How to configure and style Elementor News Ticker Pro Widget
Include a dynamic to highlight news headlines and the most exclusive post titles on your WordPress site using News Ticker Pro Widget of Exclusive Addons Elementor.
STEP 1:
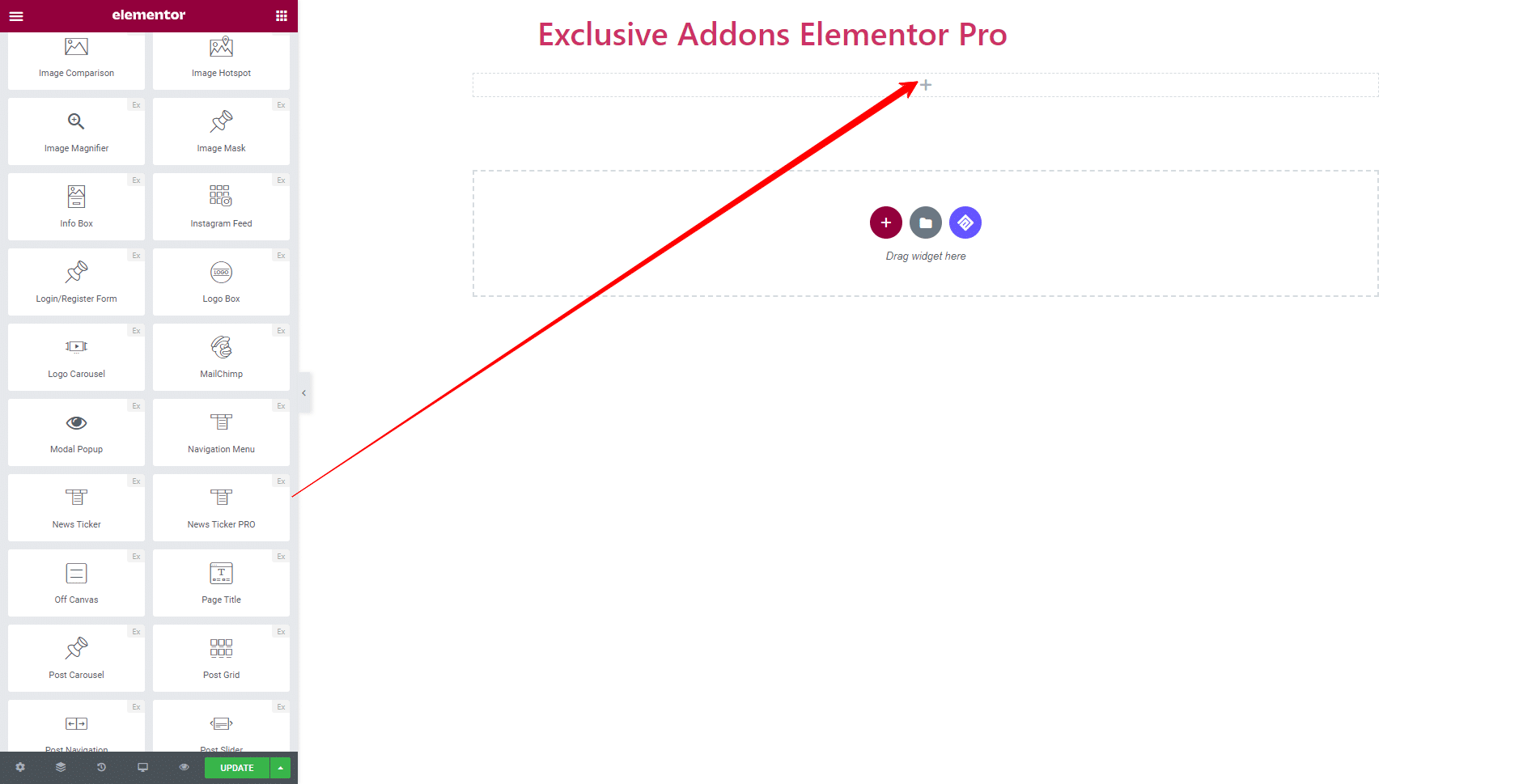
Select the ‘News Ticker Pro‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
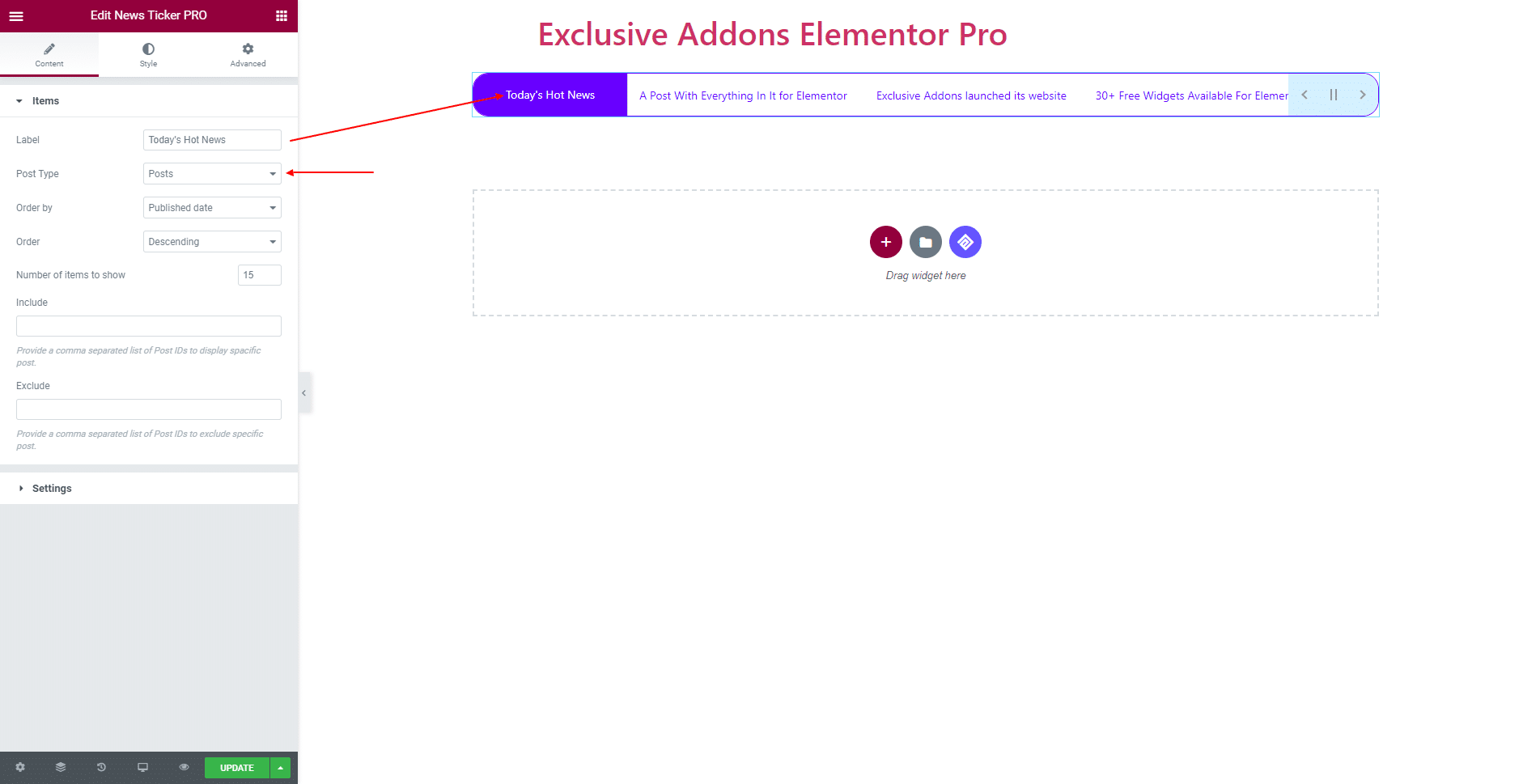
Content tab allows you to configure the Items section and Settings.
2.1 In the Items section, you can set Label of the ticker. Also can set Post Type as ‘Posts’, ‘Pages’, ‘Products’, and so on.
Choose the Order by from the dropdown list and select Order to ‘Ascending’ and ‘Descending’. Setting the Number of Items to Show and Include & Exclude posts are also available options for you.

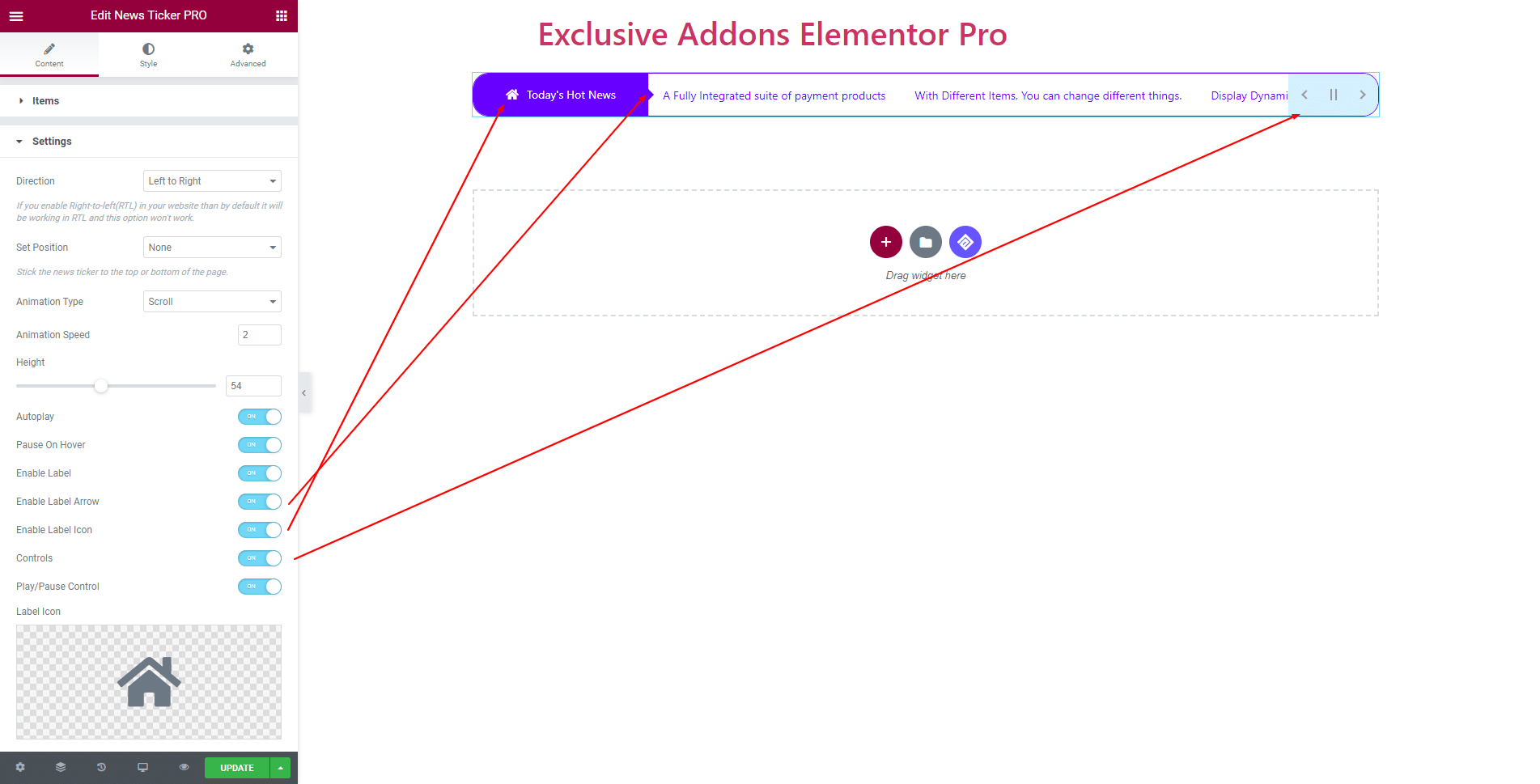
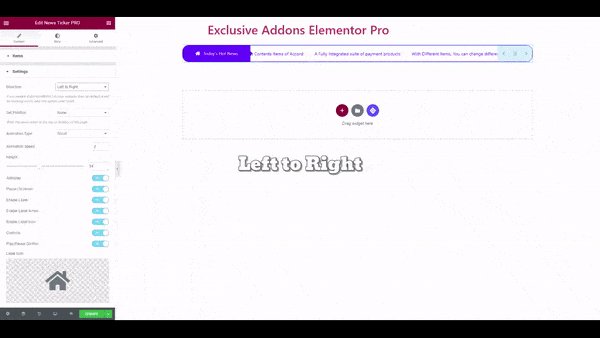
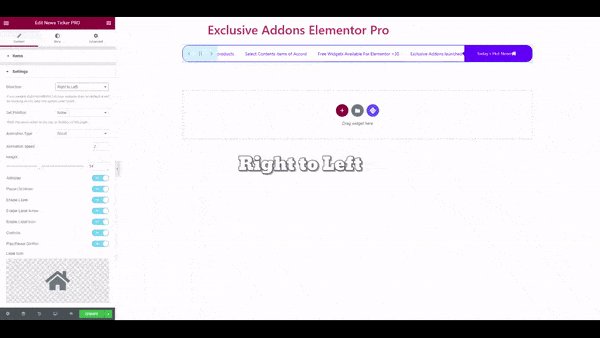
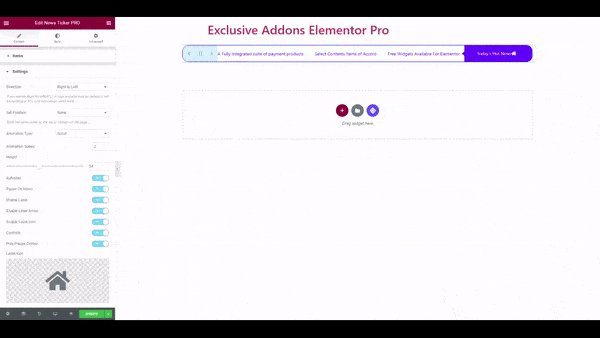
2.2 In Settings section, you get to set ticker Animation Type, Animation Speed and its Height. Also can trun on the following options: Autoplay, Pause on Hover, Enable Label, Enable Label Arrow, Enable Label Icon, Controls, and Play or Pause Control.

Besides, decide over the Direction to ‘Left to Right’ or ‘Right to Left’.

Also can Set Position to ‘None’, ‘Fixed Top’, ‘Fixed Bottom’.

STEP 3:
Style tab allows you to customize the Container, Label, Items and Controls design.
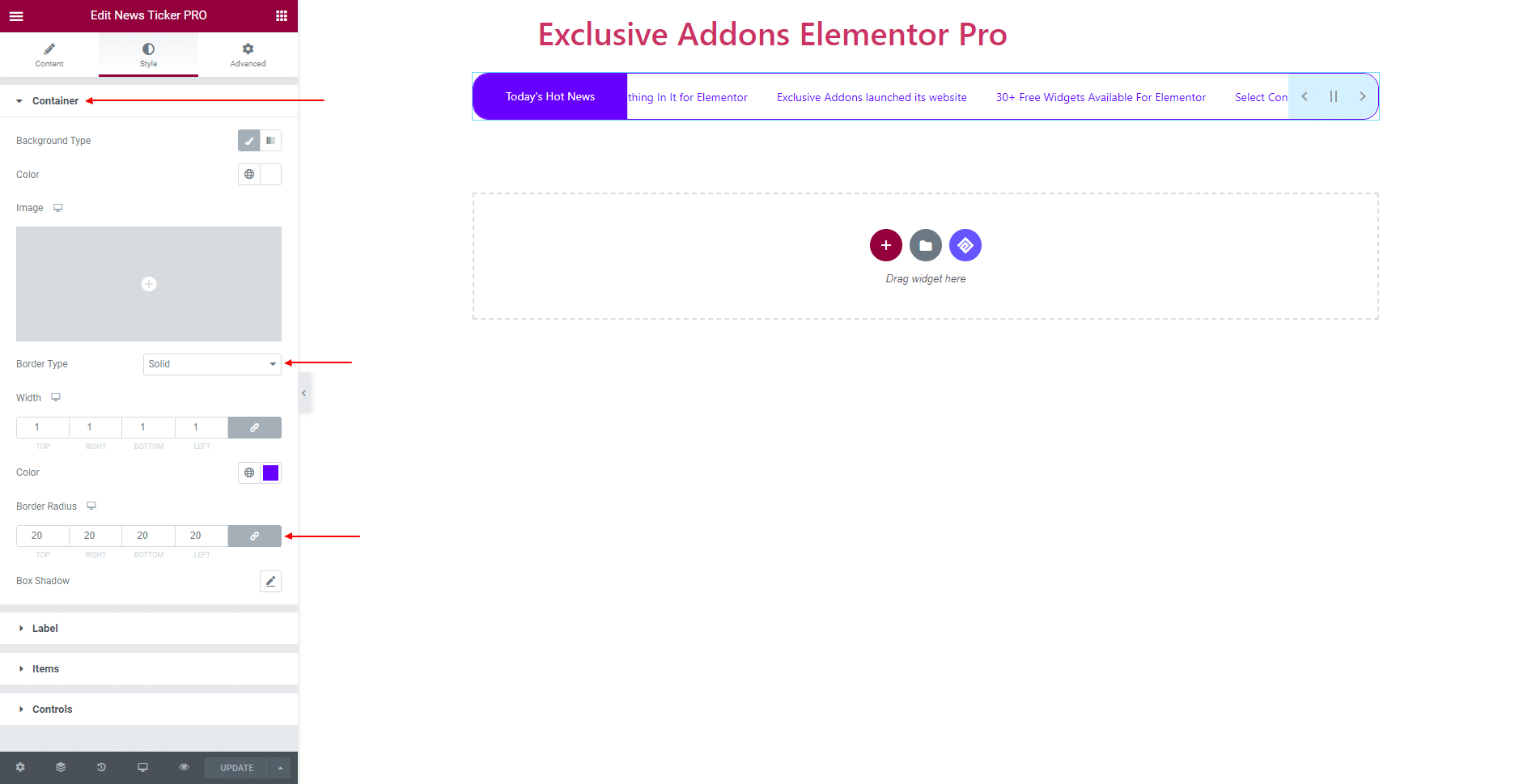
3.1 In Container section, you can choose Background Type & Color, Border Radius, Border Type & Border Color, and Box Shadow.

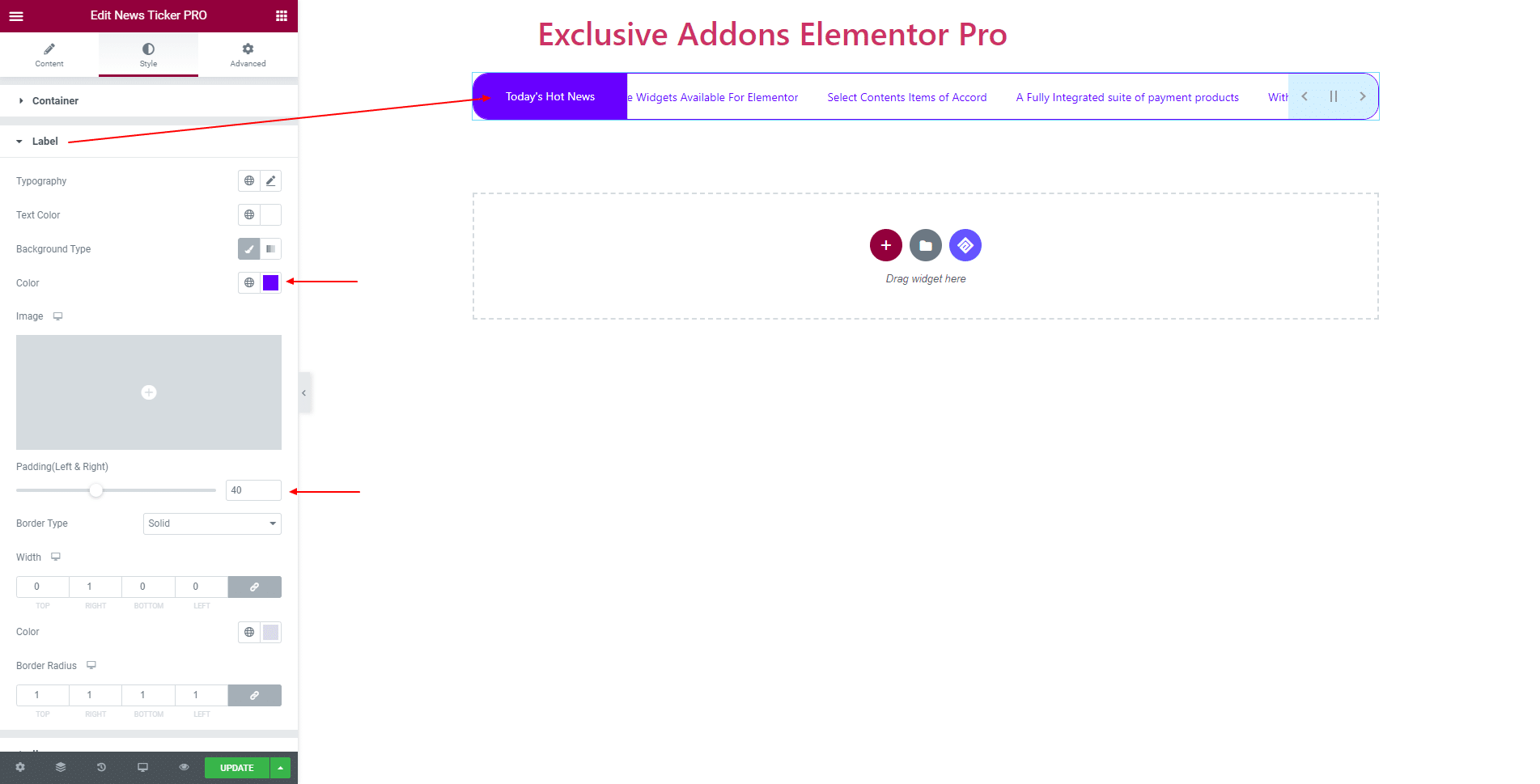
3.2 In Label section, you get to change the Typography, Text Color, Background Type & Color, Border Type, Border Radius, and adjust Padding (Left & Right).

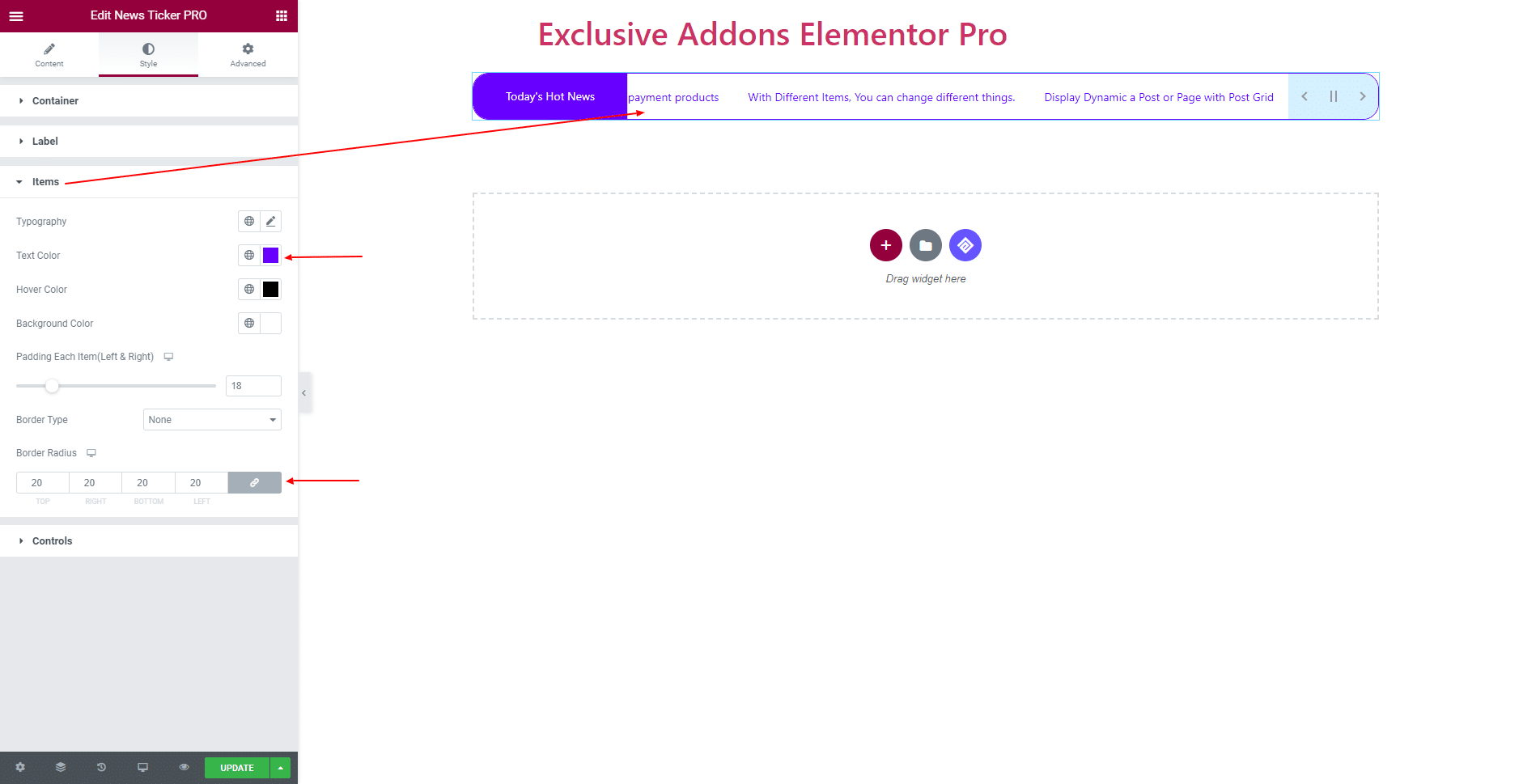
3.3 In Items section, set its Typography, Text Color, Hover Color, Background Color, Padding Each of Item (Left & Right), Border Type, and Broder Radius.

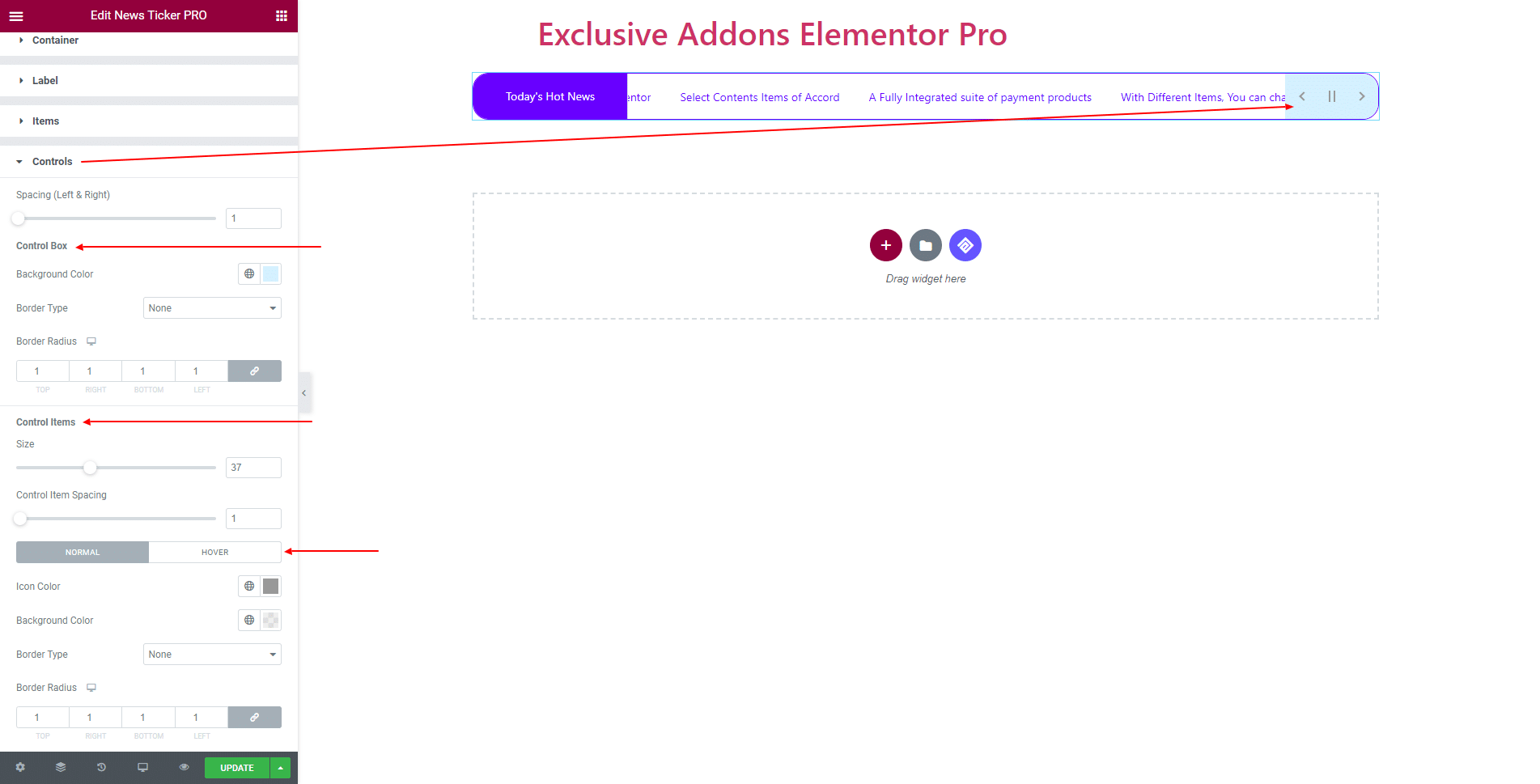
3.4 In Controls section, you can adjust its Spacing (Left & Right). For ‘Control Box‘ change Background Color, Border Type, and Border Radius.
For ‘Control Items‘ change their Size and Control Item Spacing.
Furthermore, options to use separate Icon Color, Background Color, Border Type, and Border Radius for both ‘Normal’ and ‘Hover’ state is also available.

STEP 4:
Finally, hit Update button, and include a stylish News Ticker Pro Widget on your Wordpress site.
