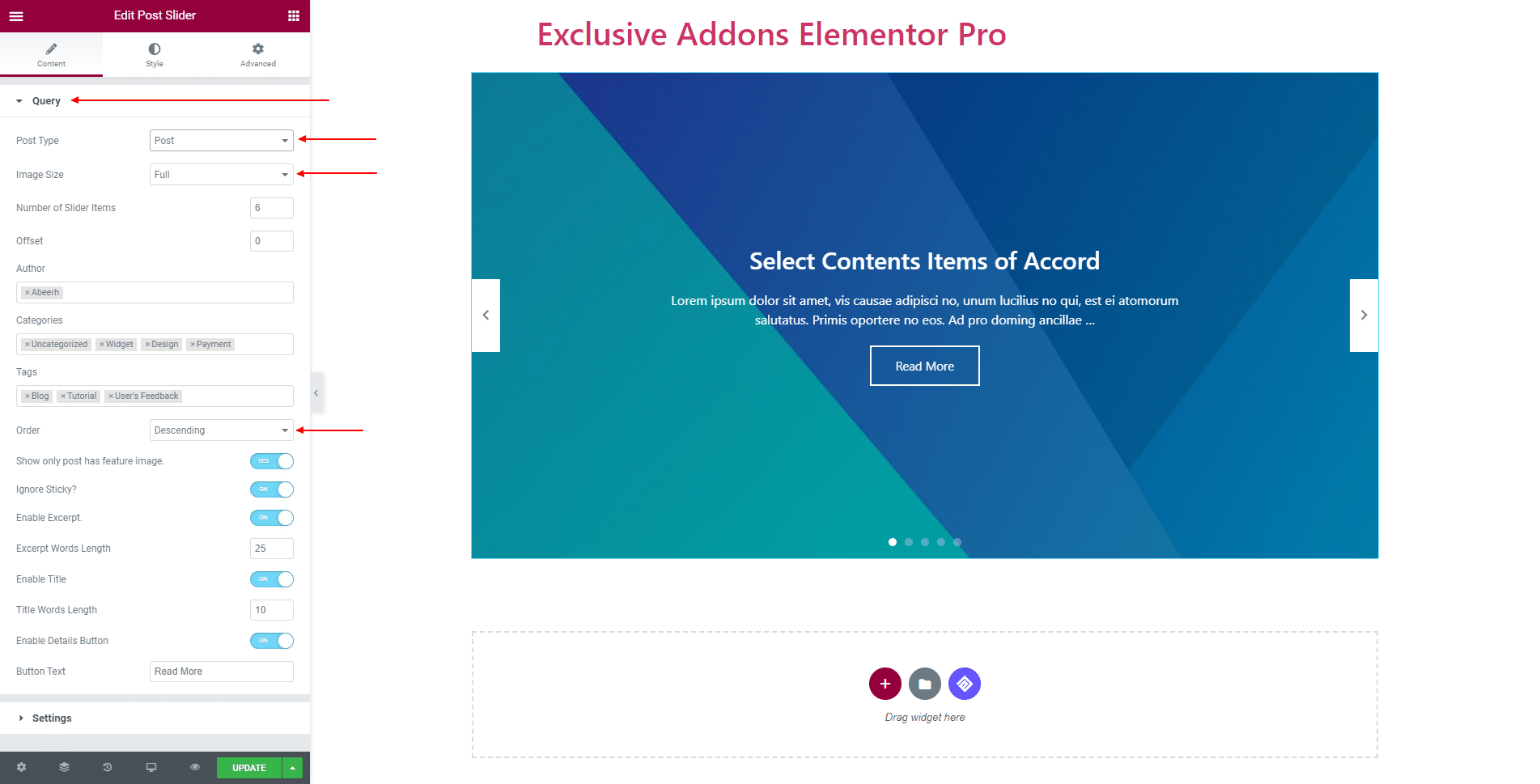
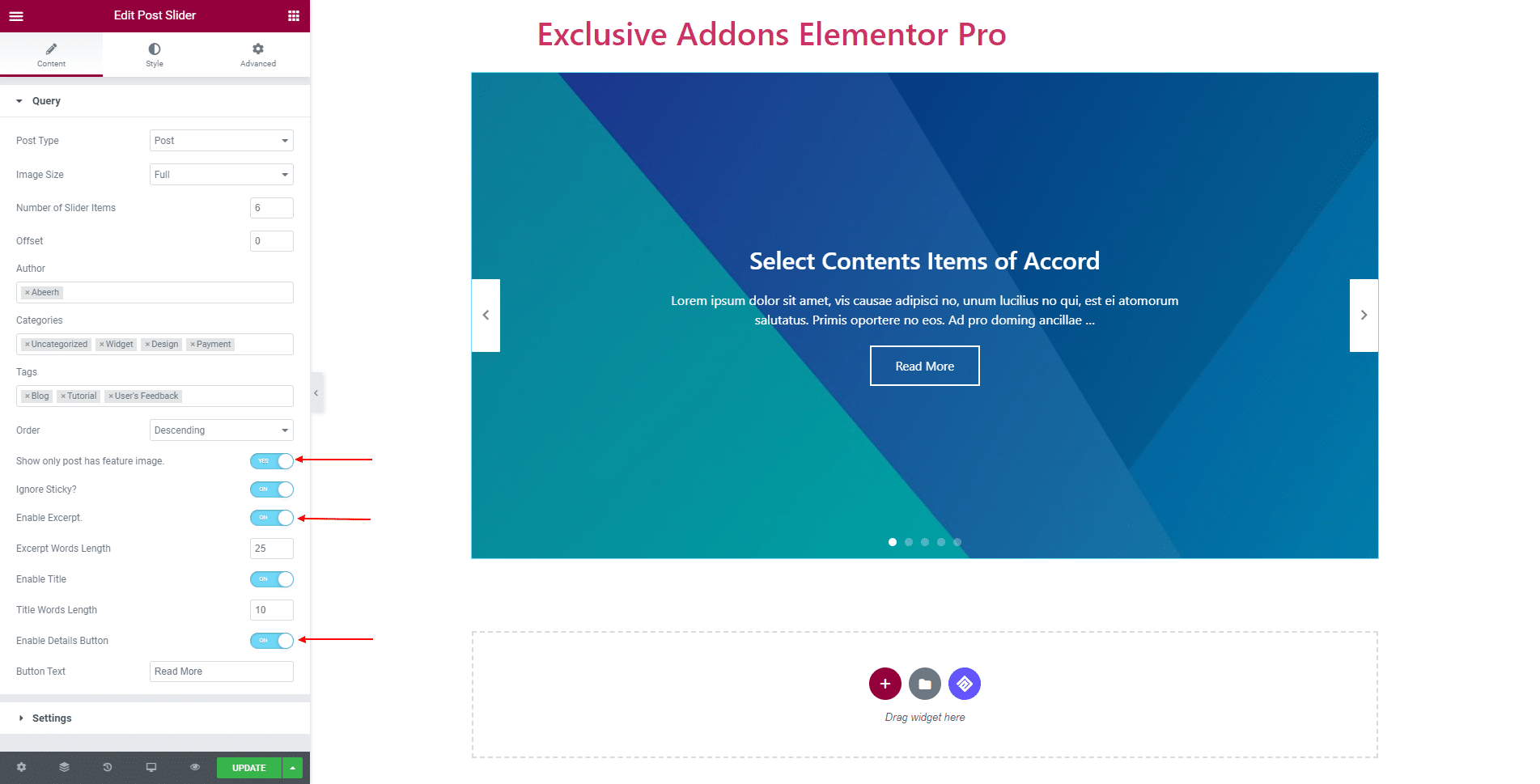
Content tab allows configuring Query and Settings section.
2.1 In Query section, you can select Post Type, Image Size, Post Order, and set Number of Sliders, and Offset number.

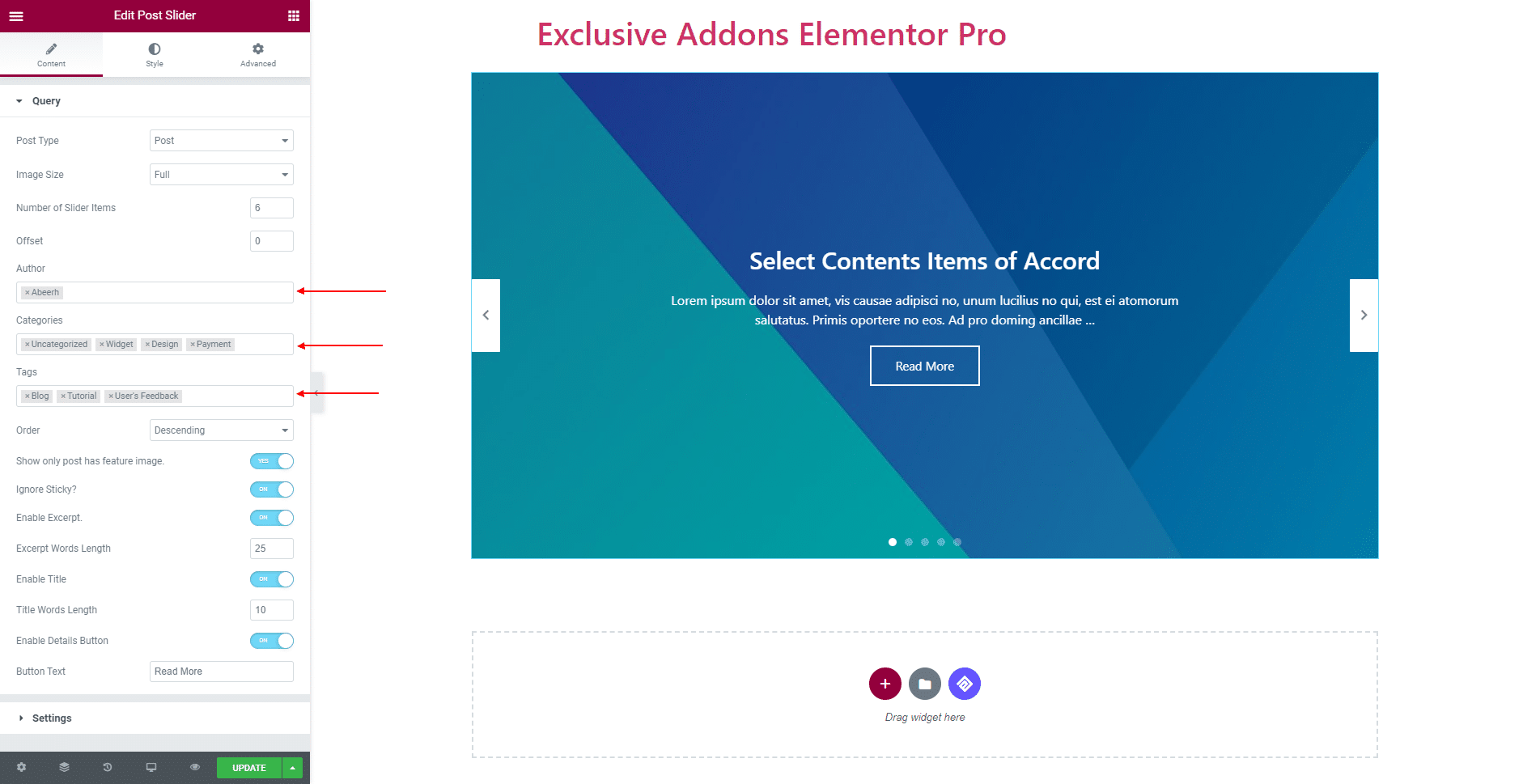
Besides, you can show posts according to Author, Categories, and Tags.

Also can ‘Enable’ a lot of options including Excerpt, Title, Details Button, Ignore Sticky option, and decide whether to Show only Post has Feature Image. If enabled you can set Button Text, Excerpt Word Length, and Title Words Length.

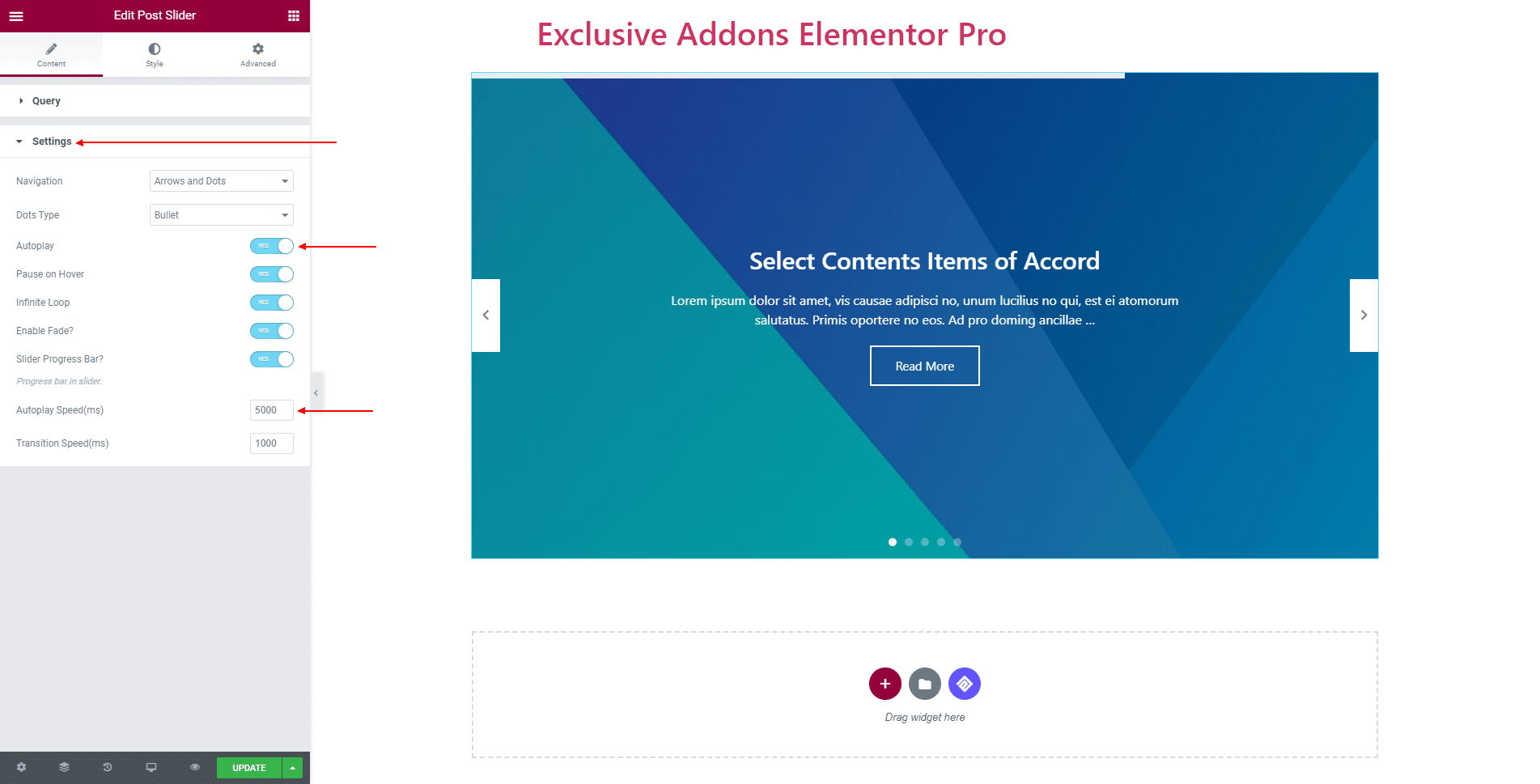
2.2 In Settings section, you can enable features like Autoplay, Pause On Hover, Infinite Loop, Slider Progress Bar, Enable Fade, and set the Transition Speed. If Autoplay is enabled, set Autoplay Speed as well.

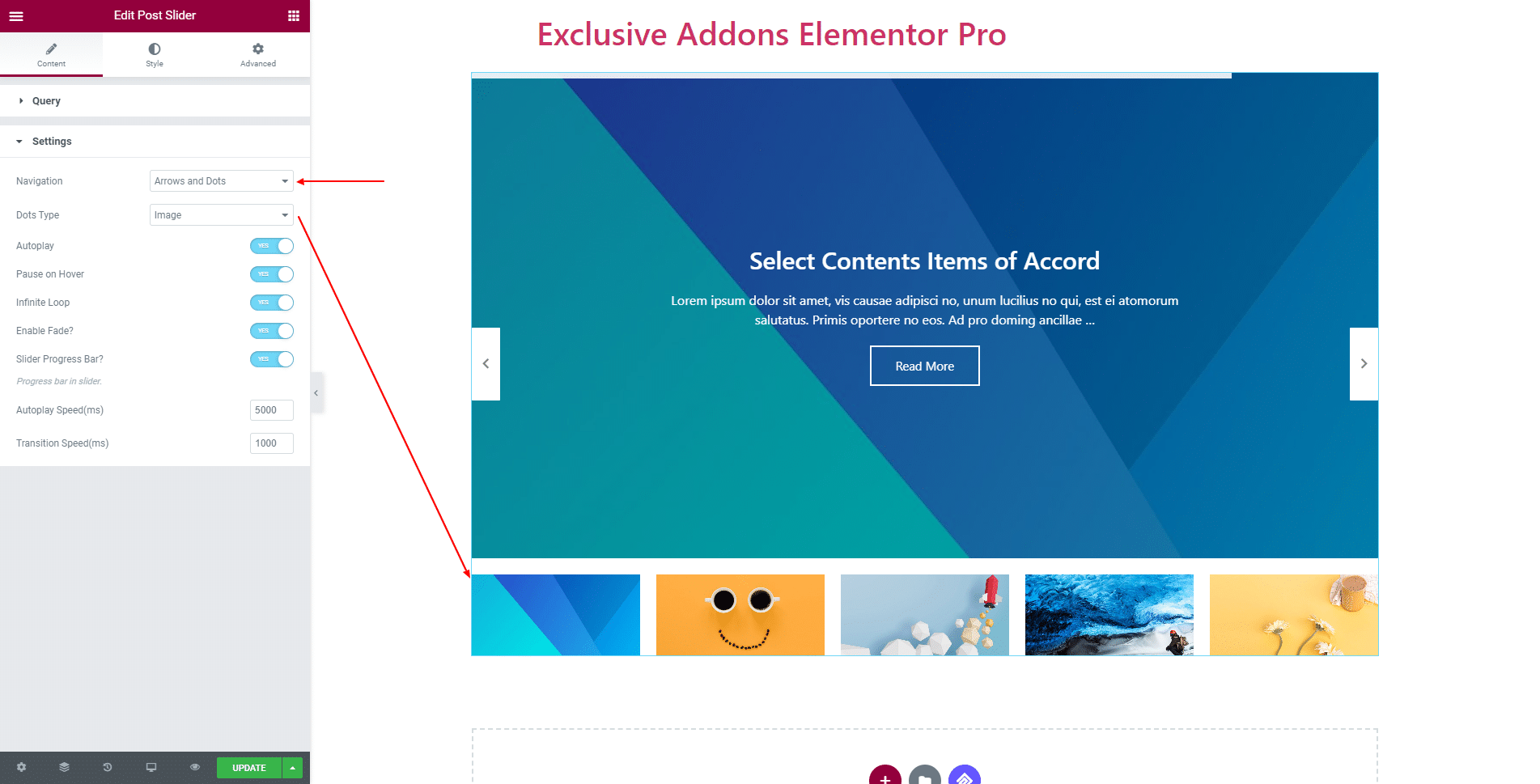
You also get to choose Navigation style as ‘Arrows’, ‘Dots’, and both ‘Arrows & Dots’. And choose the Dots Type to ‘Bullet’ or ‘Image’.

STEP 3:
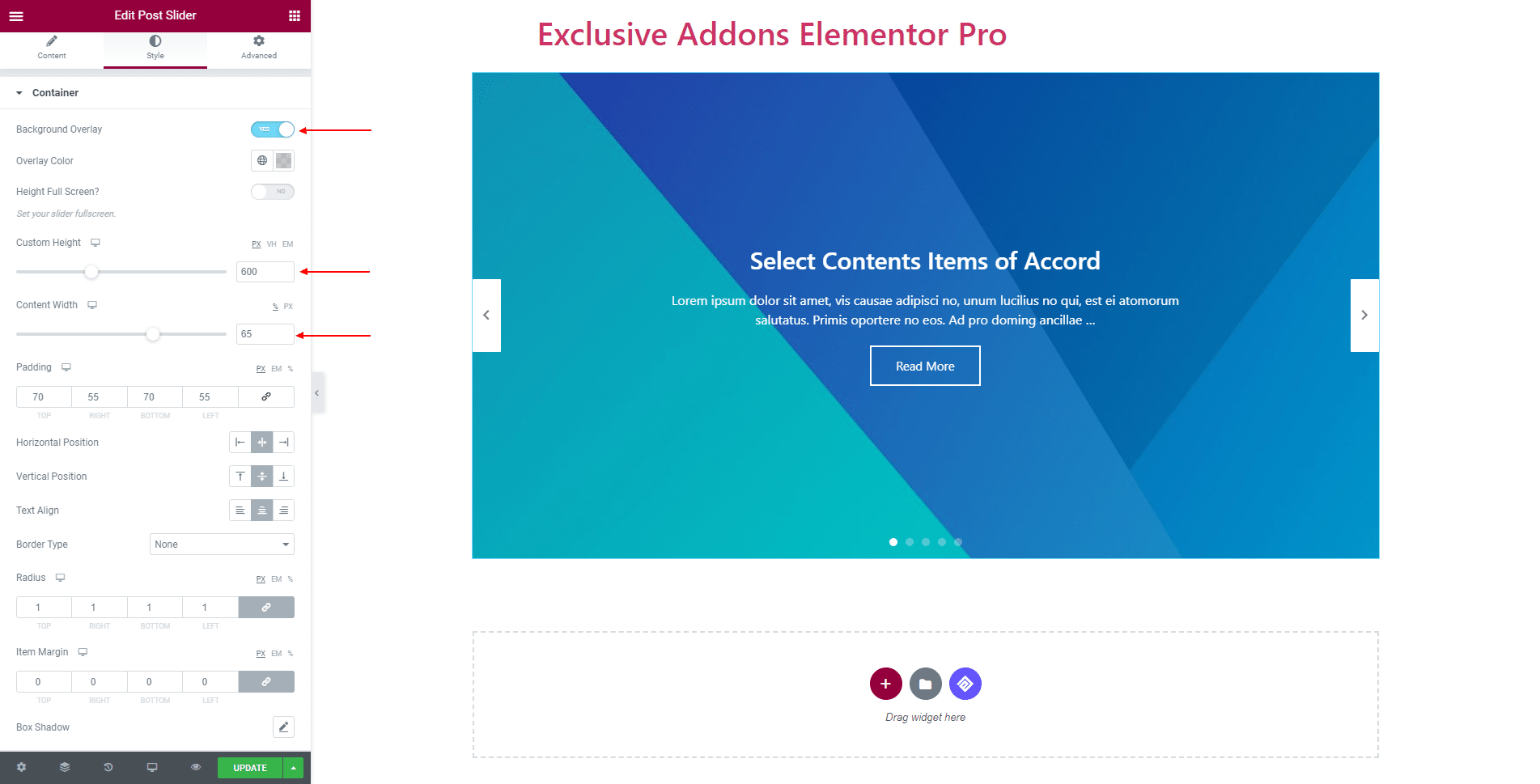
Style tab allows you to customize Container, Content Title, Content Details, Content Button, Progressbar, Arrow Controls, and Dots Bullet.
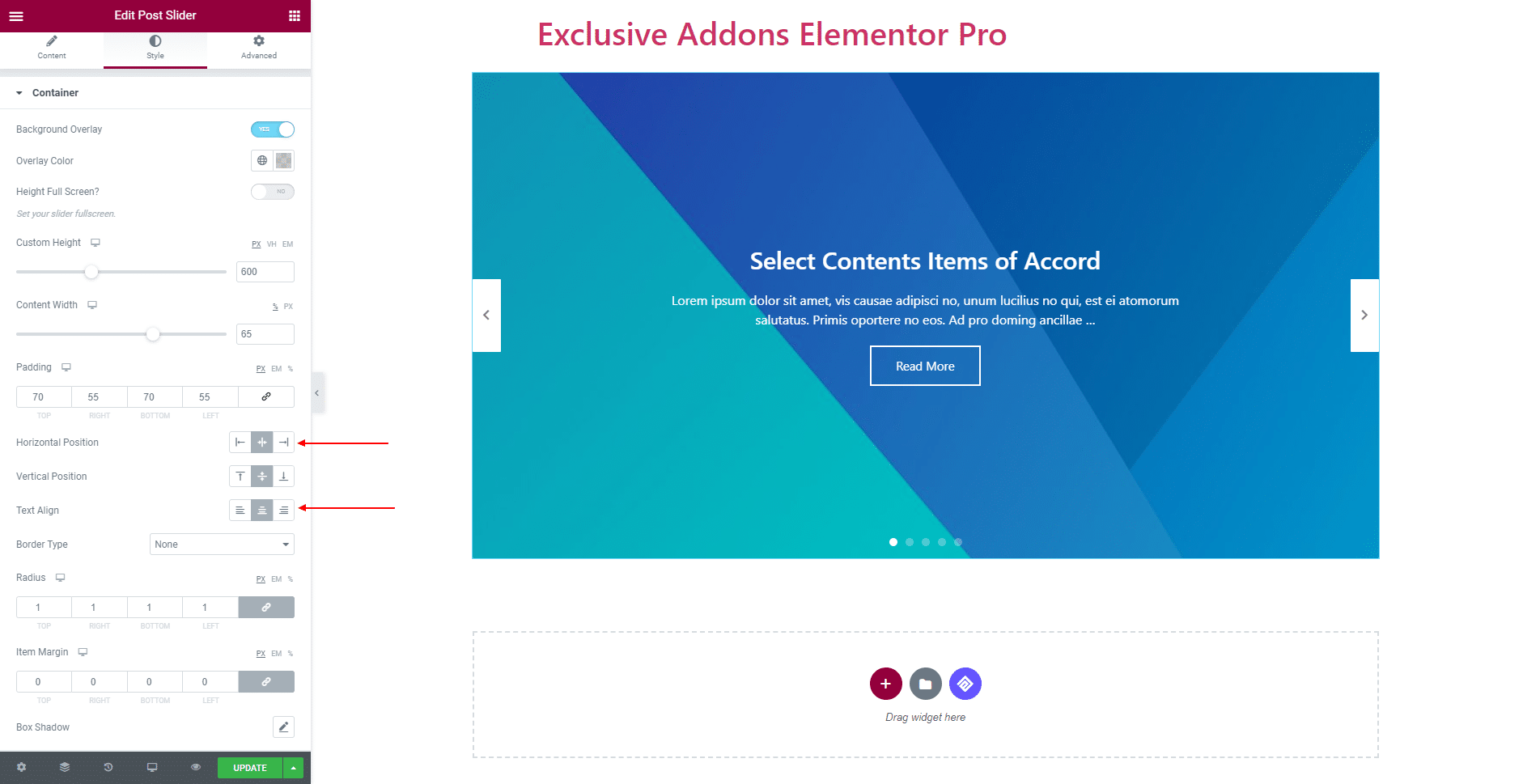
3.1 In Container section, you can use Background Overlay, set Overlay Color, and Background Image Height to ‘Full Screen’. For custom image size you can adjust its Custom Height & Width.

Set Horizontal and Vertical Position as well as Text Alignment. Also can set Container’s Padding, Border Type, Border Radius, Item Margin, and Box Shadow.

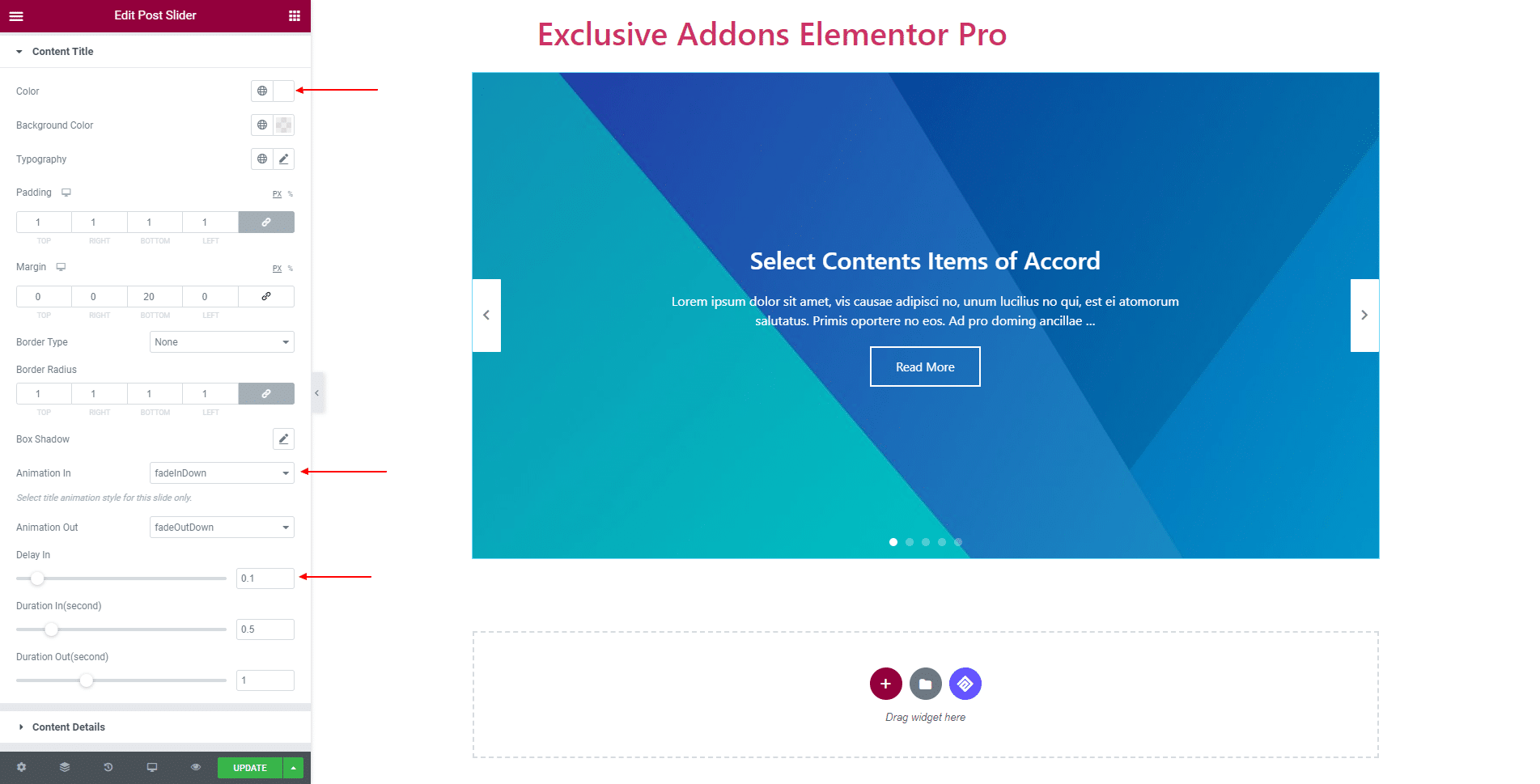
3.2 For Content Title, set its Color, Background Color, Typography, Padding, Margin, Border Type, and Border Radius. Also can choose the Animation In and Animation Out style, and set Delay In, Duration In, and Duration Out time.

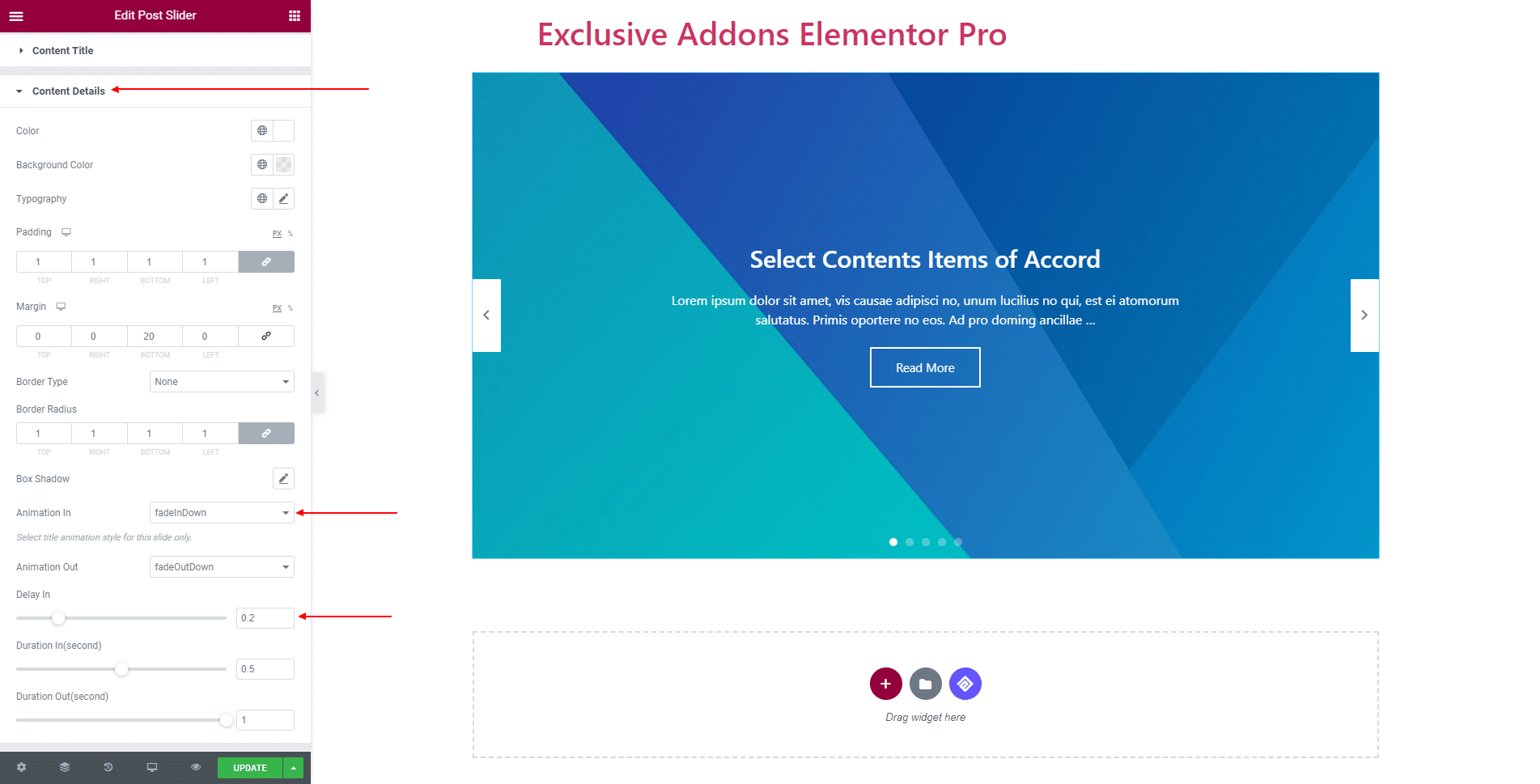
3.3 For Content Details, set its Color, Background Color, Typography, Padding, Margin, Border Type, and Border Radius. Also can choose Animation In and Animation Out style, and set Delay In, Duration In, and Duration Out time.

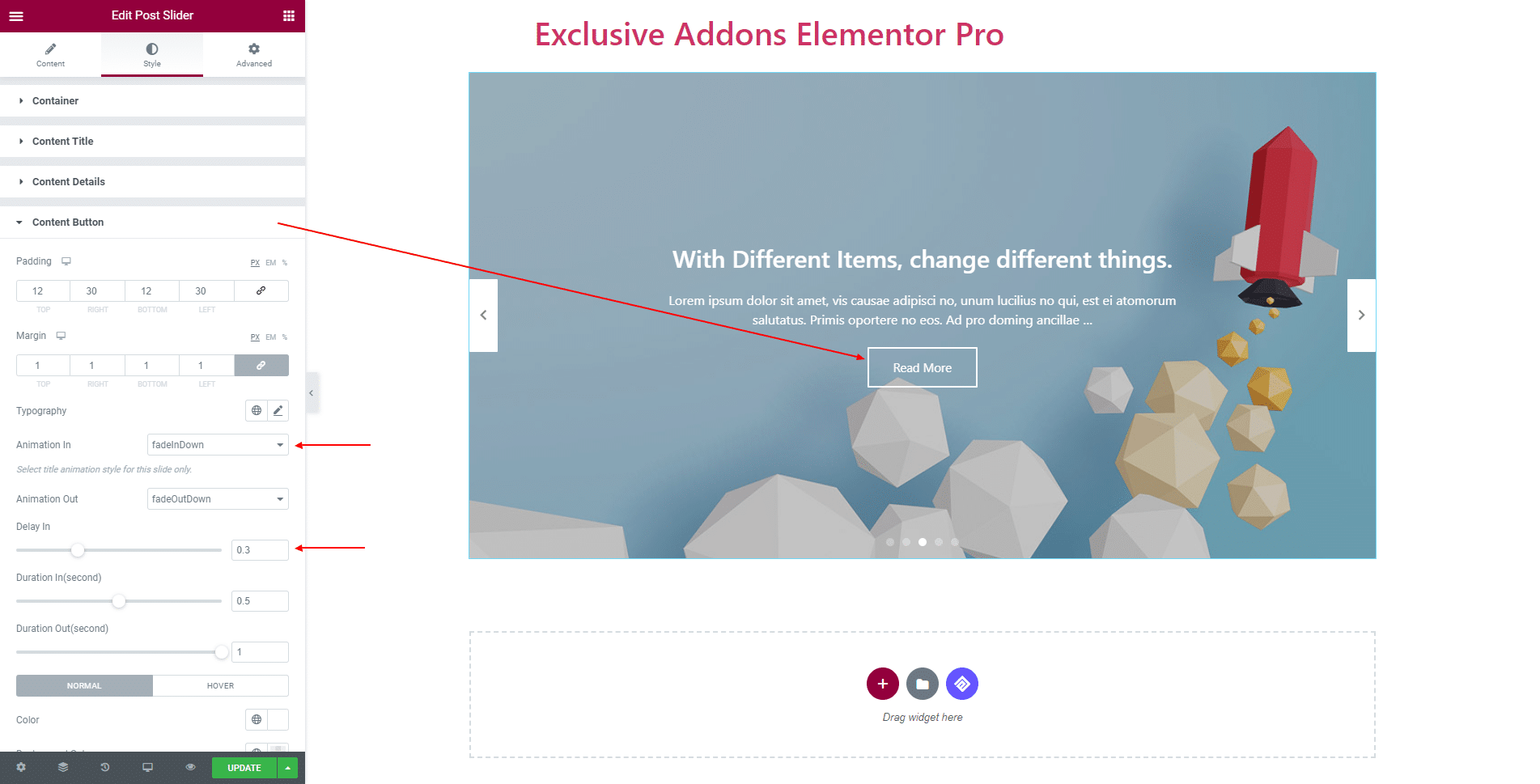
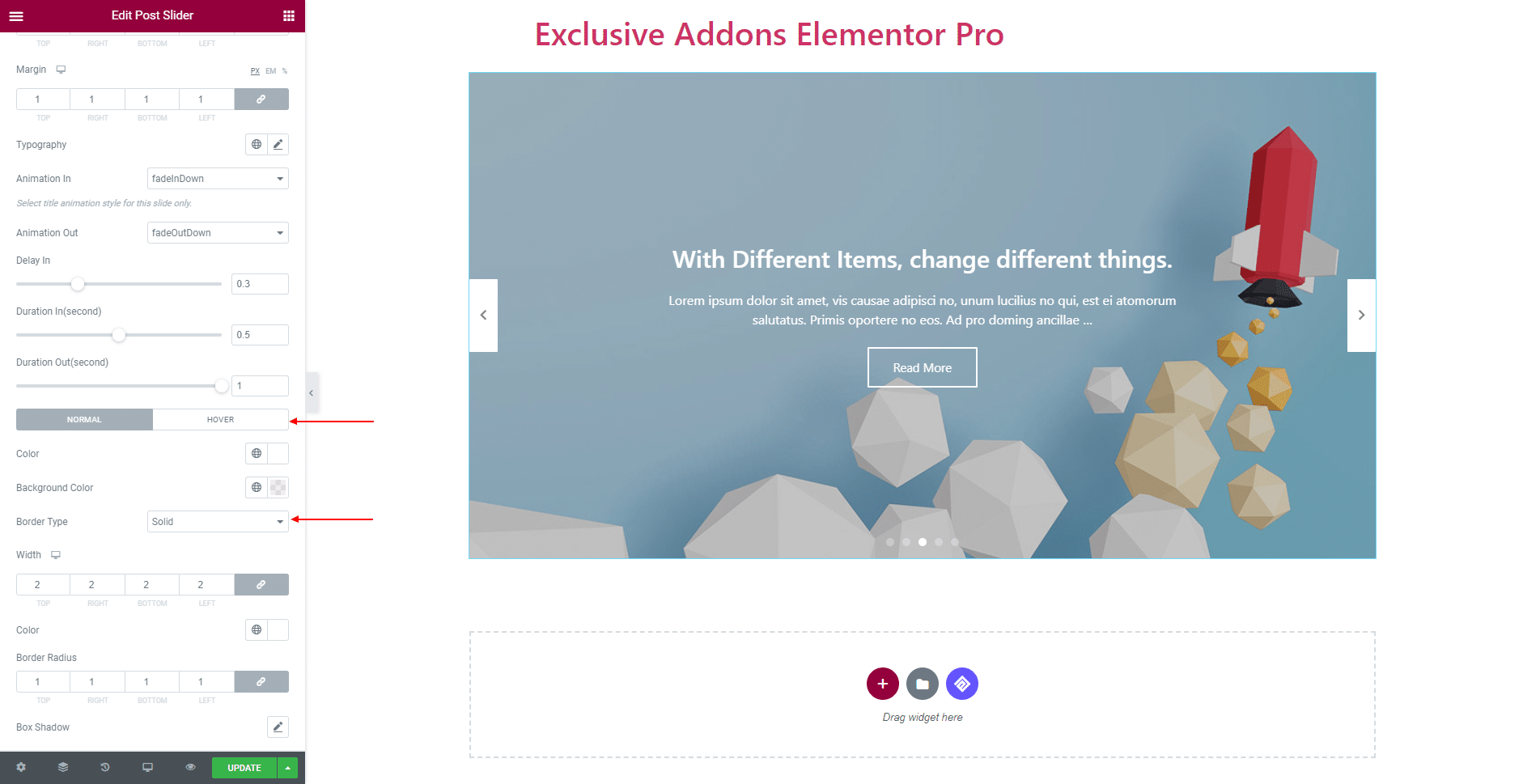
3.4 In terms of Content Button, you can change Padding, Margin, Typography, and choose Animation In and Animation Out style, and set Delay In, Duration In, and Duration Out time.

Use individual Color, Background Color, Border Type, Border Radius, and Box Shadow for both ‘Normal’ and ‘Hover’.

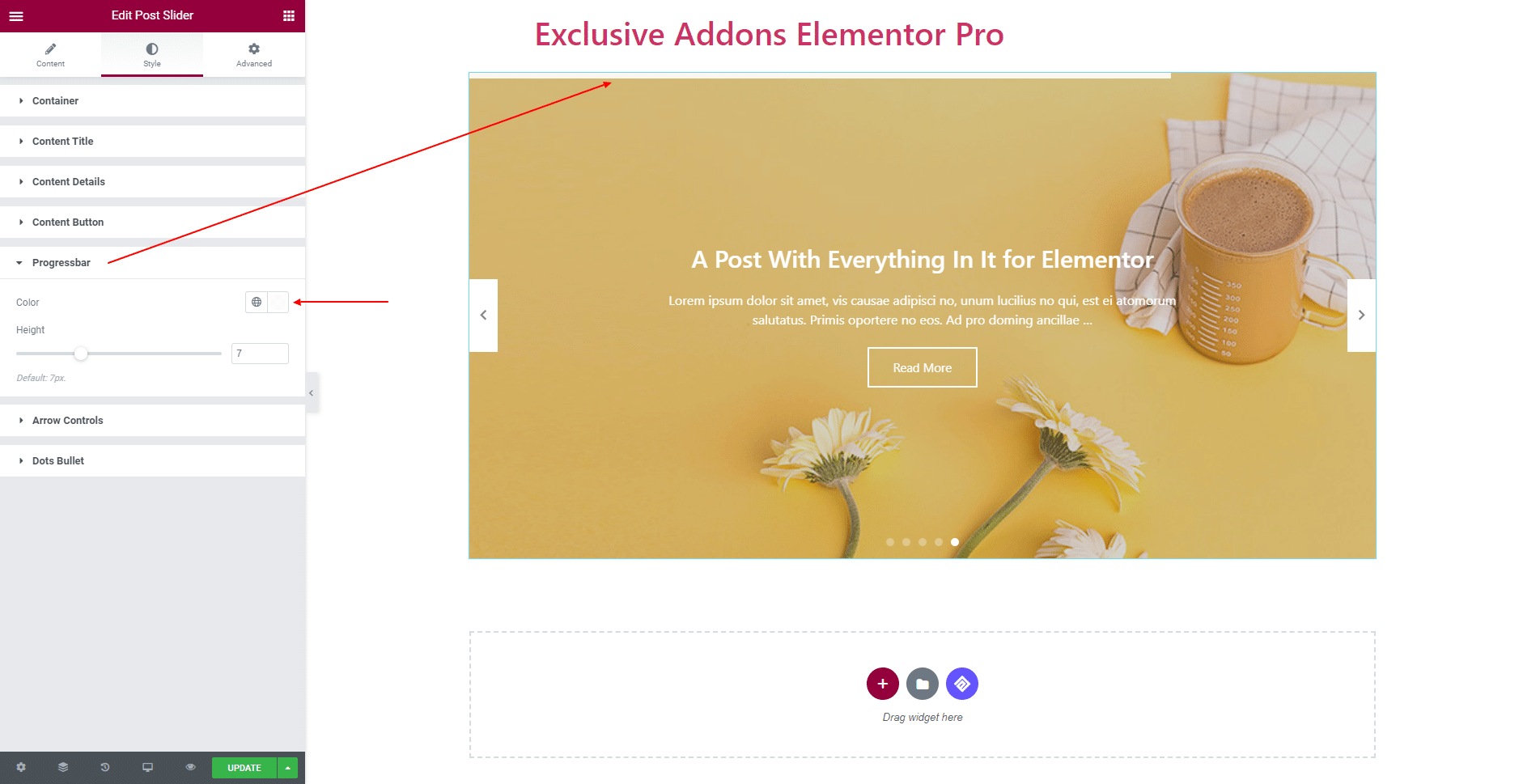
3.5 In Progressbar section, decide over its Color, and Height.

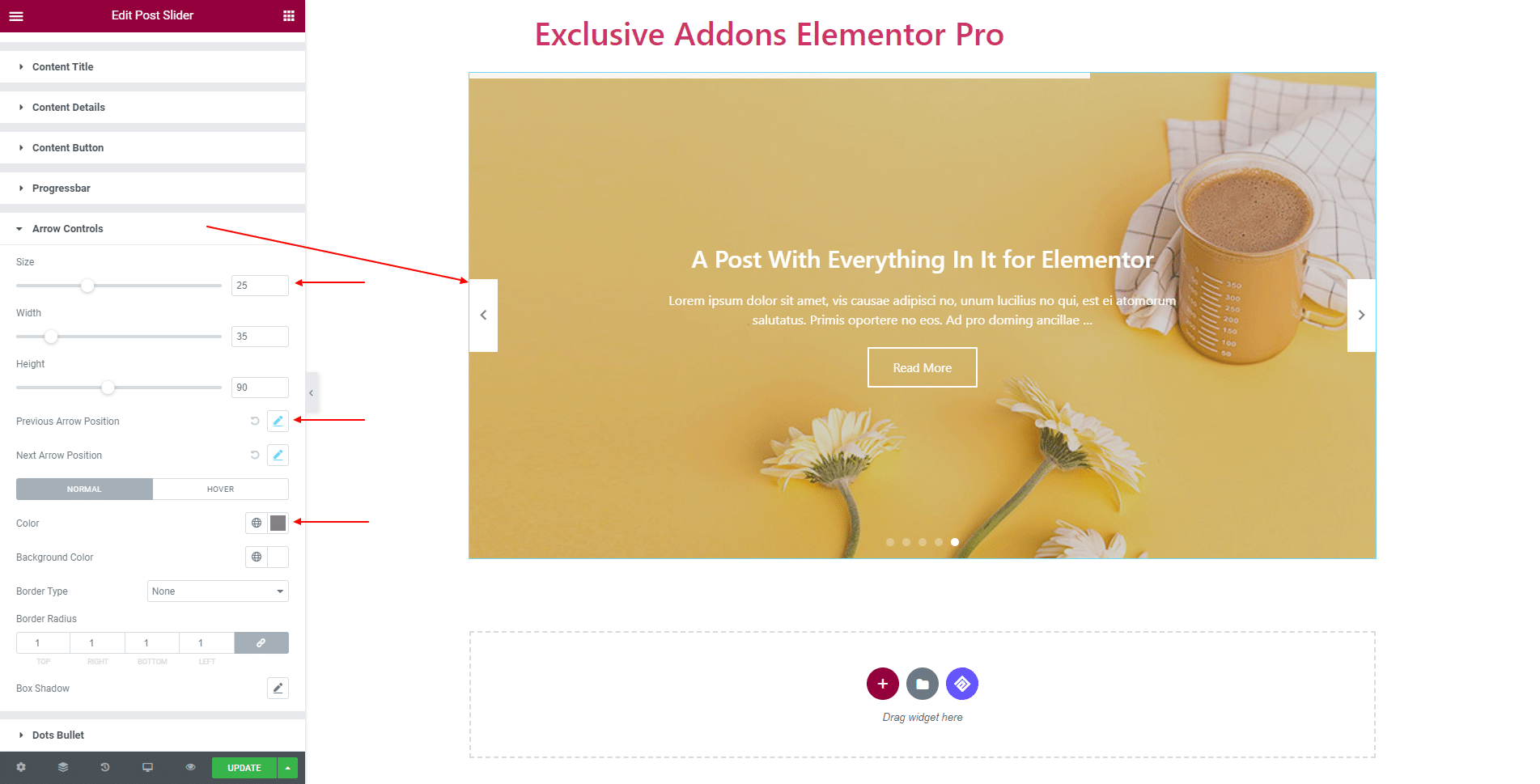
3.6 In Arrow Controls section, adjust its Size, Width, Height, also set Previous Arrow Position and Next Arrow Position. Use different Color, Background Color, Border Type, Border Radius, and Box Shadow for both ‘Normal’ and ‘Hover’.

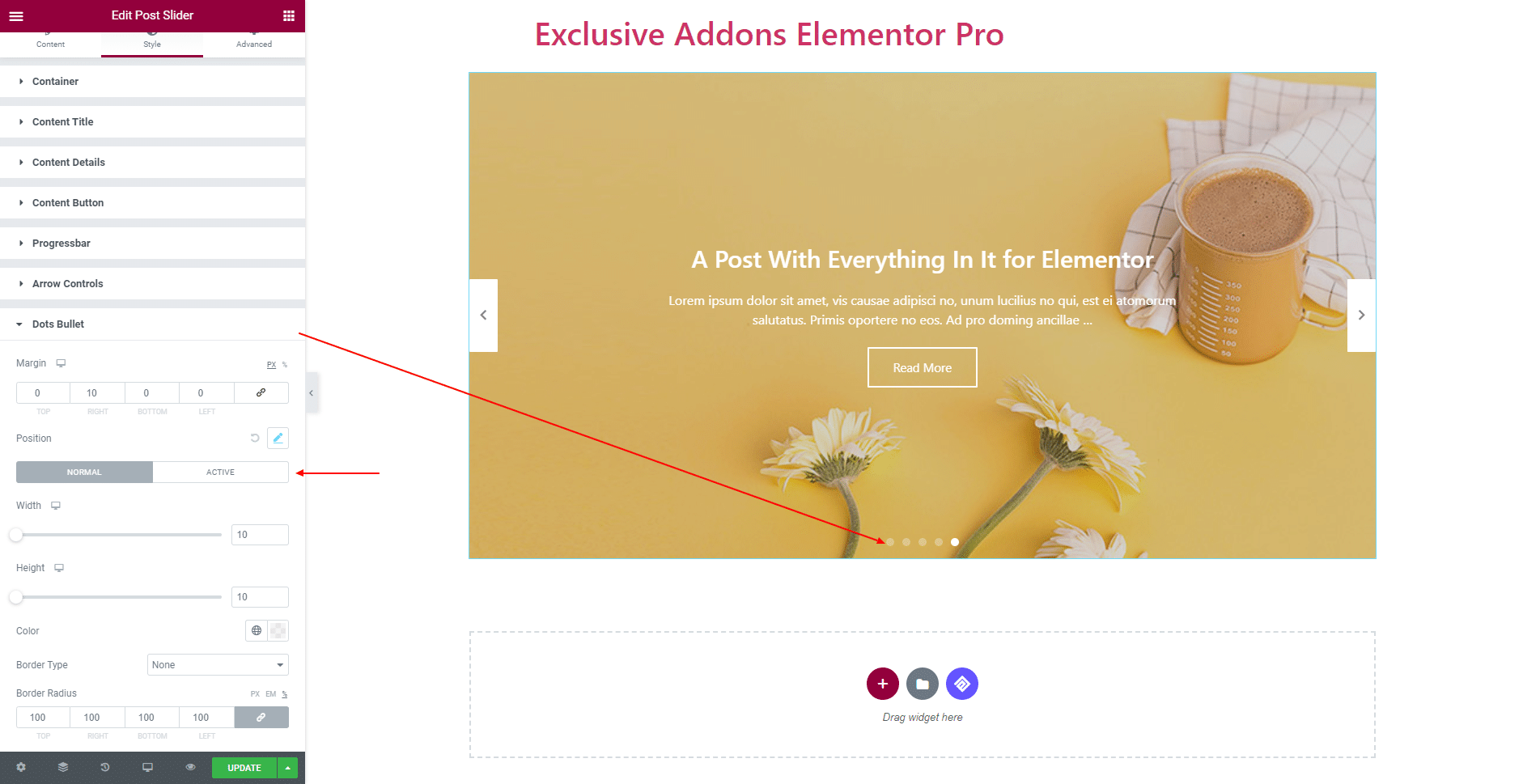
3.7 In Dots Bullet section, you can change Margin, and set Width, Height, Color, Border Type, and Border Radius individually for ‘Normal’ and ‘Active’ state.

STEP 4:
Finally, hit Update button, and include a stylish Post Slider Widget on your Wordpress site.