How to configure and style Post Timeline Widget.
Create a trendy section that displays all of your posts in an organized timeframe using Exclusive Addons Post Timeline Widget for Elementor.You can filter your contents by Author, Categories and Tags. Also have options to add as many authors, categories & tags as you want
STEP 1:
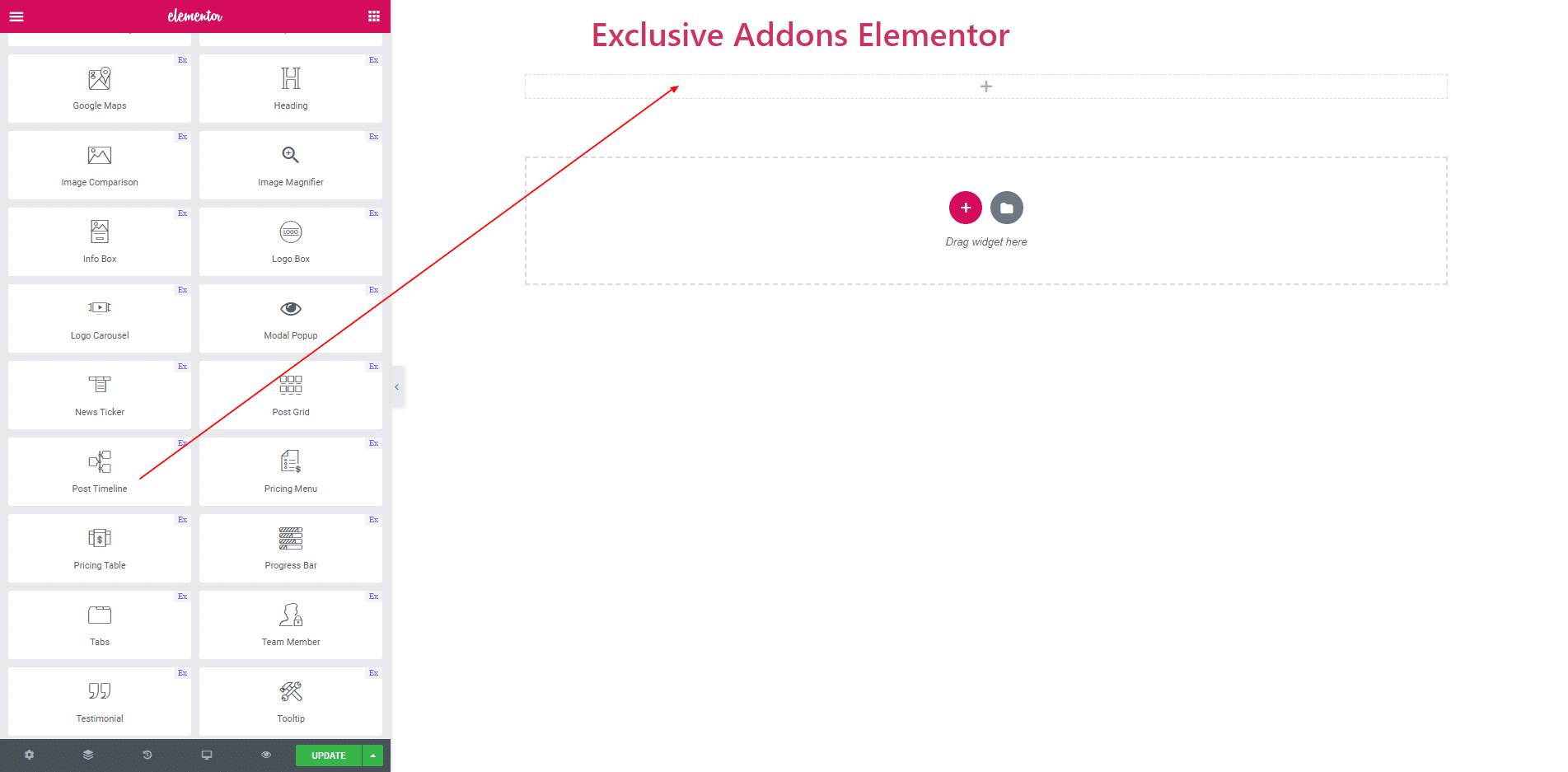
Select the ‘Post Timeline’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
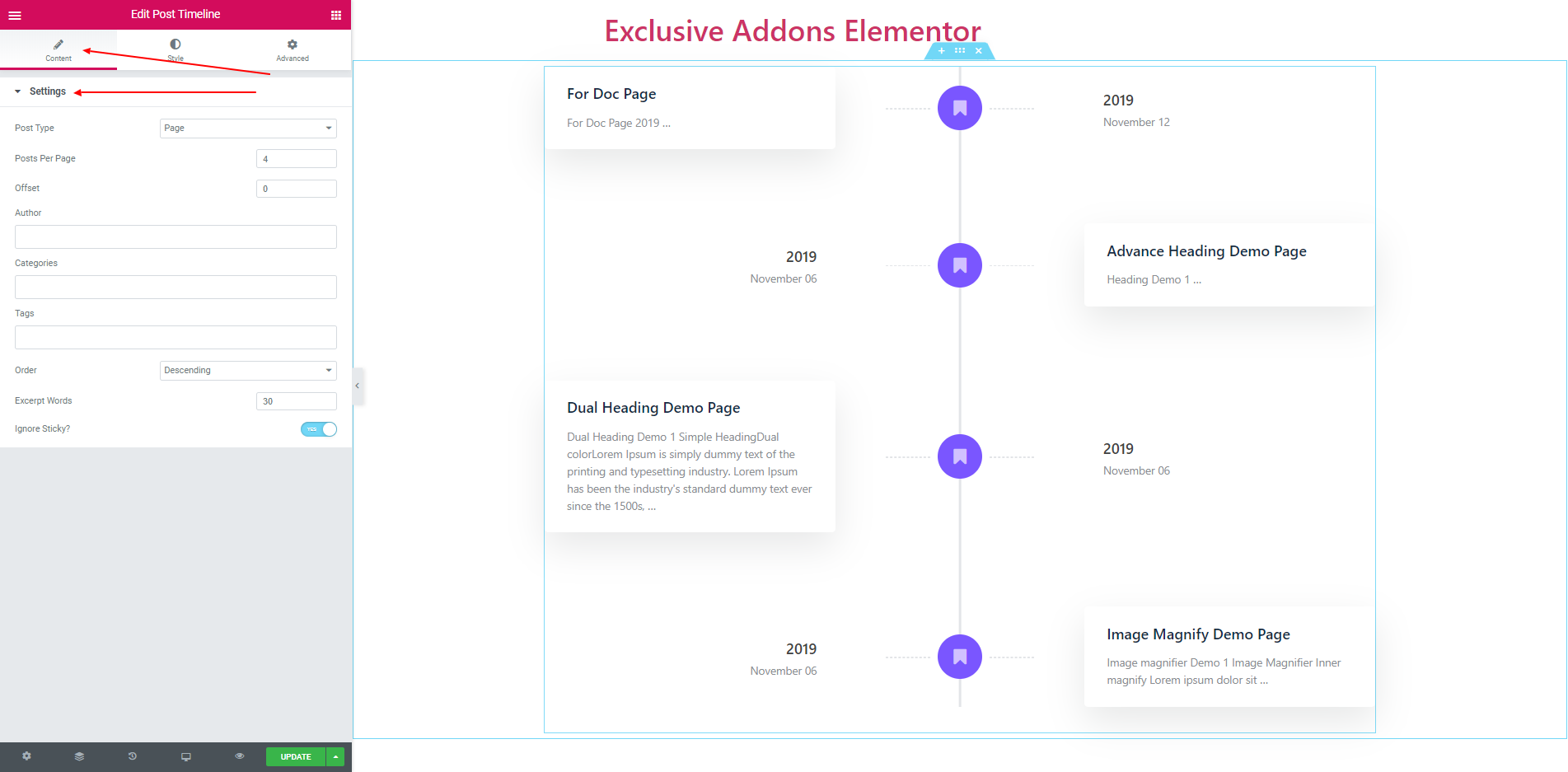
You can display dynamic post or page with Post Timeline by selecting post type in ‘Settings’ section. After choosing ‘Post Type’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. Choose multiple options and add as many authors, categories & tags as you want. You can select the number of posts for a single page. The number of ‘Excerpt Words’ and filtering by ‘Order’ options are available as well. In the ‘Offset’ field put the number of posts/pages that you want to exclude from the loop.

STEP 3:
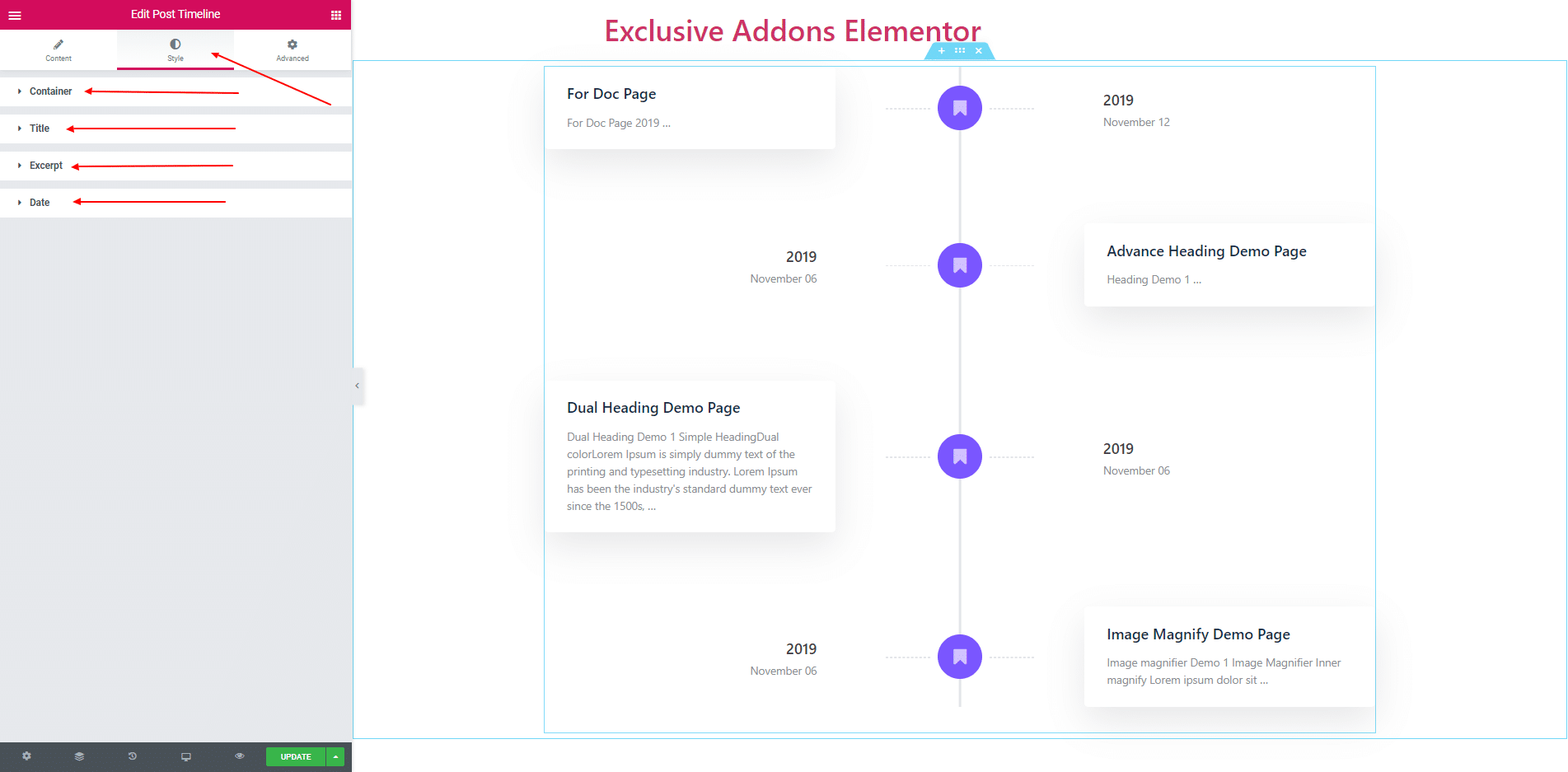
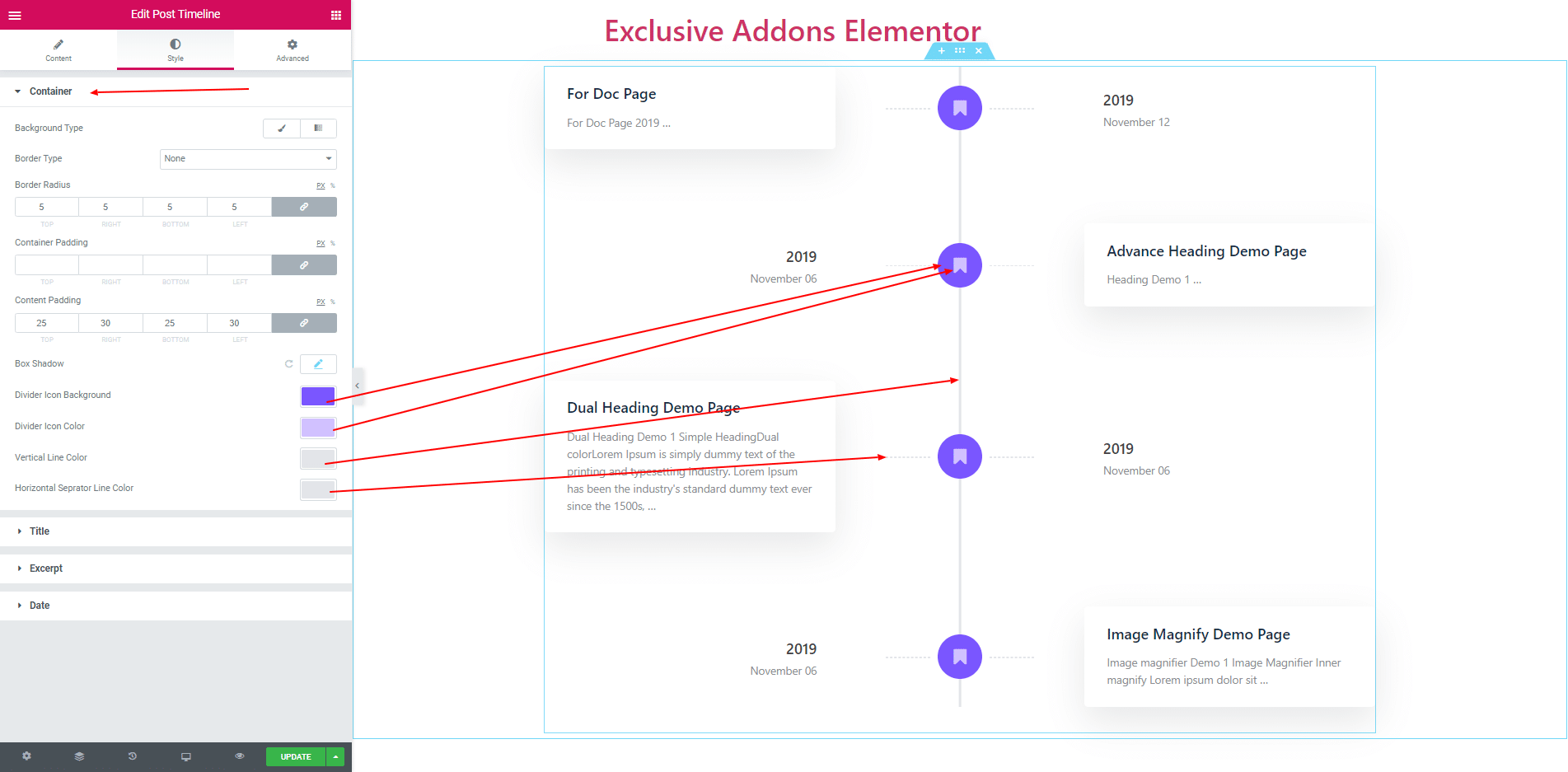
Style section consist of ‘Container’, ‘Title’, ‘Excerpt’ and ‘Date’.

3.1. ‘Background color’, ‘Border’, ‘Border Radius’ and ‘Container Padding’ are self-explanatory. They applies to the Timeline Container. Also, you can set ‘Content padding’ and ‘Content Shadow’ for the content box. Moreover, You can customize ‘Divider color’, ‘Divider Icon’, ‘Divider Icon Background’ and ‘Vertical Line Color’.

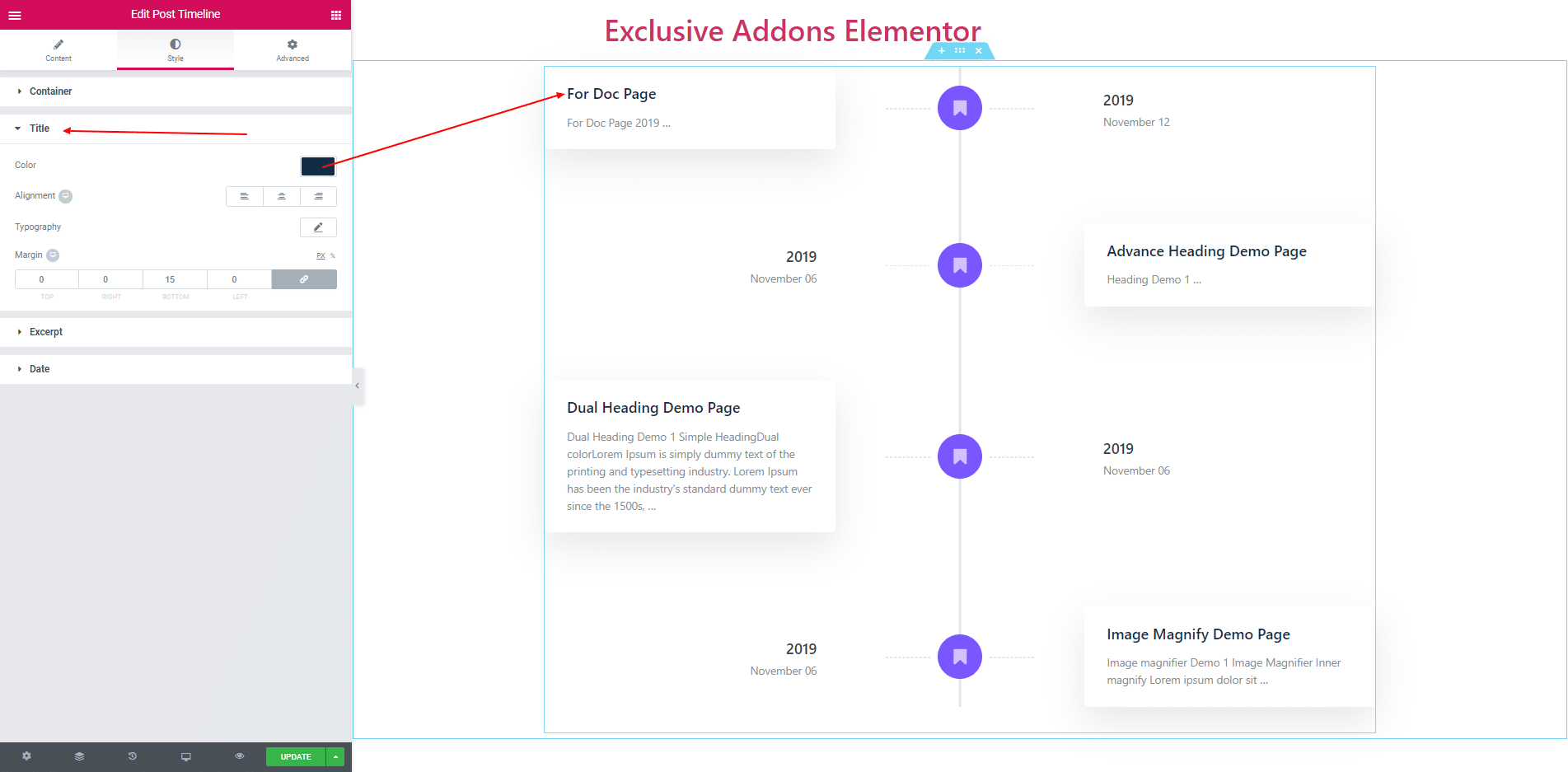
3.2. In Title section you can set ‘Typography’, ‘Alignment’, ‘Color’ and ‘Margin’.

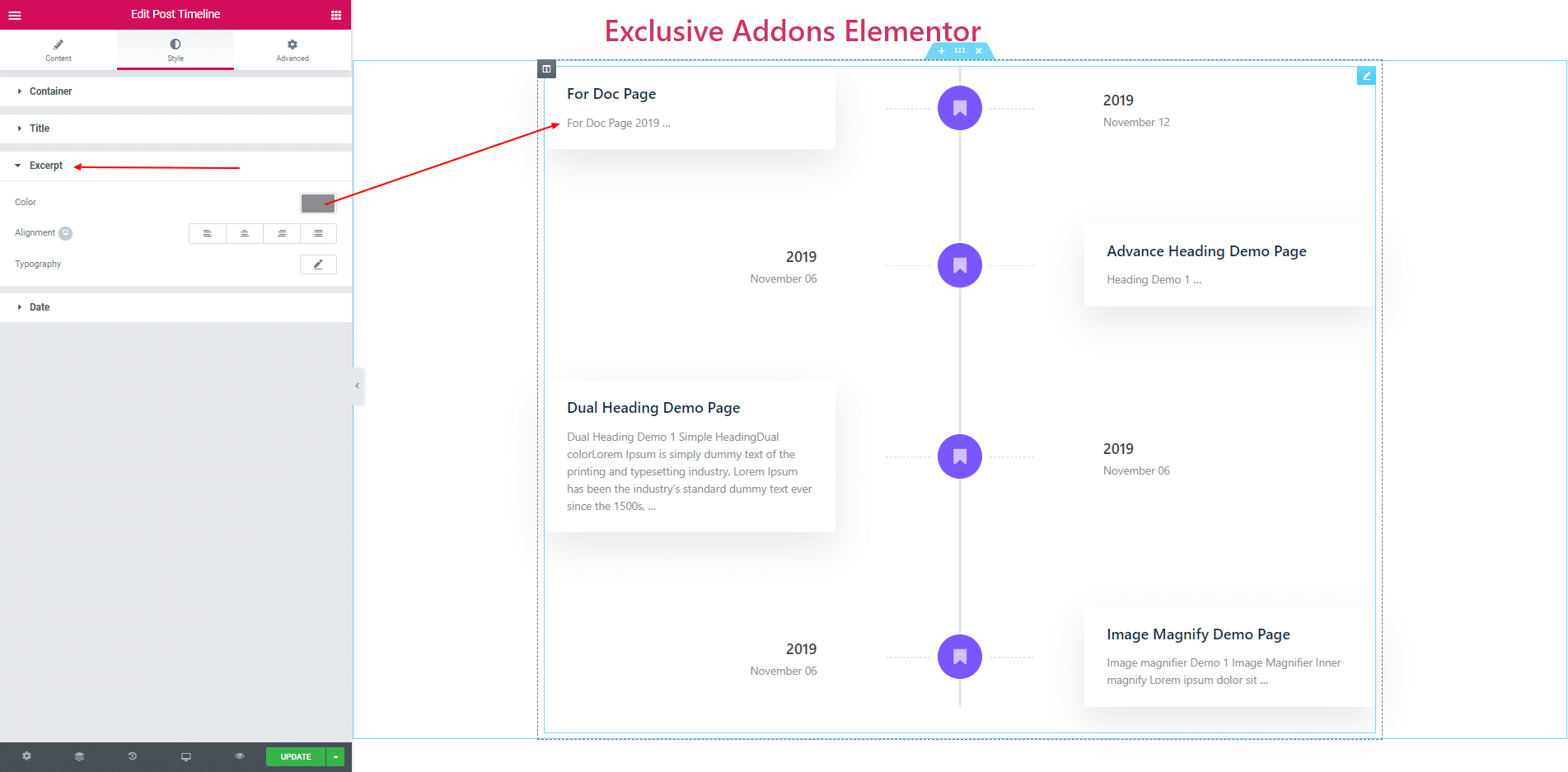
3.3. In Excerpt section, you can set ‘Typography’, ‘Alignment’ and ‘Color’.

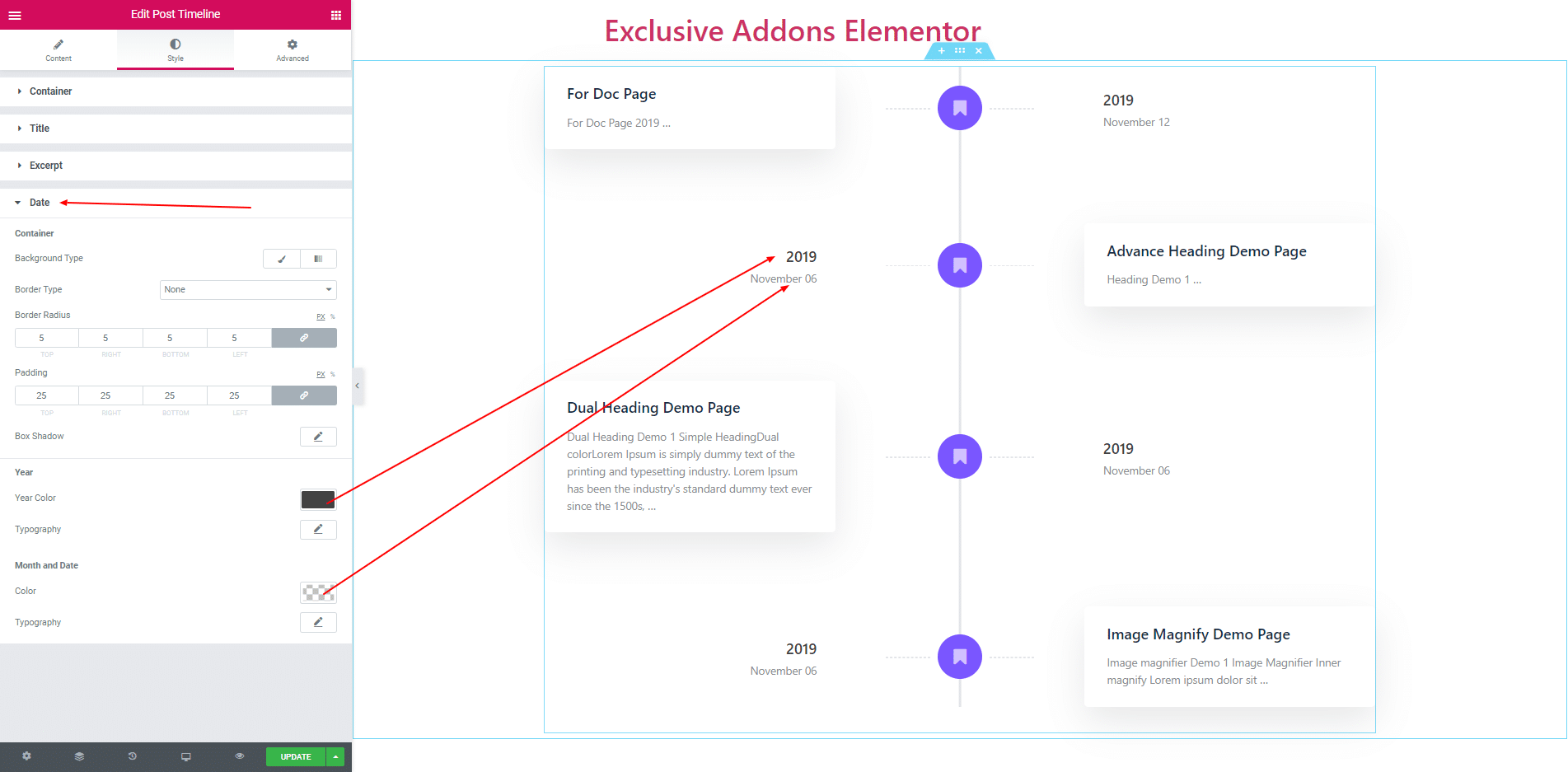
3.4. Date section consists of ‘Background Color’, ‘Padding’, ‘Border’ and some more options. You can also set ‘Color’ and ‘Typography’ for both years, month and date.

STEP 4:
Finally, after clicking the update button you will see the beautiful Post Timeline on your webpage.