How to configure and style Team Member Widget
Introduce your team members to the visitors. Show their information including name, photo, designation and other essential info using Exclusive Addons Team Member Widget for Elementor.
STEP 1:
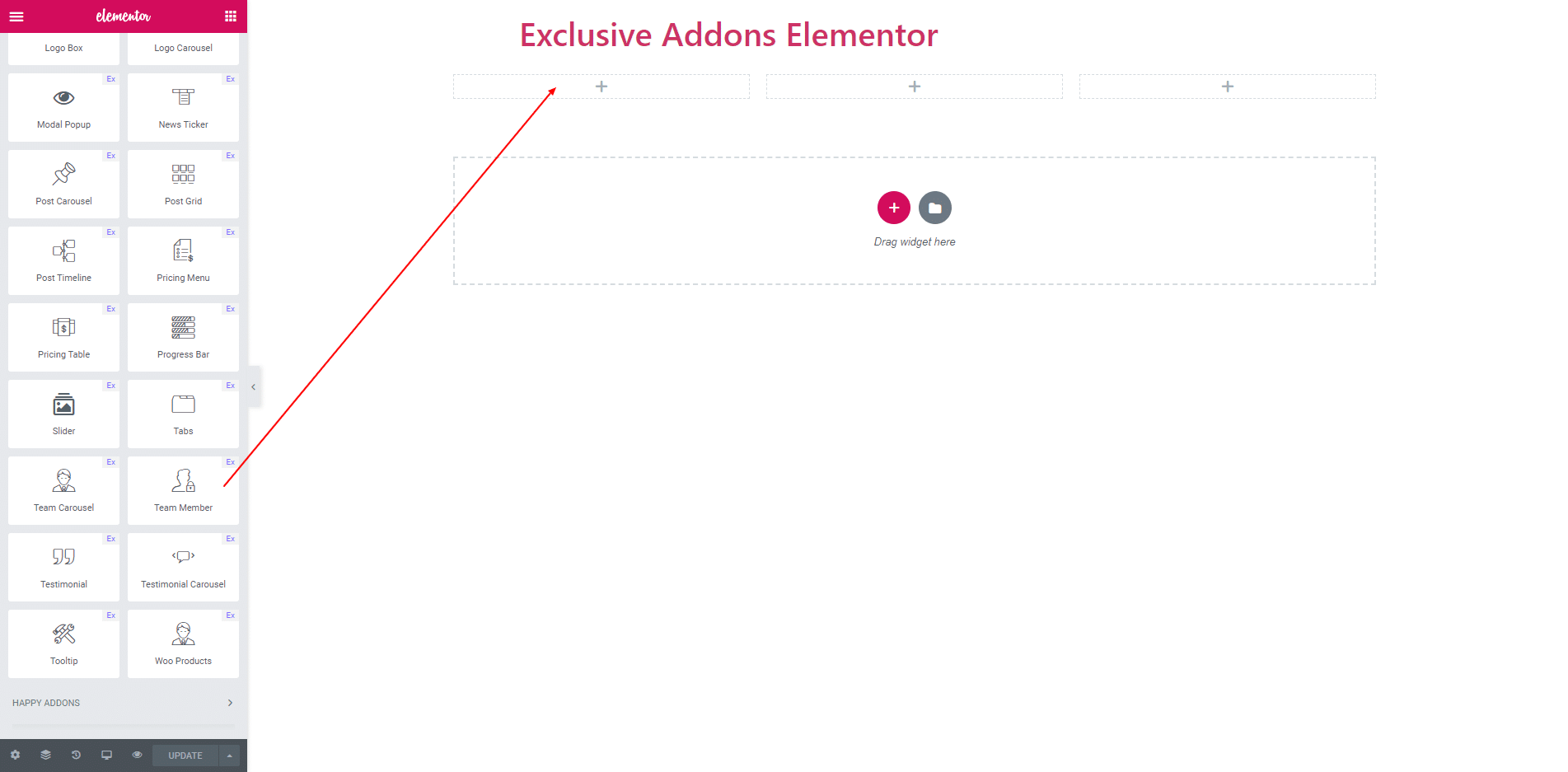
Select the Team Member widget from Elementor panal. Then drag and drop it in the selected area.

STEP 2:
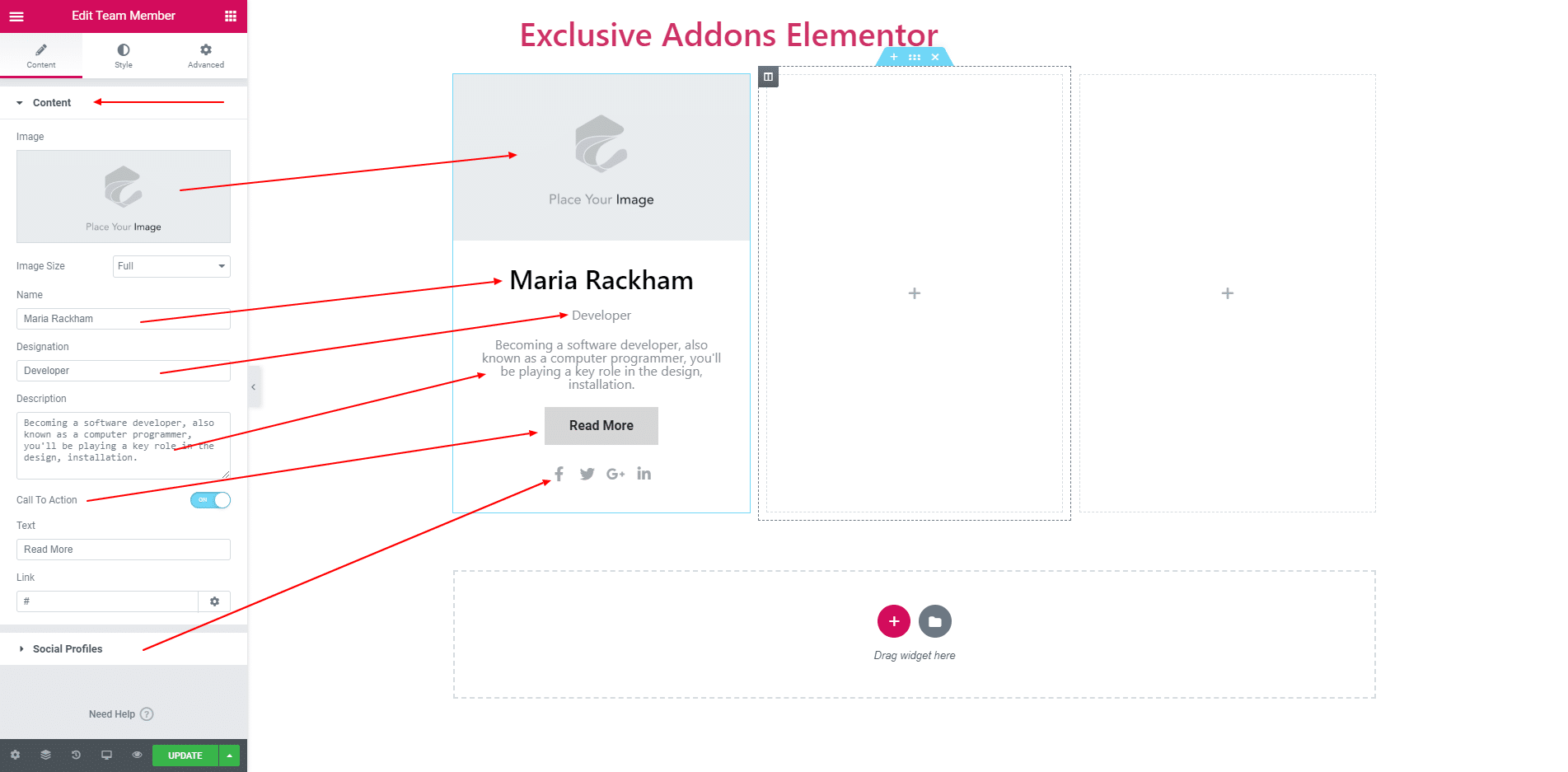
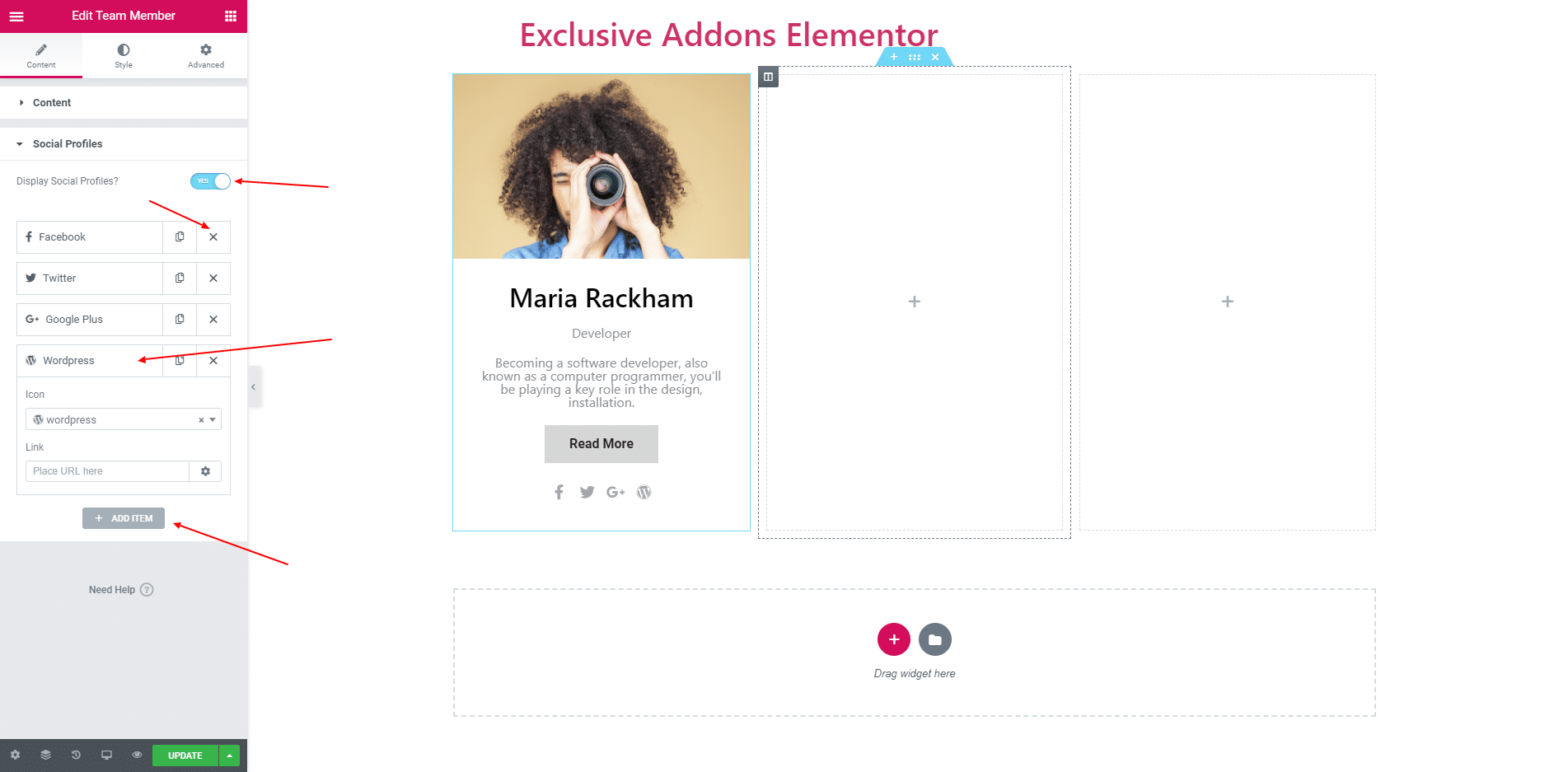
2.1. Content section Consist Image, Name, Designation, Description, Read More Button and Social Profiles.

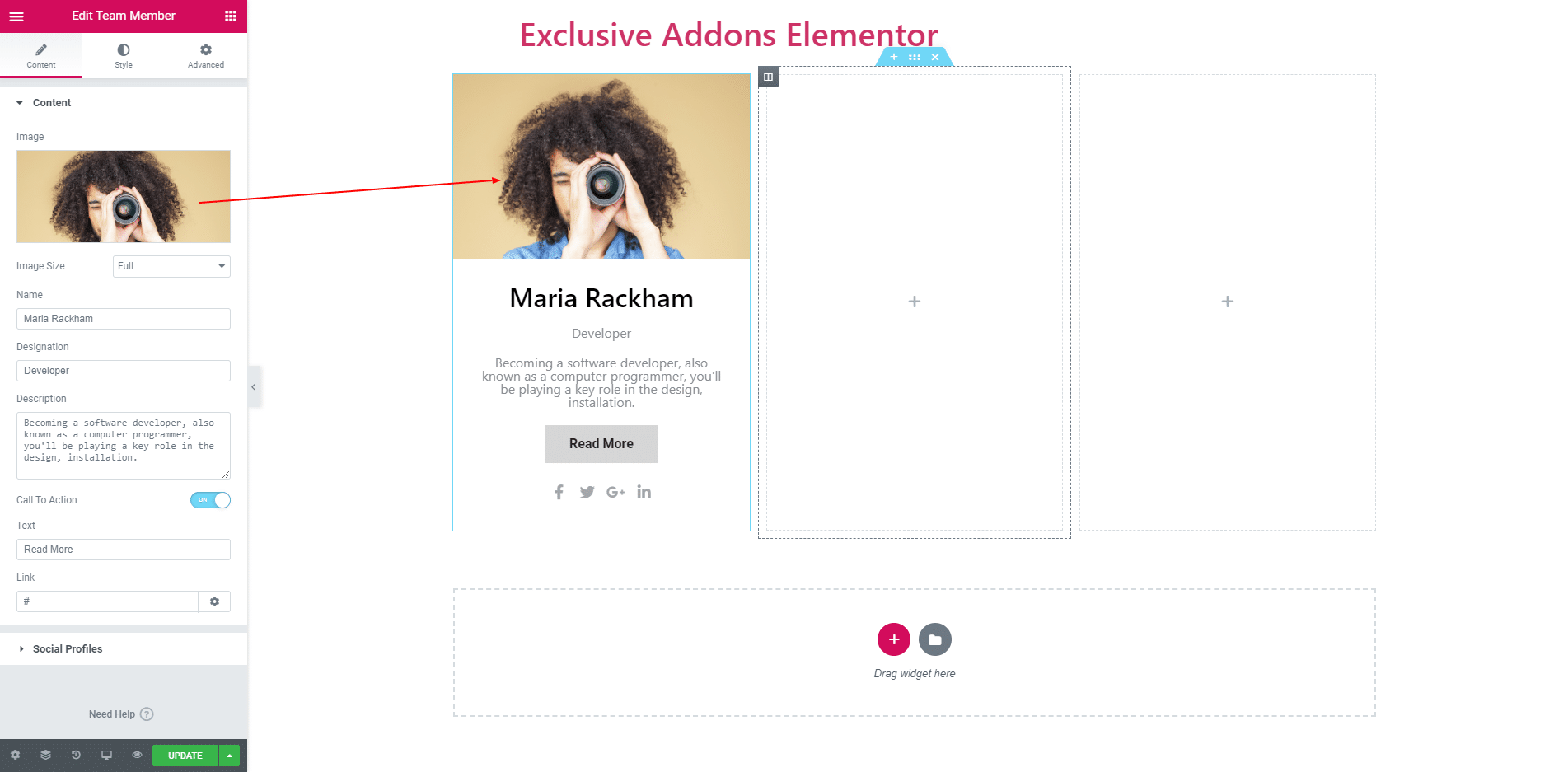
2.2. Now choose an image of your team for his/her profile. You can upload the image from your computer or you can download it from elsewhere. You can also set the size of the image.Set your team member name, job designation and description.

2.3. Make social profile enable or disable by clicking Display Social Profiles switch. You can add a social item by clicking add item button. Also can delete one item by clicking cross button.

STEP 3:
Style section consist Container, Image, Name, Designation, Description, Call to Action, Social Section.
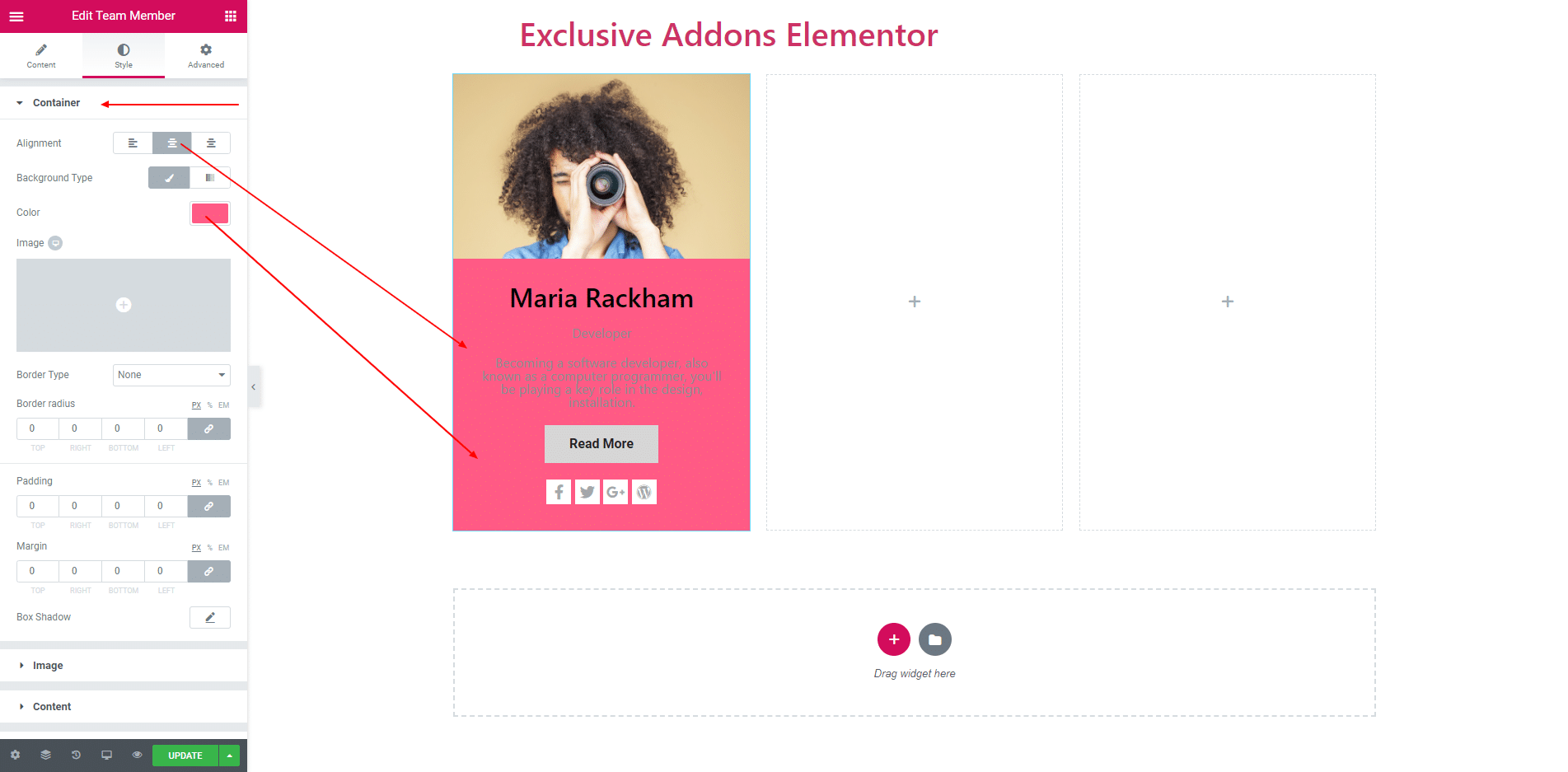
3.1. Container style section consist of Alignment which used to align the block item, Background used to give background color or gradient. It also have Border, Border Radius, Margin, Padding and Box Shadow.

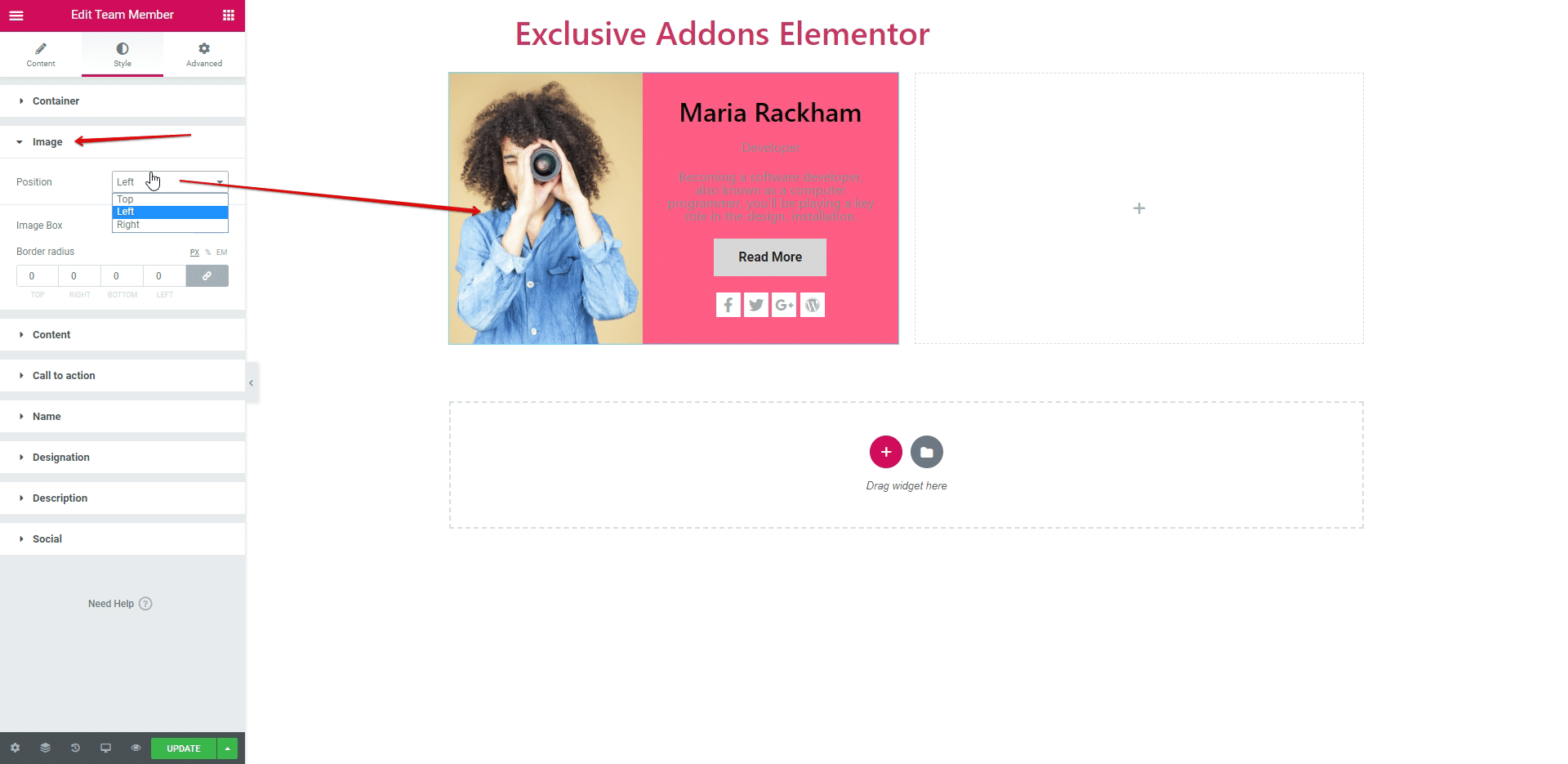
3.2. In Image Style Section one can position the image Top or Left or Right.

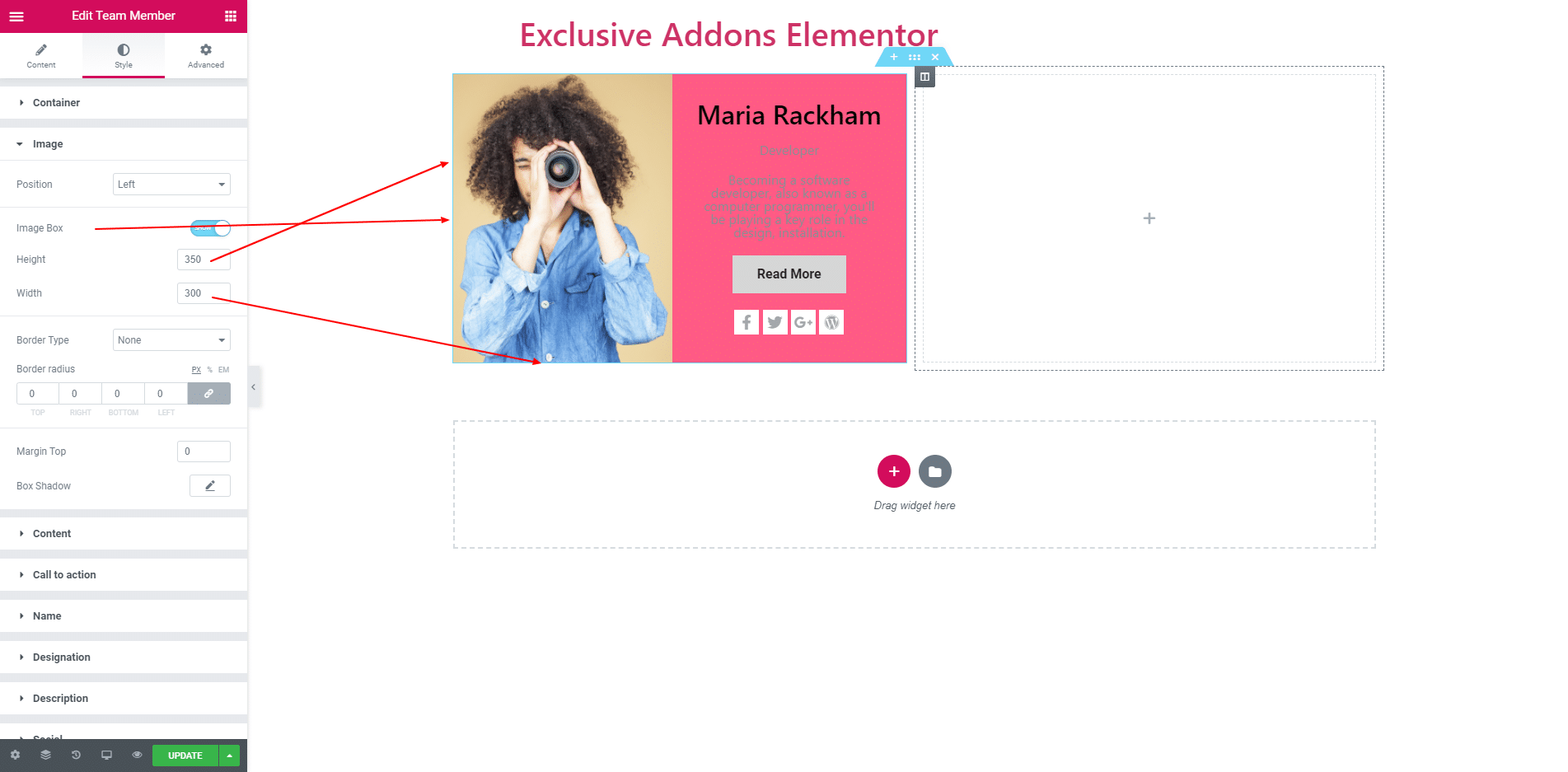
You also set the image box using Image Box Switch and set Height and Width of the Image box.

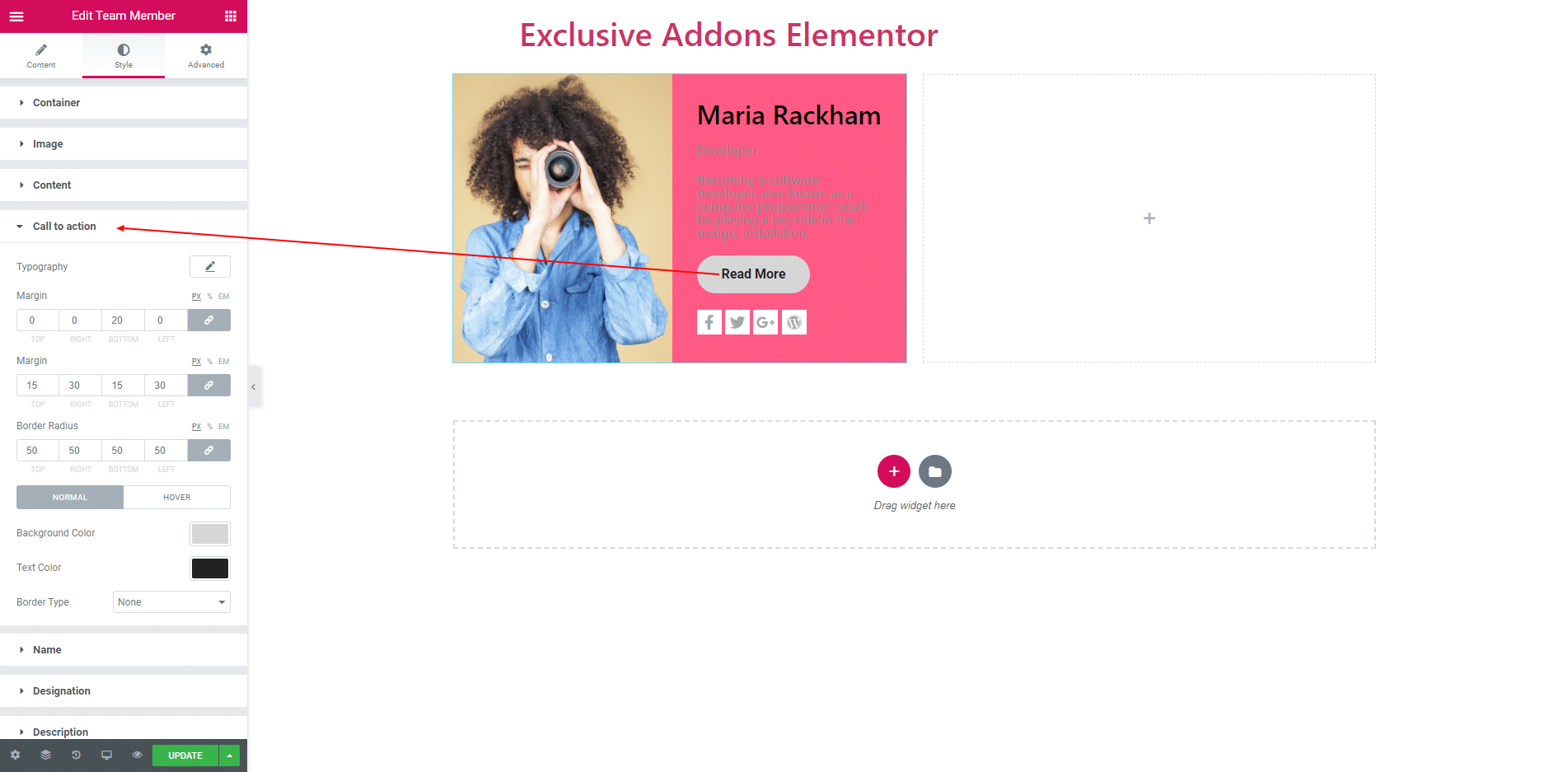
3.4. Using Call to Action Section you can style Read more button. And set Typograghy, Background Color, Border, Border Radious and more Option both Normal and Hover stage.

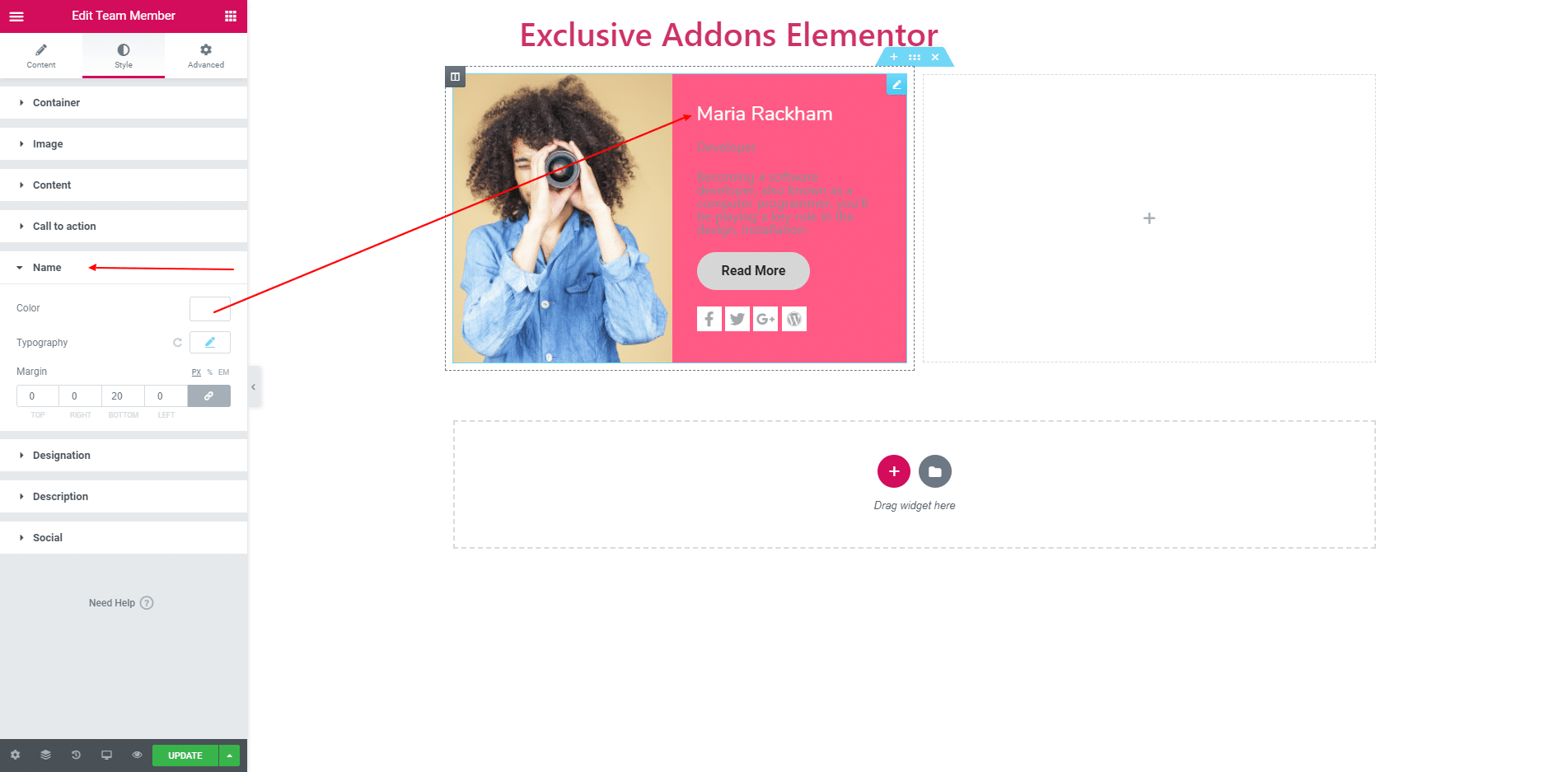
3.5. Using Name Style Section you can cange Typography, Text Color and Margin.

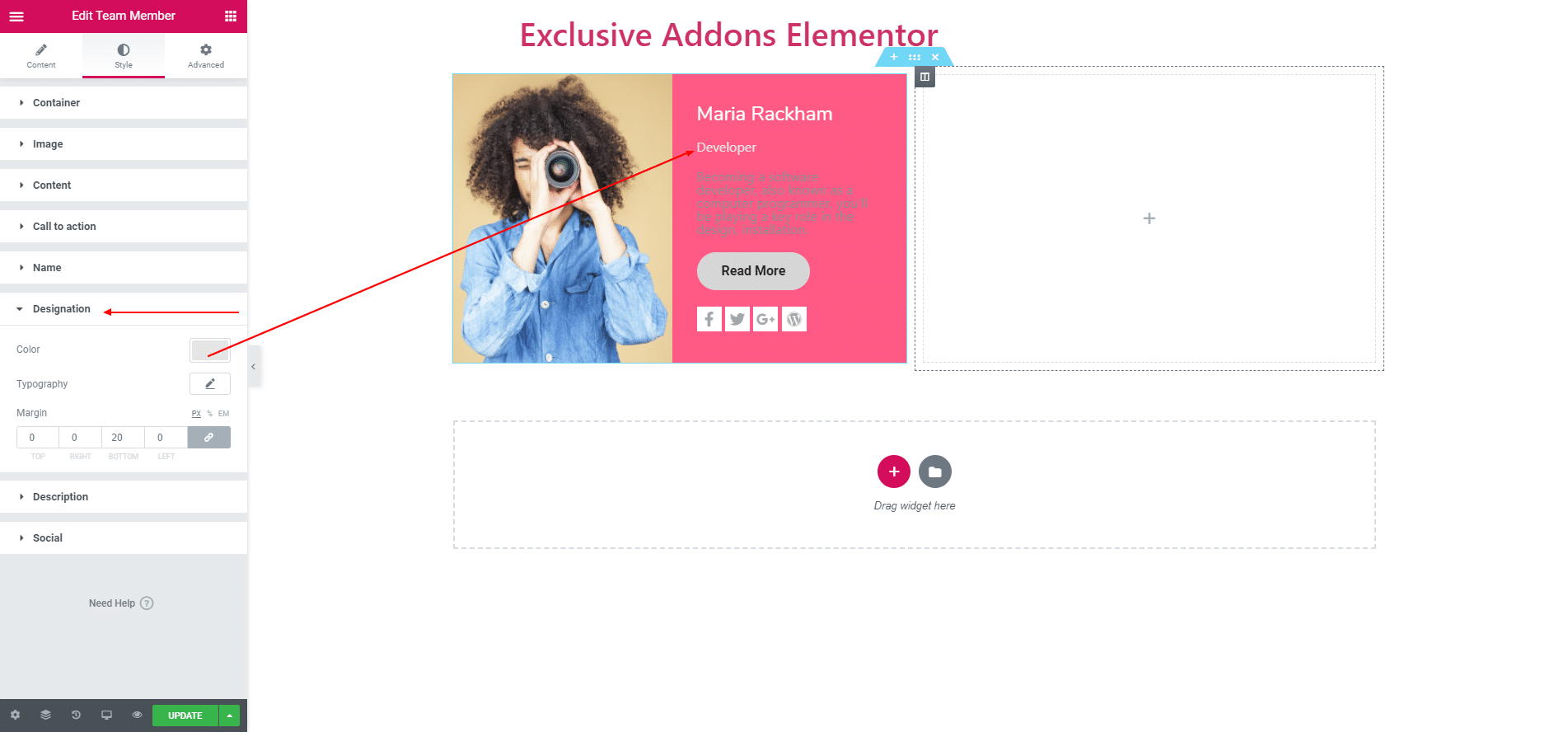
3.6. Using Designation Style Section you can cange Typography, Text Color and Margin of degignation.

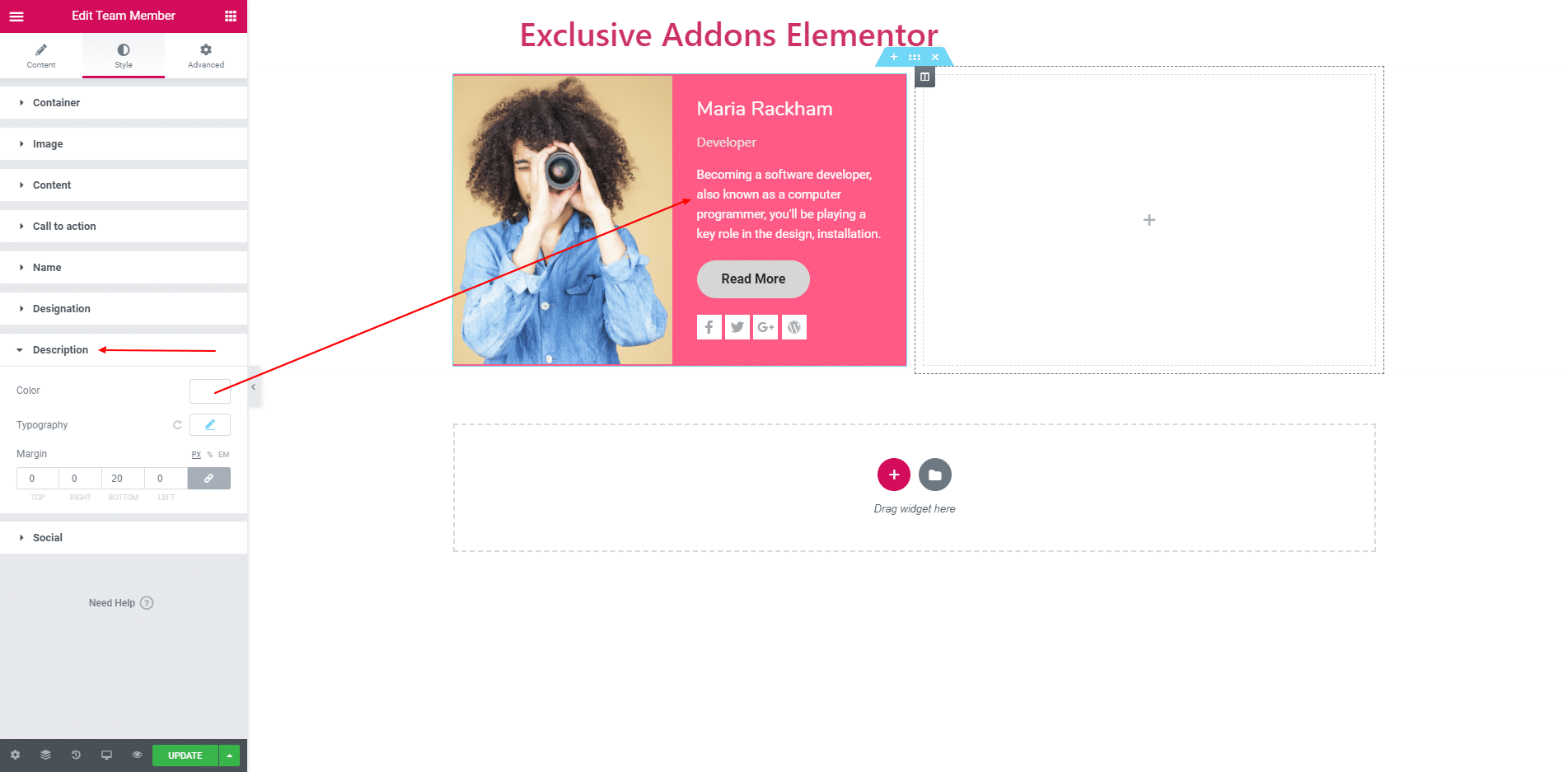
3.7. Using Despription Style Section you can cange Typography, Text Color and Margin of description.

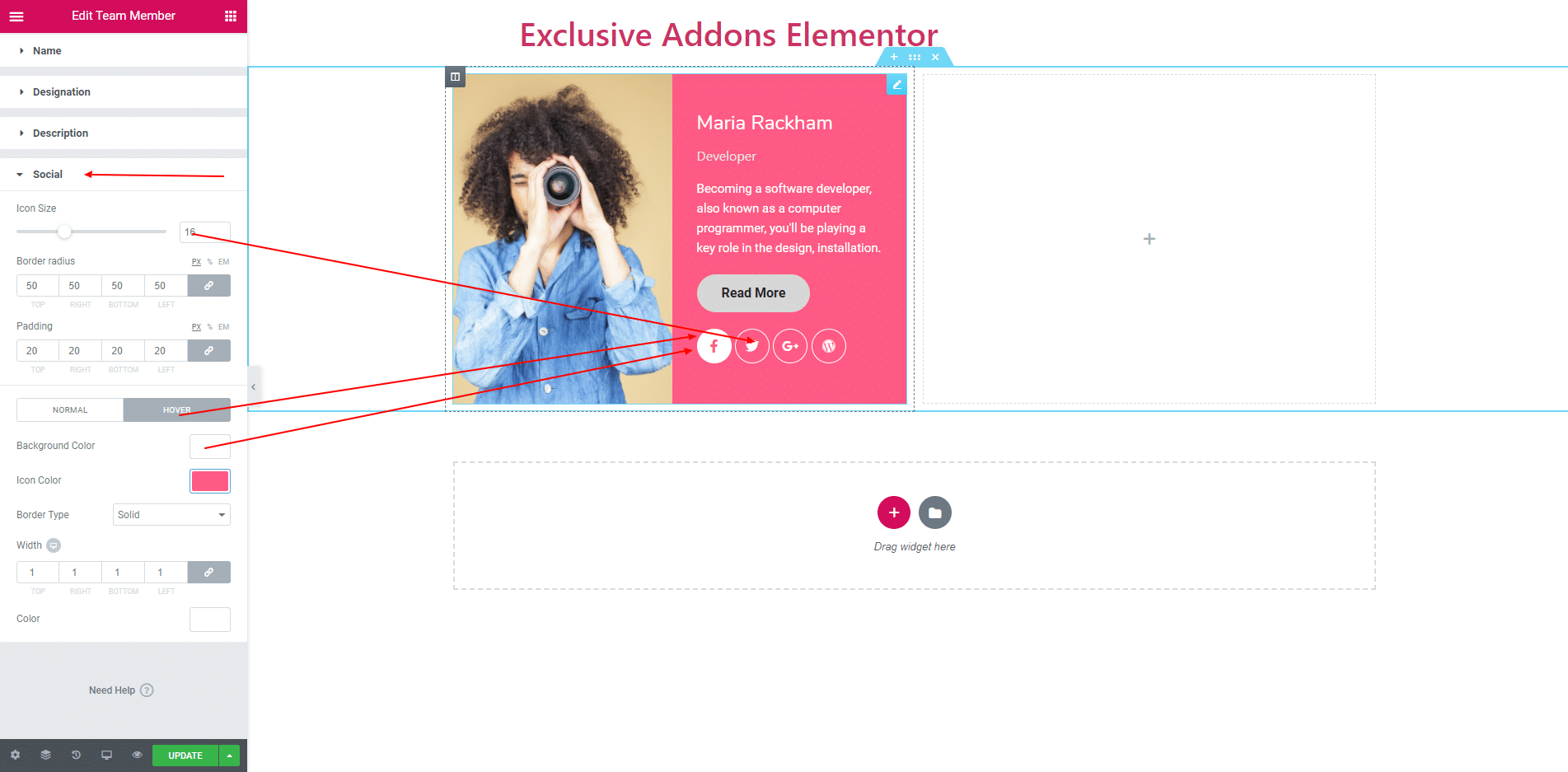
3.8. Social Profile consist of Icon Size, Padding, Background Color, Icon Color for both normal and hover satge.

STEP 4:
Finally, after clicking the update button you will see the beautiful Team Member on your webpage.