How to configure and style Tooltip Widget
Showcase contents like icons, text, images in an interactive way with versatile animated effects and styles using Exclusive Addons Tooltip Widget for Elementor.
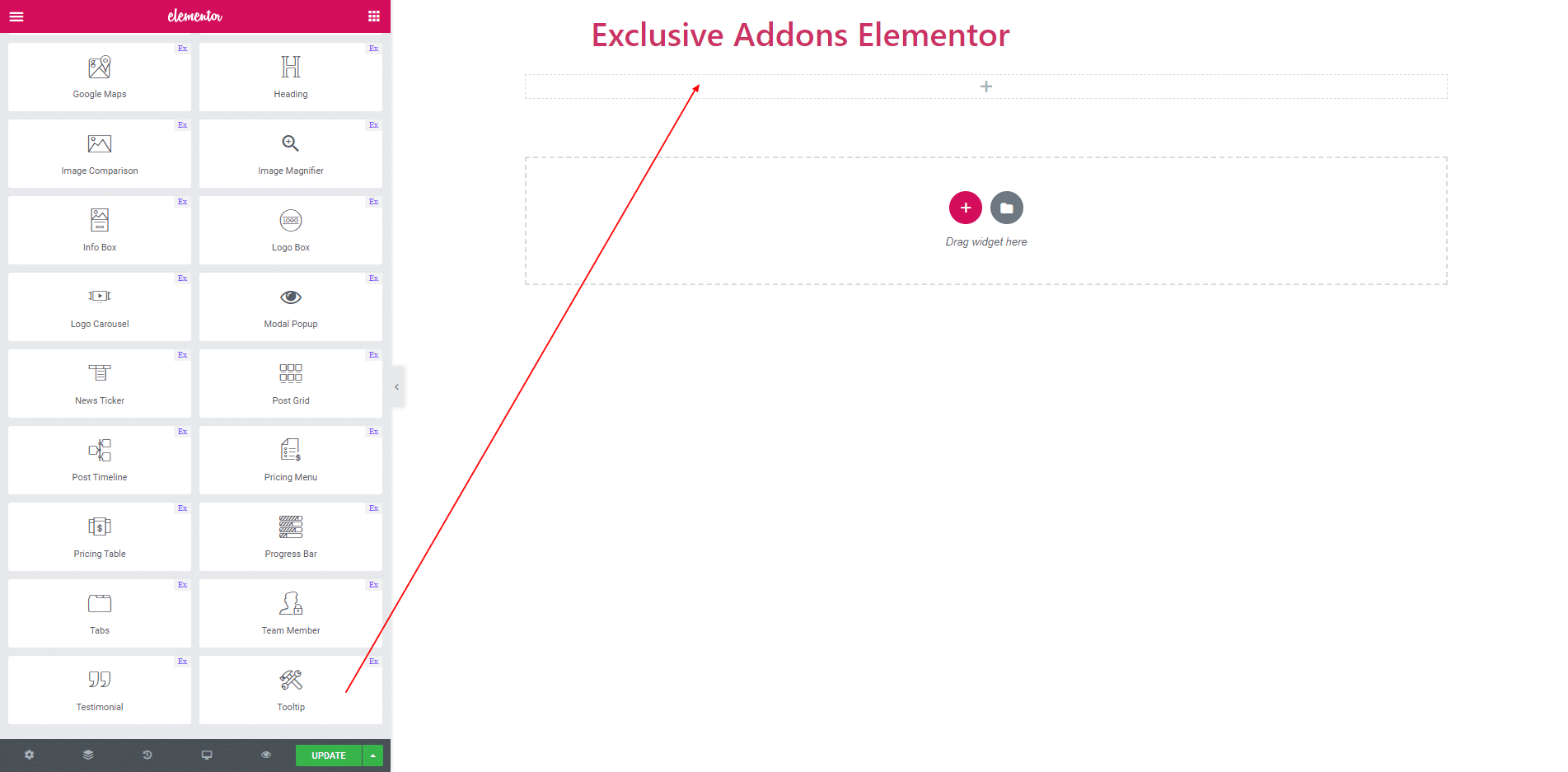
STEP 1:
Select the ‘Tooltip’ widget from Elementor panel. Then drag and drop it in the selected area.

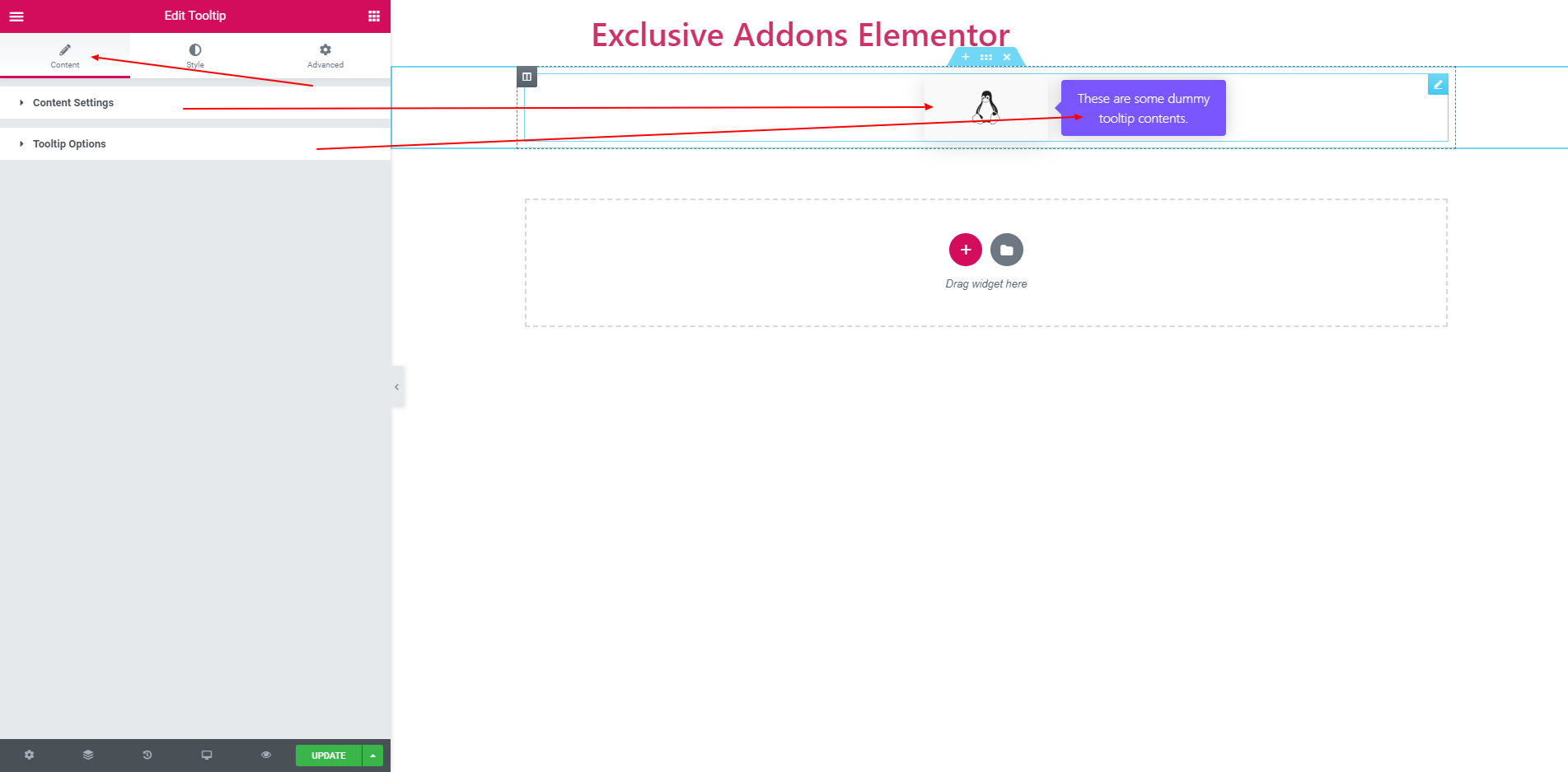
STEP 2:
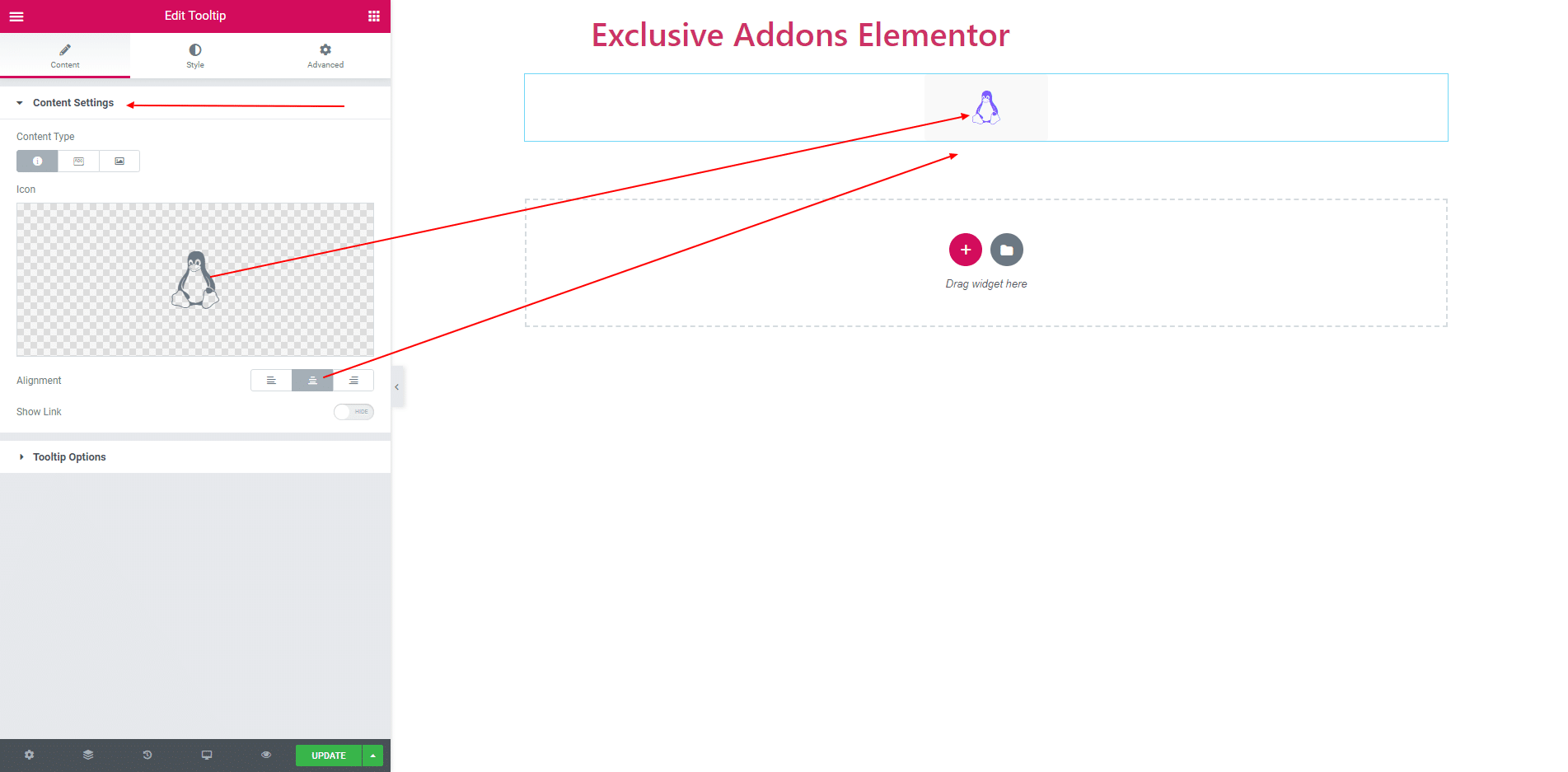
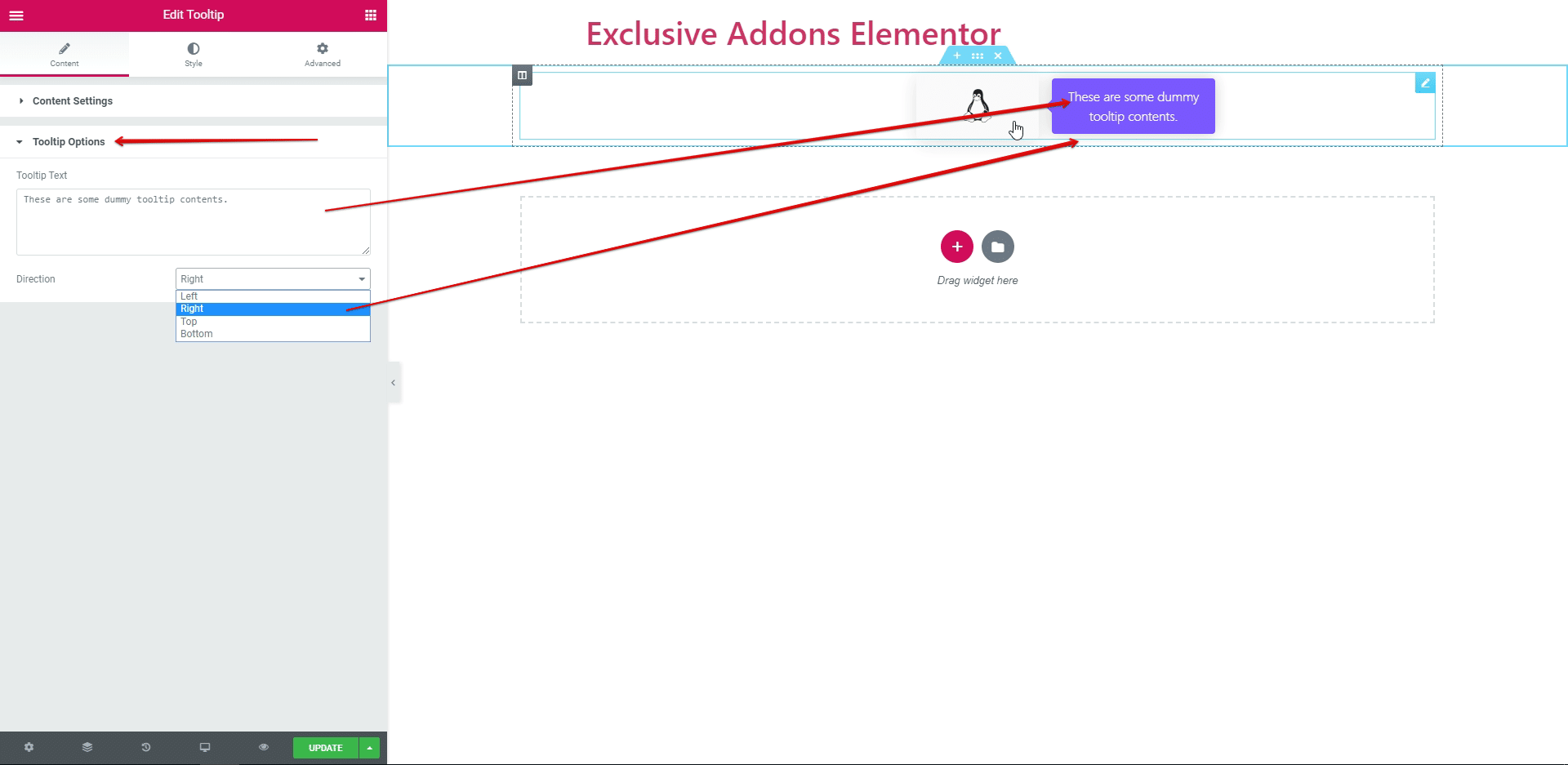
In Content section, you will find ‘Content Settings’ and ‘Tooltip Options’.

2.1. You can set ‘Icon’, ‘Text’ or ‘Image’ as content type. You can align the content. You can also set link by enable it.

2.2. In tootip options you can find tooltip text. you can set direction the tooltip content in ‘Right’, ‘left’, ‘Up’ and ‘Down’.

STEP 3:
In Style section, you will find ‘General Styles and ‘Tooltip Styles’.

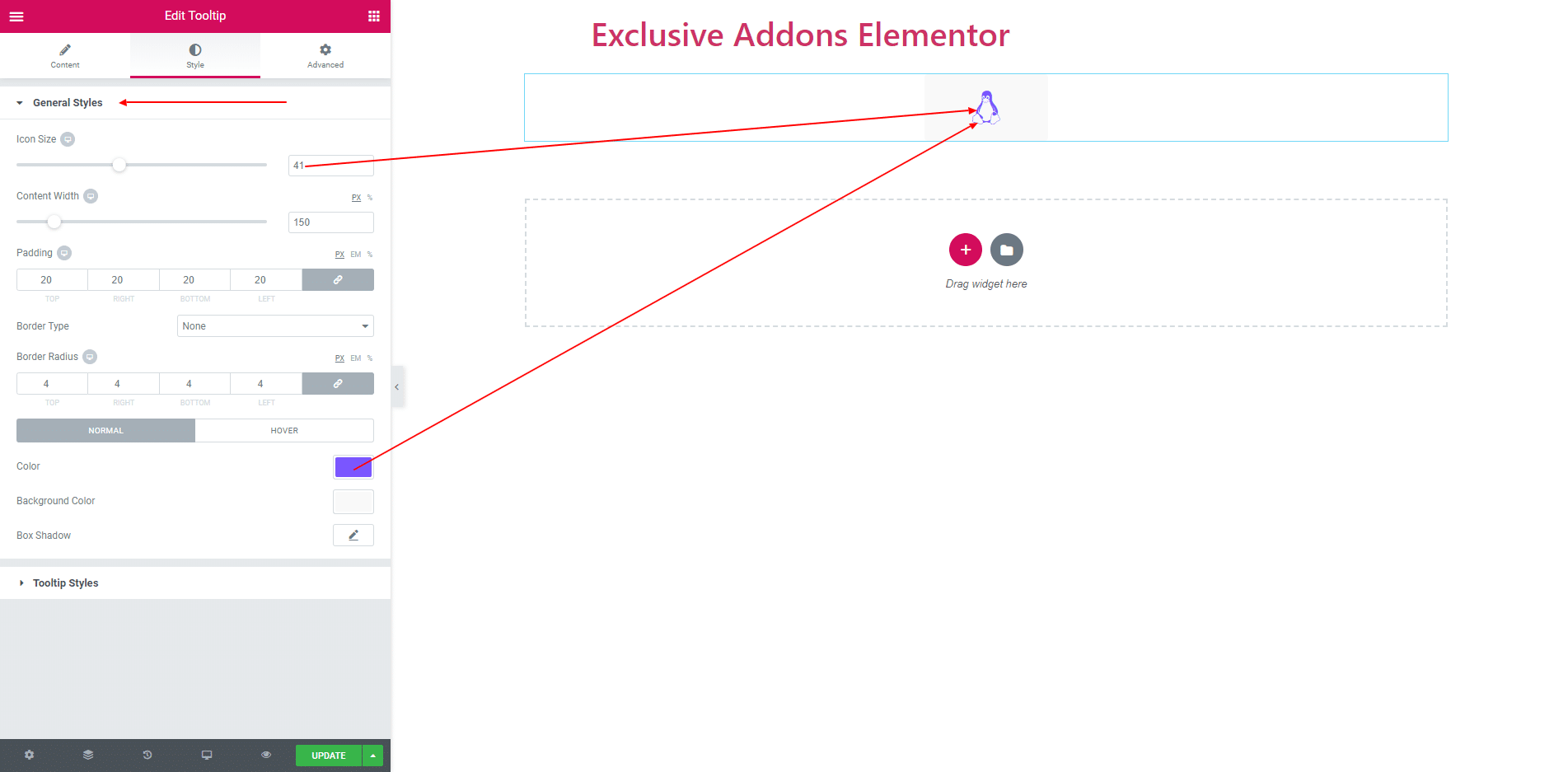
3.1. General styles consist of Icon Size, Content width, Padding, Border and some more options.

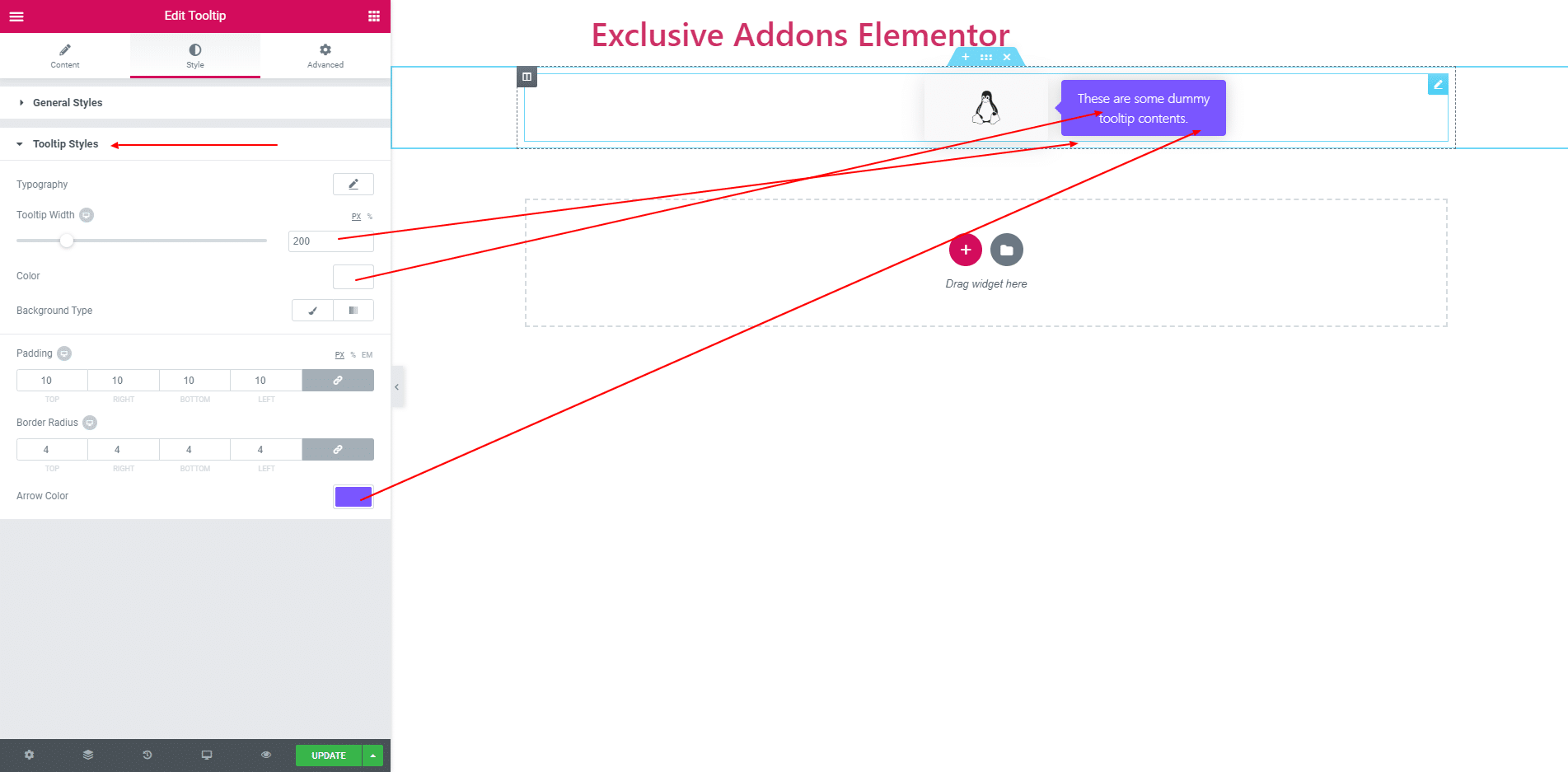
3.2. In tooltip setles you can set typography, tooltip width, background color, text color, paddind, border and arrow color.

STEP 4:
Finally, after clicking the update button you will see the beautiful Tooltip on your webpage.