How to configure and style Elementor Navigation Menu Widget
Design a pixel-perfect navigation menu for your WordPress site. You can import menu list, add dropdown menubar, make the navigation bar responsive using Navigation Menu Widget of Exclusive Addons Elementor.
STEP 1:
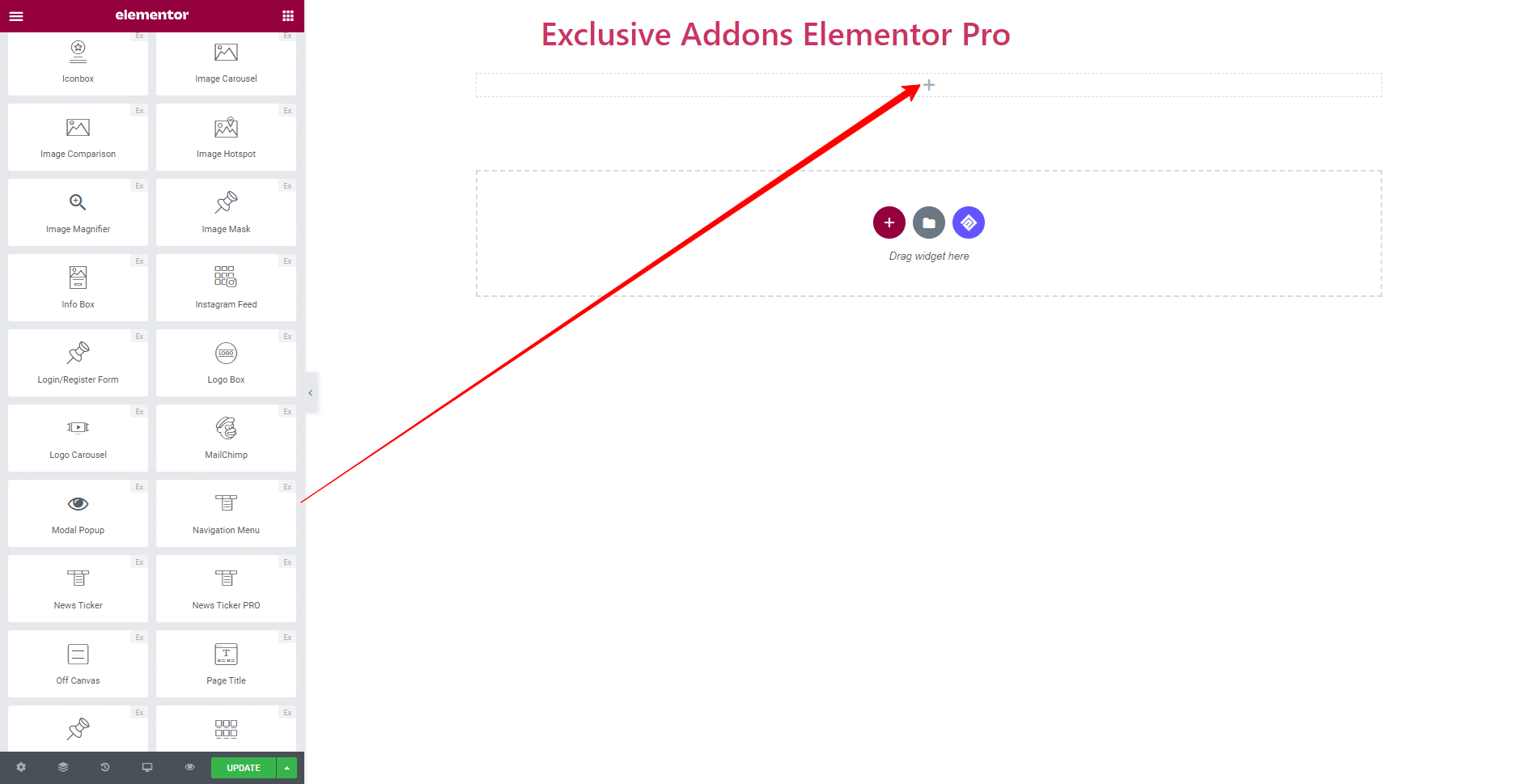
Select the ‘Navigation Menu‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
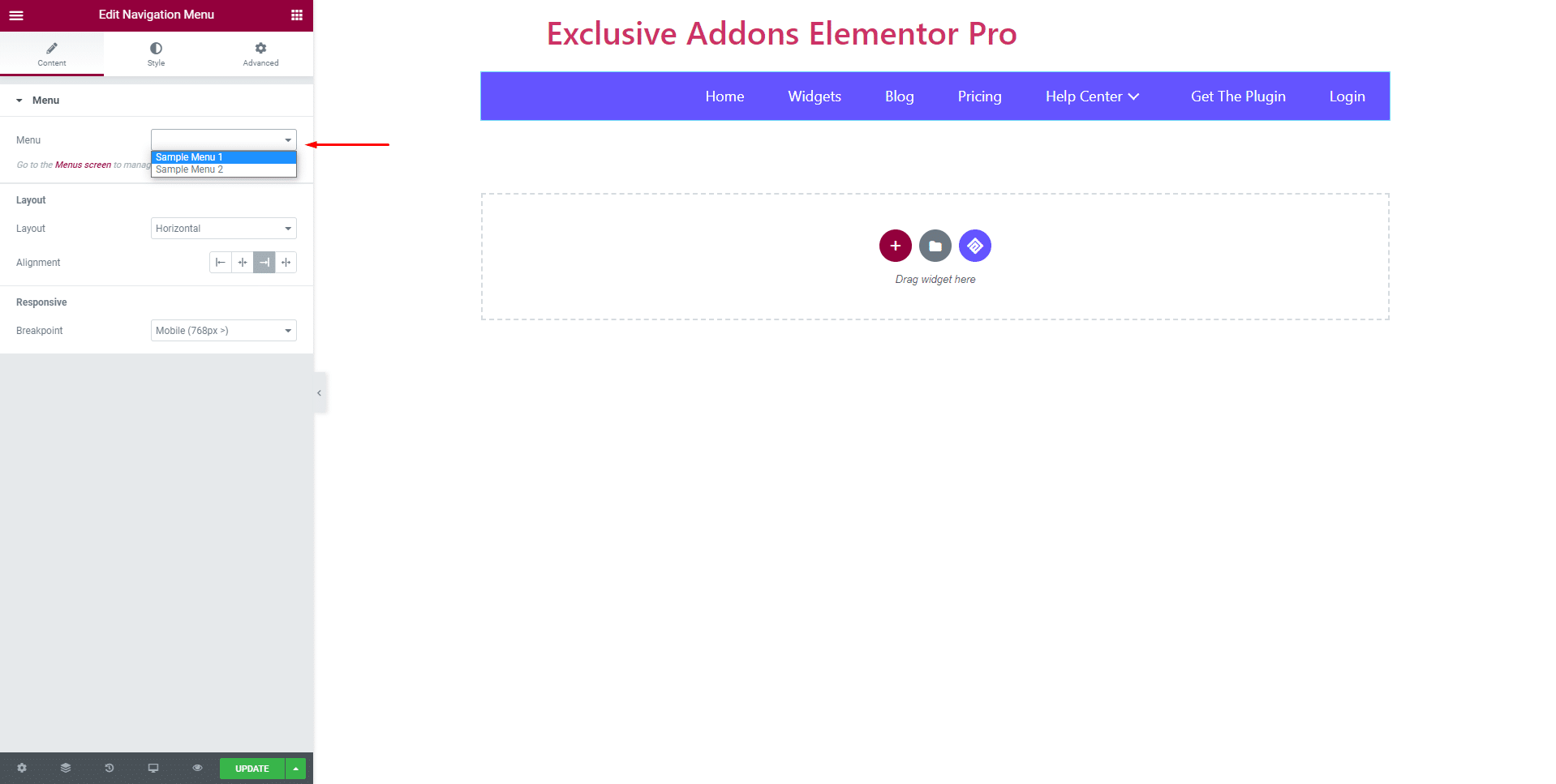
Content tab allows you to configure Menu, Layout, and Responsive attributes of Nav Menu.
2.1 In Menu section, you can choose which menu to show from the drop-down list.

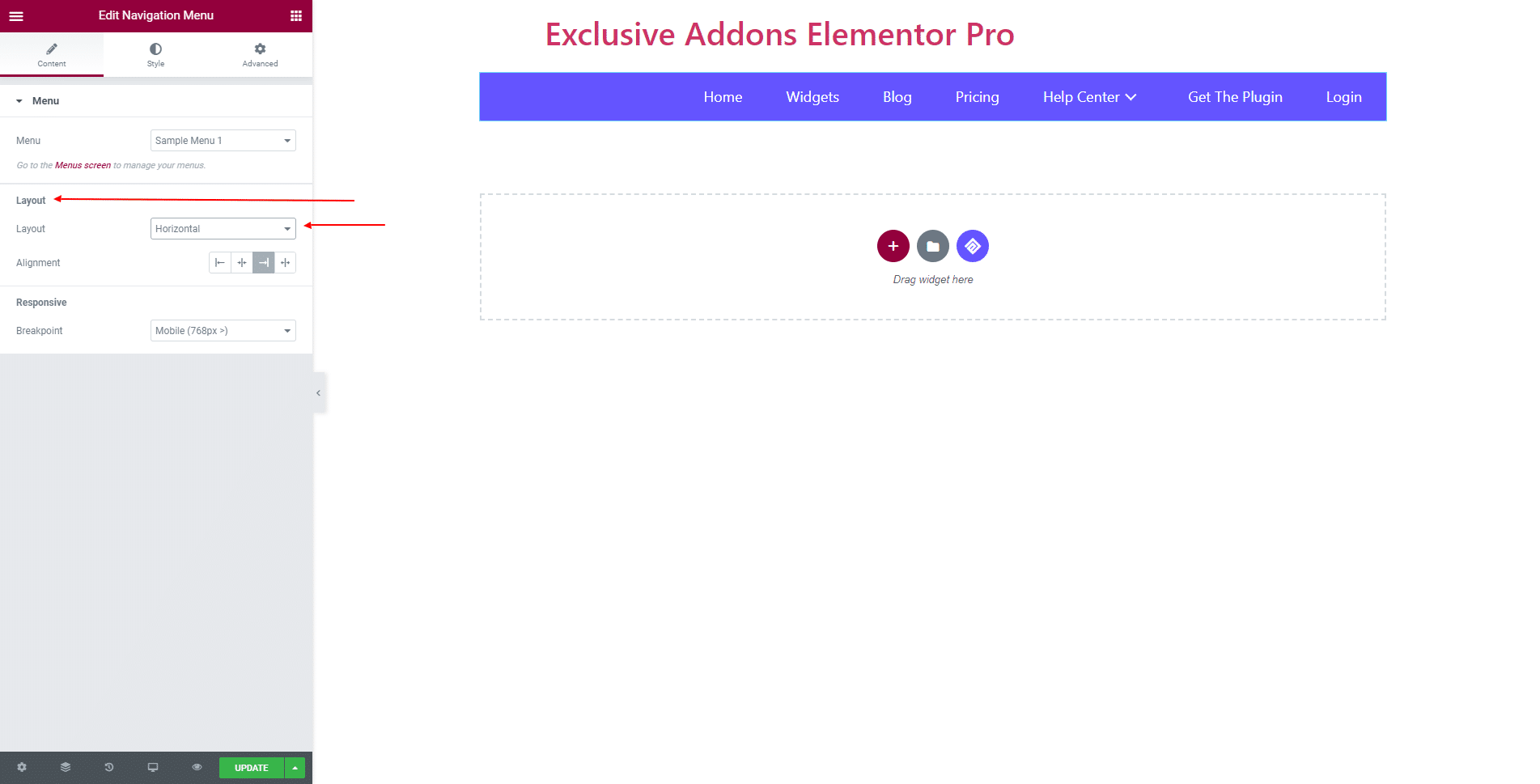
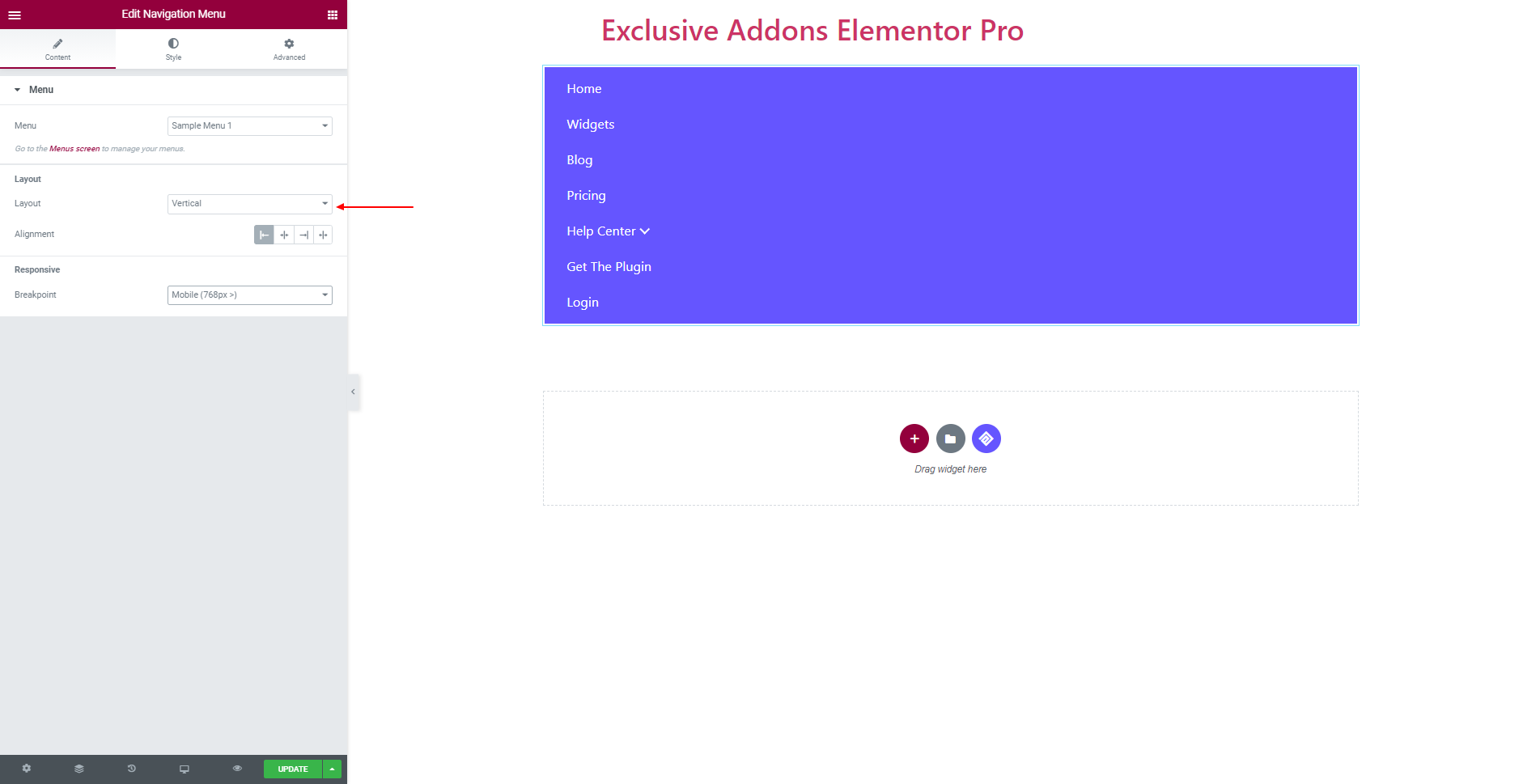
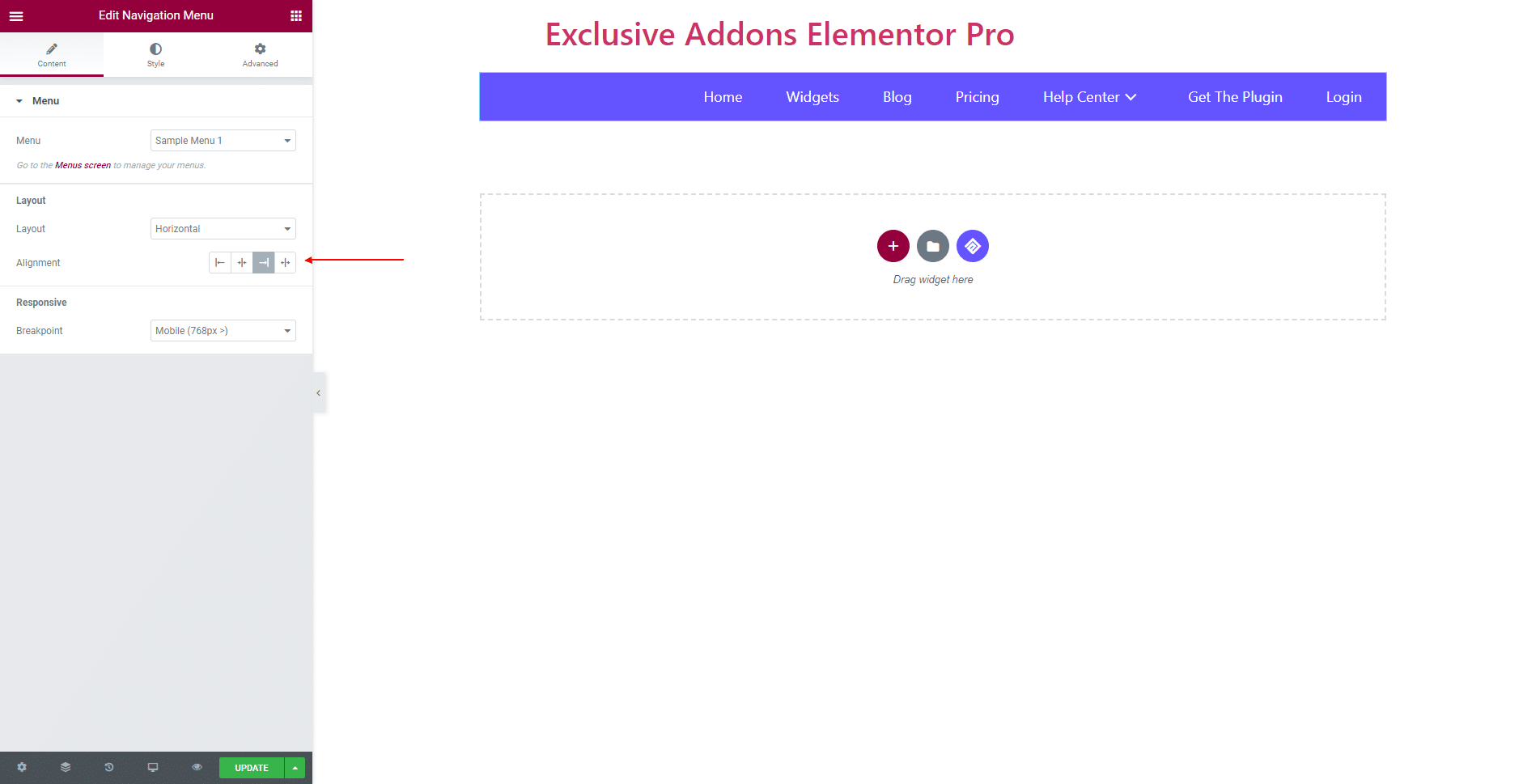
2.2 In Layout section, you can set Layout orientation to ‘Horizontal’ or ‘Vertical’.
Horizontal Layout.

Vertical Layout.

Also can set Layout Alignment to ‘Right’, ‘Left’, ‘Center’, or ‘Justify’.

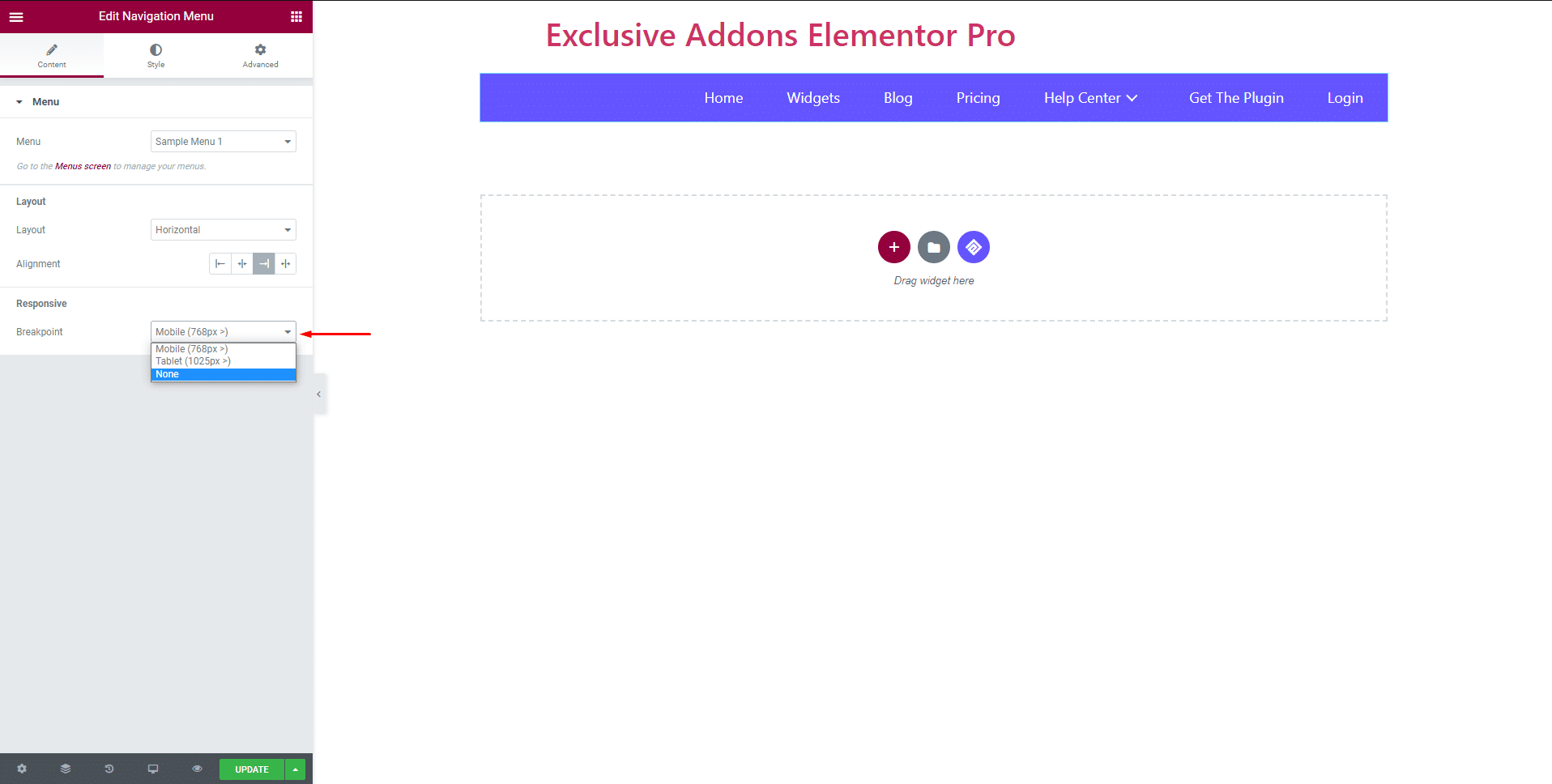
2.3 In Responsive section, set individual Breakpoint for ‘Mobile’ and ‘Tablet’.

STEP 3:
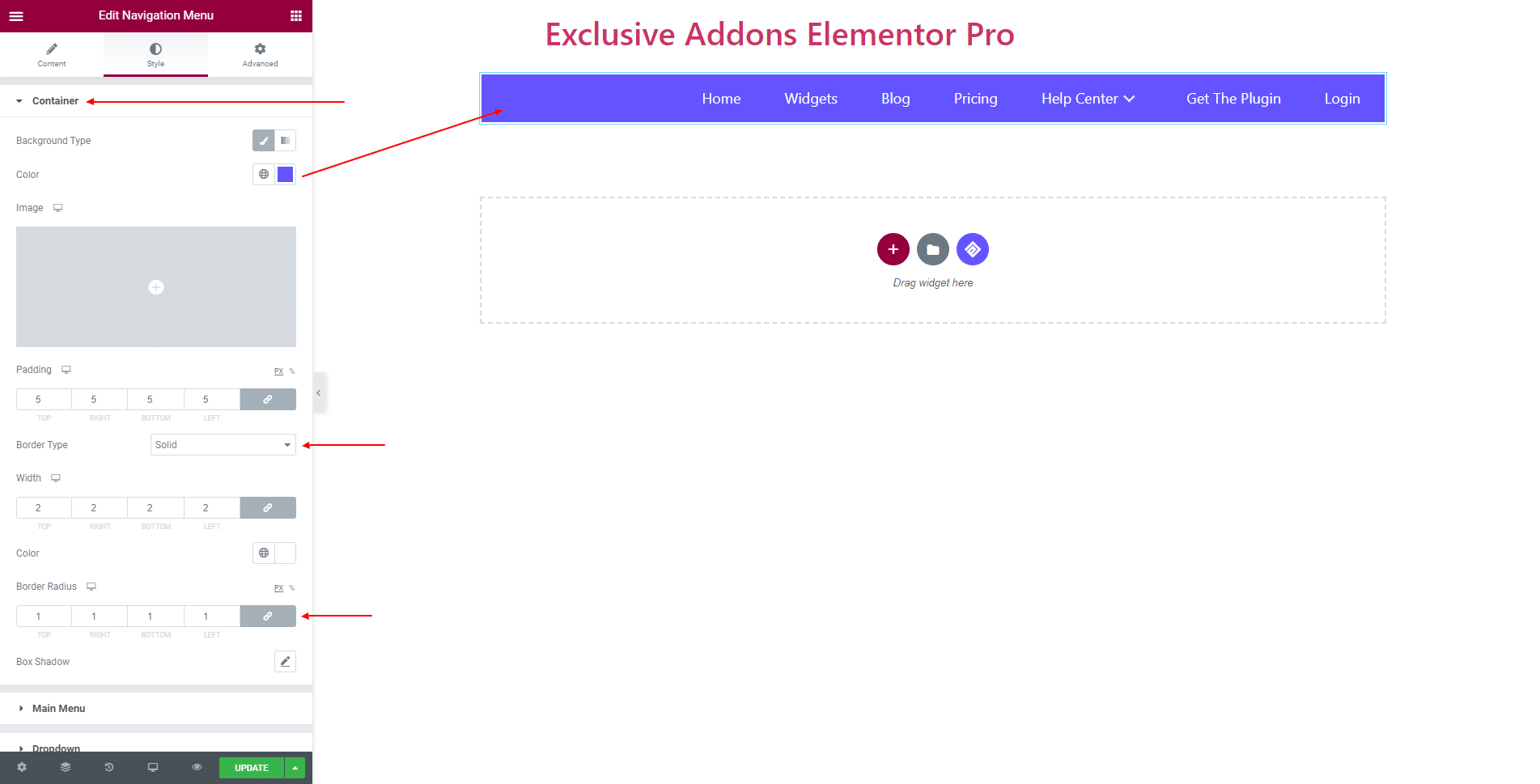
Style tab allows you to customize Container, Main Menu, Dropdown, and Menu Trigger & Close Icon.
3.1 In Container section, set Padding, Border Radius, Box Shadow, and Border Type.
Besides, you can choose Background Type as ‘Classic’, ‘Gradient’, or ‘Image’.

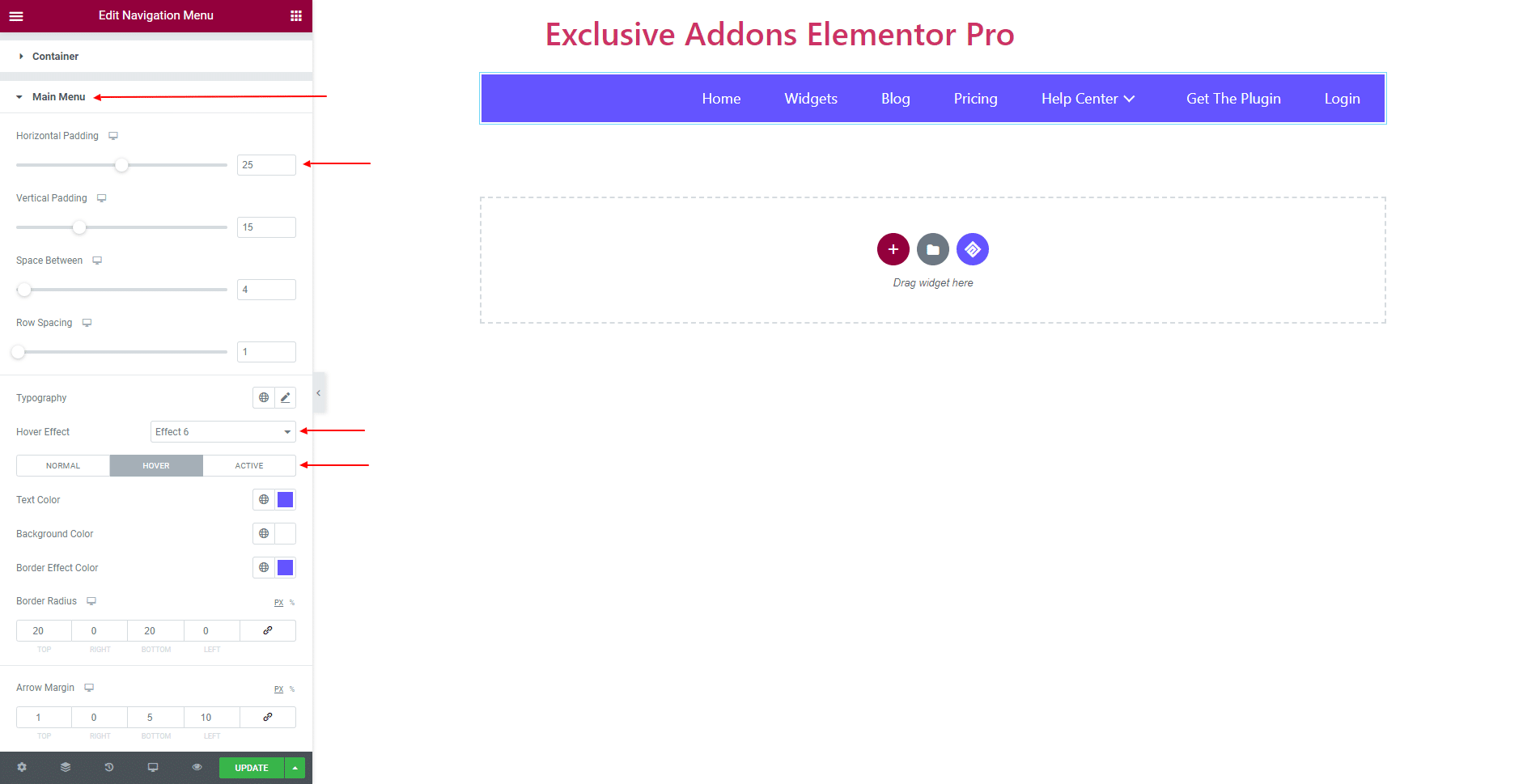
3.2 In Main Menu section, you can adjust Horizontal Padding, Vertical Padding, Space Between, and Row Spacing as well as Hover Effect.
Furthermore, you can set parameters like Text Color, Background Color, Border Effect Color, individually for ‘Normal’, ‘Hover’, and ‘Active’ state.

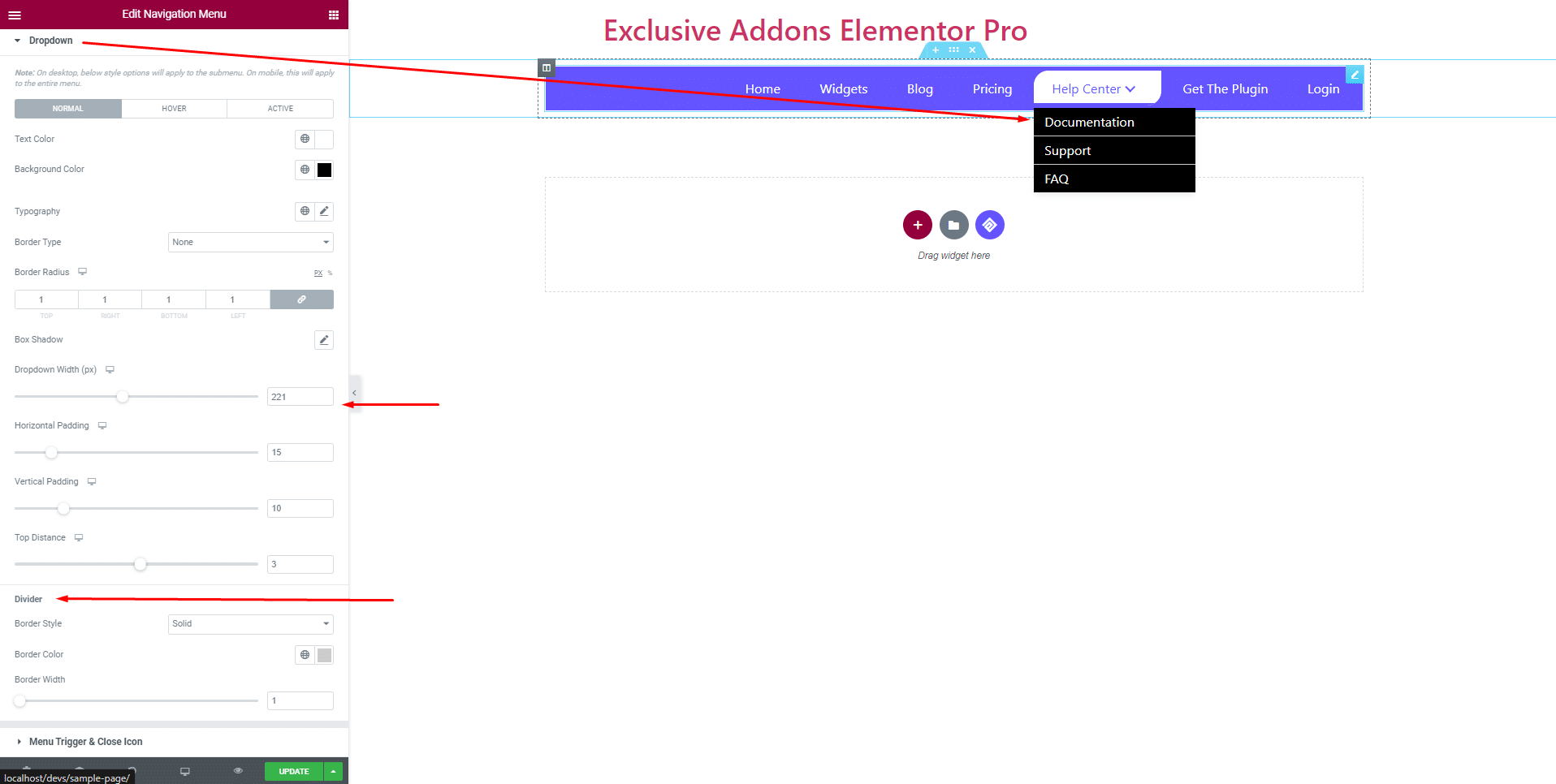
3.3 In Dropdown section, you can change Text Color, Background Color, Typography, Border Type, Border Radius and adjust Dropdown Width, Horizontal Padding, Vertical Padding, Top Distance.
Also, have the option to customize Divider by changing its Border Type, Border Color, and Border Width.

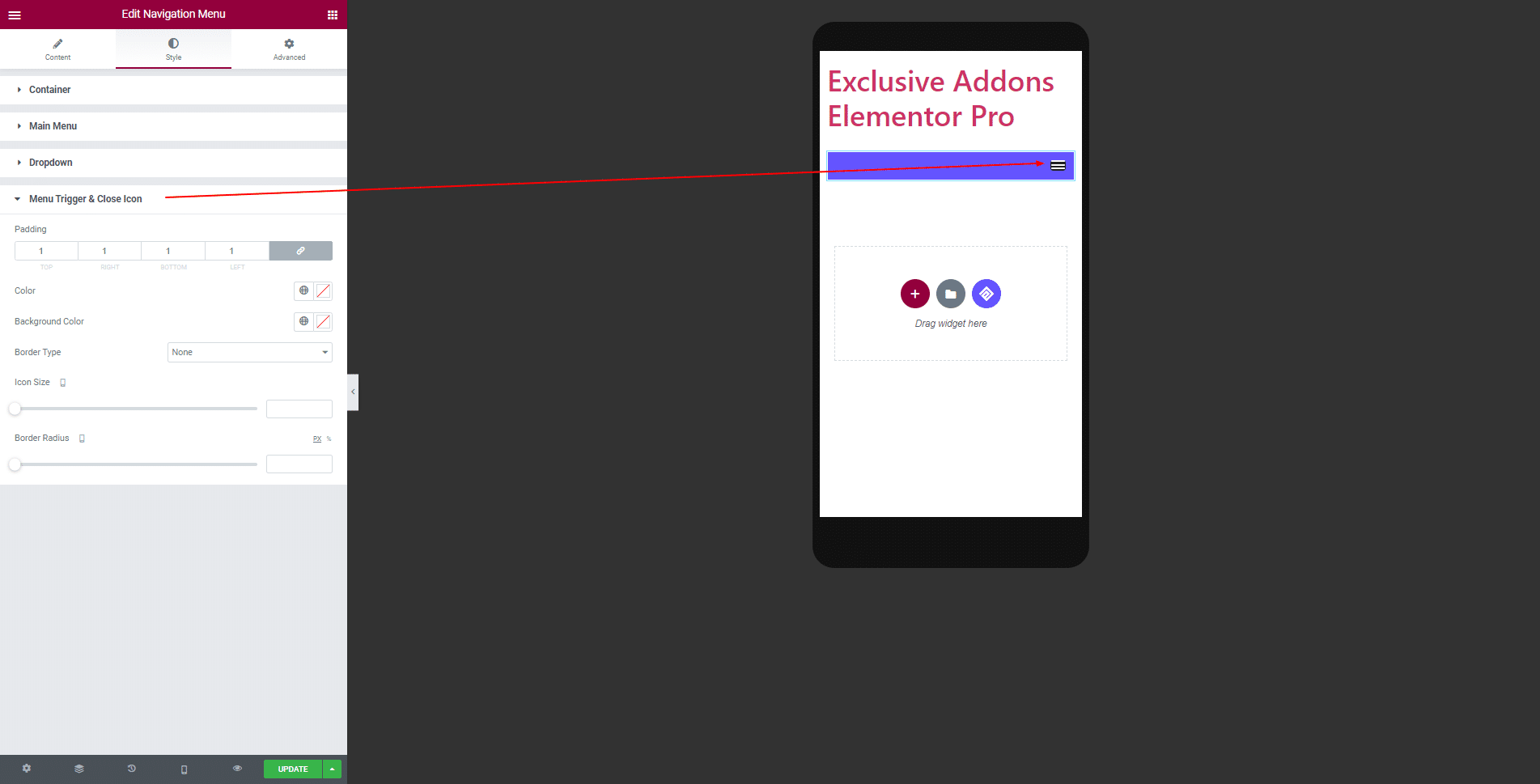
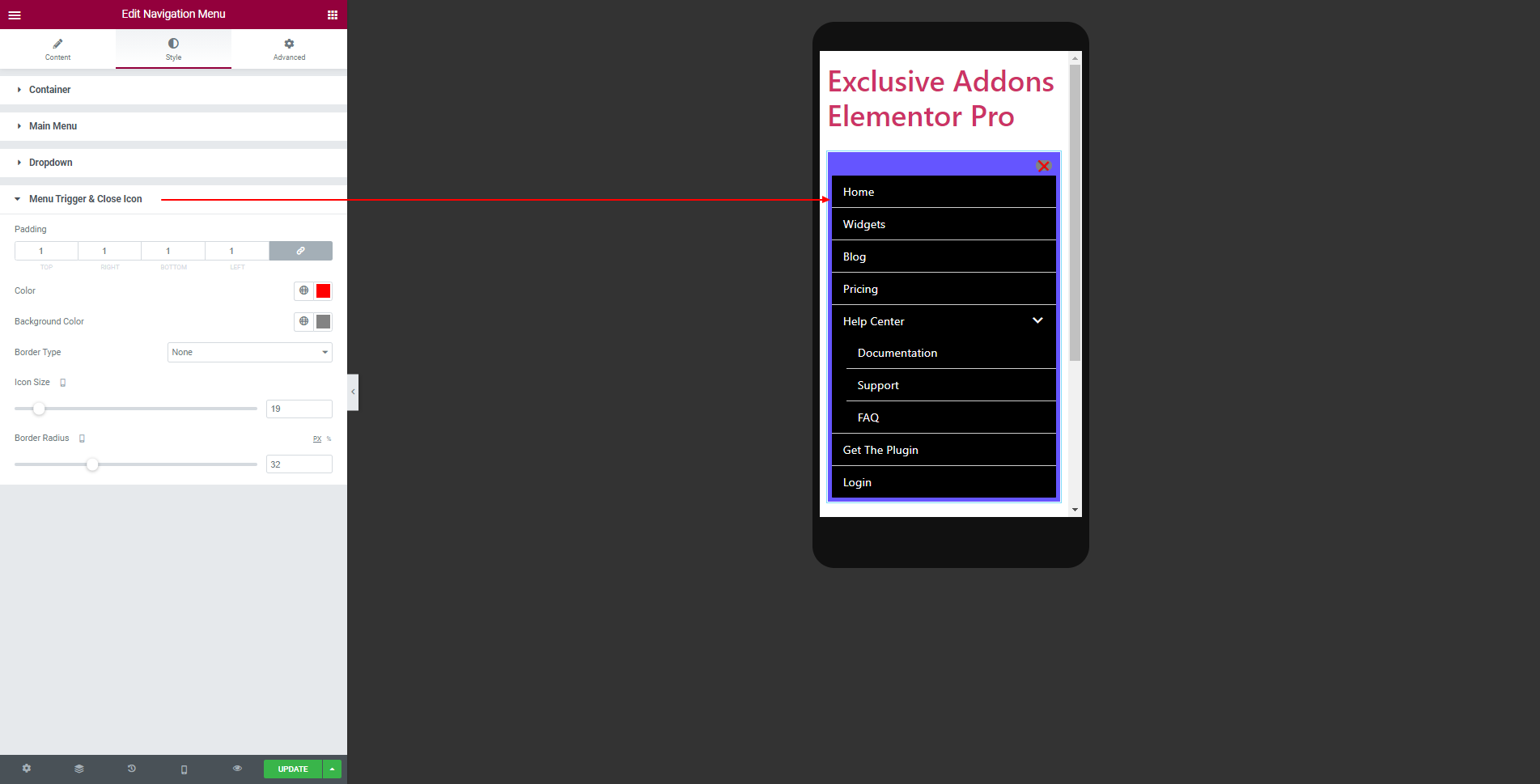
3.4 In Menu Trigger and Close Icon section is for Mobiles and Tablets.

Decide over the Padding, Icon Color, Background Color, Border Type, Icon Size, and Border Radius.

STEP 4:
Finally, hit the Update button, and include a stylish Navigation Menu Widget on your WordPress site.